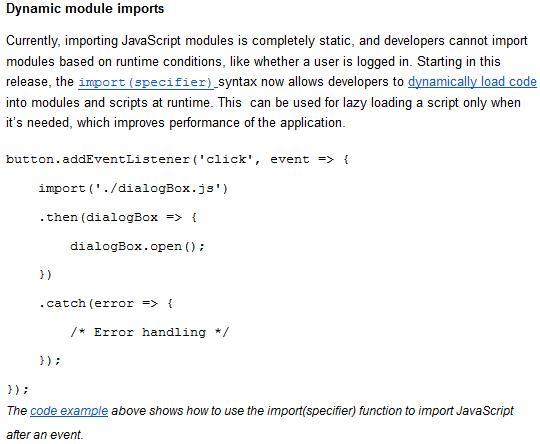
Google 近日向全平台推送了 Chrome 63 的 beta 版本,而我们可以预见下个月的正式版都将迎来哪些变动。对开发者来说,Chrome 63 带来了诸多改进,比如动态模块导入、新增设备内存 API、改进权限 UI、以及异步生成器和迭代器。公告中称:“当前 JavaScript 模块的导入是完全静态的,开发者们无法基于运行时条件来导入模块,比如用户是否已登录”。
从 Chrome 63 开始,import(specifier) —— 导入说明符语句允许开发者动态地为模块加载运行时代码和脚本。
此外,作为 Chromium 开发项目的一部分,Chrome 63 也为 Blink 网络浏览器引擎带来了诸多改进,设计 CSS、bindings、DOM、网络、传感器、存储、JavaScript(JS)、MediaStream、HTML、以及字体等。

这些底层的变化,对提升 Chrome 的整体可靠性非常重要。
此外,Chrome 63 支持显示最小用户界面(display: minimal-ui)函数,允许开发者为用户定制标签页。感兴趣的网友可以到官网下载面向 Chrome OS、Linux、Android、Mac 和 Windows 的对应 beta 版本。
[编译自:Soft Pedia, 来源:Chromium Blog]