近几年前端技术栈真是发展的太迅速了,从以前的针对dom操作的框架如jquery,ext.js等框架逐步过渡到当前的mvvm模式,让前端开发者将注意力从dom操作逐渐解脱出来,专注于逻辑的实现,个人认为开发效率至少提升了1倍,mvvm模式的一个核心便是数据的双向绑定。
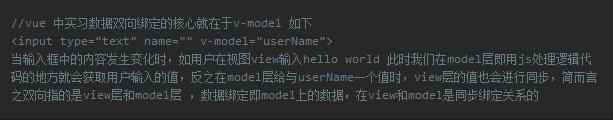
什么是数据的双向绑定?

上面说的是在vue框架中数据双向绑定的应用,个人认为这个特性很赞,是大幅提升开发效率的关键,那如果脱离mvvm的框架,我也想实现这种数据的双向绑定,可不可以实现了,该如何实现了?
用原生js模拟数据双向绑定
实现步骤:
一:用js监听数据的变化并将变化的数据时时的同步到页面
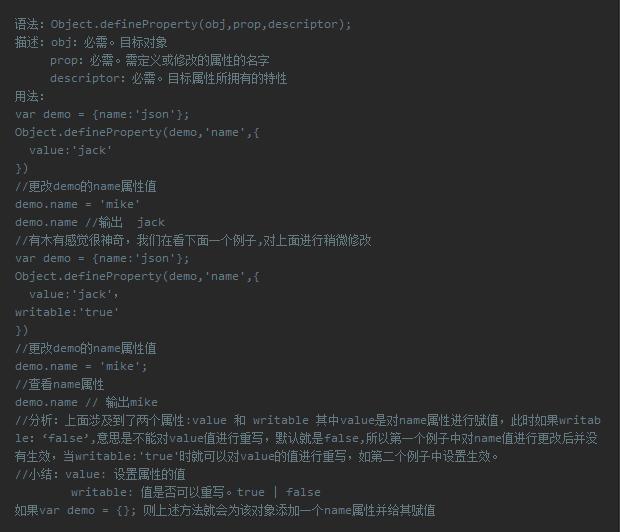
为了实现这个功能我们需要用到js的一个方法Object.defineProperty
推荐下我的前端群:524262608,不定期会有干货分享,初学者还有一套整理好的入门教程,欢迎初学者和进阶中的小伙伴。
1.属性介绍

2.方法介绍

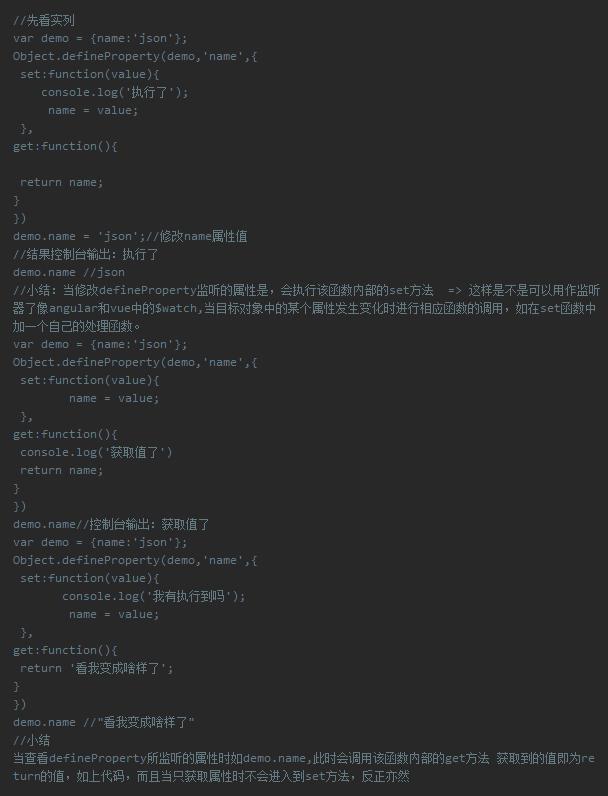
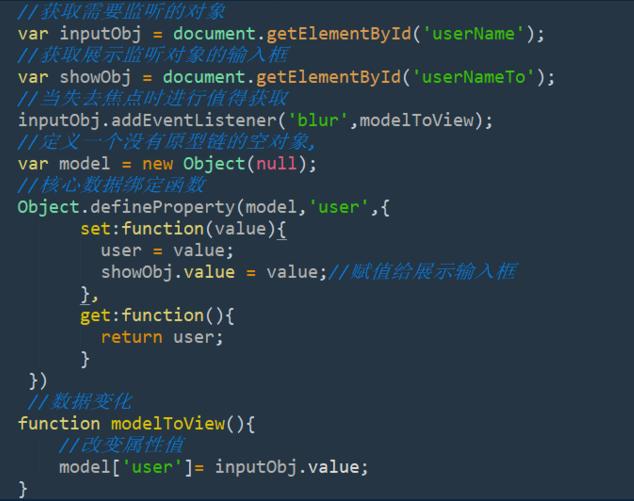
大概的介绍了defineProperty核心的两个方法,看到这里,你就知道可以利用这两个内置方法搞事情了,看下面利用该方法实现数据双向绑定的一个例子

效果如下,当姓名发生变化时后面的输入框中的值也同步发生变化:

小结:虽然对此属性没有太研究,但是感觉还是蛮新鲜的,之前只是用到了mvvm模式带来的便捷却不知道如何去实现,完全么有思路的说,但是小伙伴们,你们看完上述代码,现在心中的疑惑应该会少很多哈,,嘎嘎。































