在之前的几篇的文章中,我都提到了设计师如果想完成自我提升,就应该懂产品。但是设计师如何去跨越那条“鸿沟”,学习站在产品的角度去构思设计,我却很少提及。不是我高冷,故意卖关子,因为我也不是很懂,所以也不敢乱说。最近我接到一个需求,是给一个后管系统做搜索功能。在做的过程中,我发现了搜索功能对于设计师学习产品可以起到一个很好的引导作用。
搜索功能的作用
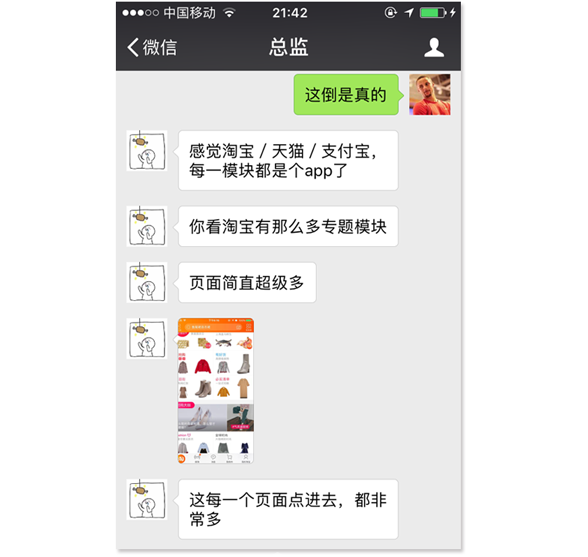
搜索功能的出现追根溯源上来说是因为现在一款产品所包含的内容太多了,特别是阿里的产品。
内容越多,用户的学习成本也越大。用户使用你的产品,他们希望越简单越好,越容易上手越好。自己可以快速而又准确的找到期望的功能或内容是用户的目标。所以从这个角度来说,搜索功能的出现势在必行。
那么为什么我建议设计师给自己的产品做一个搜索功能呢?因为通过建立搜索功能可以帮助你了解你现在所负责的这款产品里究竟有哪些东西。
其实很多设计师工作的时间也蛮久的,但是对于其产品所包含的内容和功能可能还不能完全吃透。 口口声声说要懂得产品,但是连产品里究竟有哪些东西都不知道,其实想想挺无厘头的。
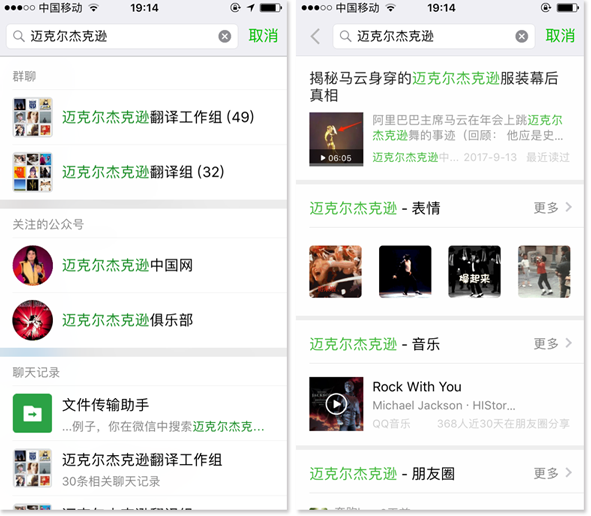
举一个例子,你在微信中搜索“迈克尔杰克逊”,搜索结果会出现名称中带有迈克尔杰克逊的群聊/好友,关注的公众号,聊天记录,还有收藏记录。当你点开更多,你还会看到关于迈克尔杰克逊的新闻资讯,表情包,音乐,朋友圈等。如果你刚使用微信不久,通过这个搜索结果你就会对微信可以提供的服务有了大致的了解。所以说通过建立搜索功能可以帮助你很好的了解一款产品。
搜索功能的三个阶段
知道了搜索功能的必要性,接下来我们真正的开始去进入搜索功能的设计阶段。
其实谈到搜索功能设计,很多人会想到搜索框设计。搜索框可能是搜索功能一个最主要的展现形式。但是搜索功能里学问远不止是简单的搜索框可以概括的,一个完整的搜索功能/流程应该由以下三个方面/阶段组成:
- (打开)搜索框
- 信息录入
- 搜索结果展示
搜索框
搜索框的设计我觉得有三点需要我们注意。
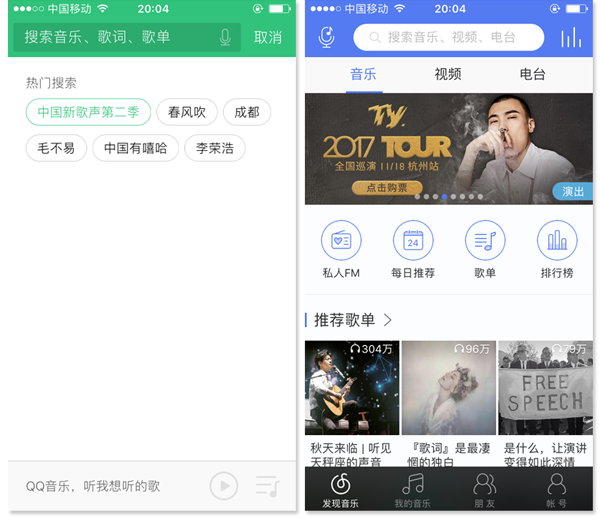
***,不同的产品对于搜索框的展示方式存在差异。有的产品搜索框直接就放在界面上方,用户可以直接进入信息录入阶段。
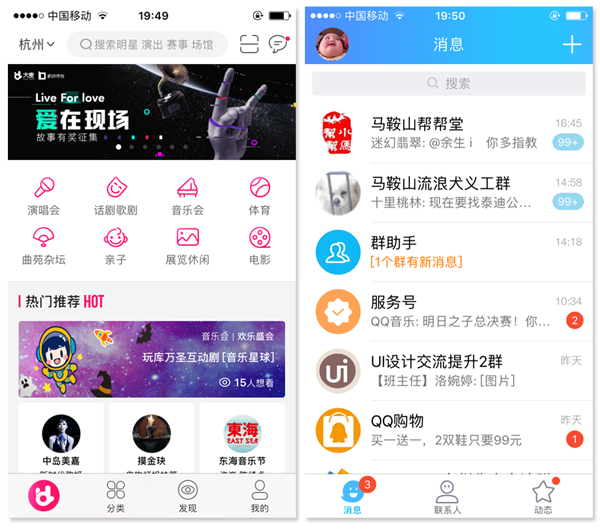
但是有的产品的搜索框需要你点击放大镜按钮弹出。
前者的好处就是用户随时看到搜索框,使用起来也方便。而后者的优势在于占据更少的空间,适合实现产品迭代期的搜索功能需求。
例如,在工作中我们会经常遇到突发奇想的领导,他们哪天一开心拍板说,不如我们在这个界面里加一个搜索功能吧。而这个界面可能已经放不下一个搜索框了,所以只能放一个搜索框的入口——放大镜图标。
第二,用户需要查找的内容可能属于不同的类别。以UI中国为例,用户可能需要查找的是一位设计师,一篇文章或者一个插画作品。在这种情况下,我们需要在搜索框的左边给用户提供了一个下拉列表给他们去选择查找期望的内容类别。
当然并不一定非要放在搜索框左边,微信这种分类样式也很出彩。
***一个需要我们注意的是搜索框的设计风格应该和产品里其他的输入框保持一致,不能你这里的输入框带有圆角,而那里的是直角。这种比较低级的错误我们不要犯。
信息录入
信息录入目前来说最常见的就是文字录入,不过现在我们也开始看到新兴的录入方式:语音录入和图片录入。
语音录入我们最熟悉的产品就是一些音乐播放软件还有外语词典,比如qq音乐或者网易云音乐。用户想听一首歌,可以直接输入歌曲名,但是不知道歌名的情况下,可以通过语音的形式完成歌曲信息的录入。
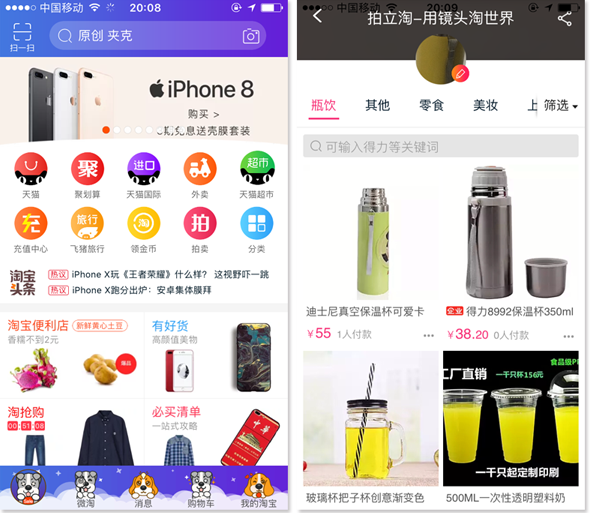
而使用图片完成信息录入的一个比较典型的例子就是淘宝的拍立淘,用户可以拍下心仪产品的照片,系统就会给你匹配相似的商品,非常方便。从这点来看,设计师必须要时刻掌握***的科技信息,要不然很容易就被淘汰。
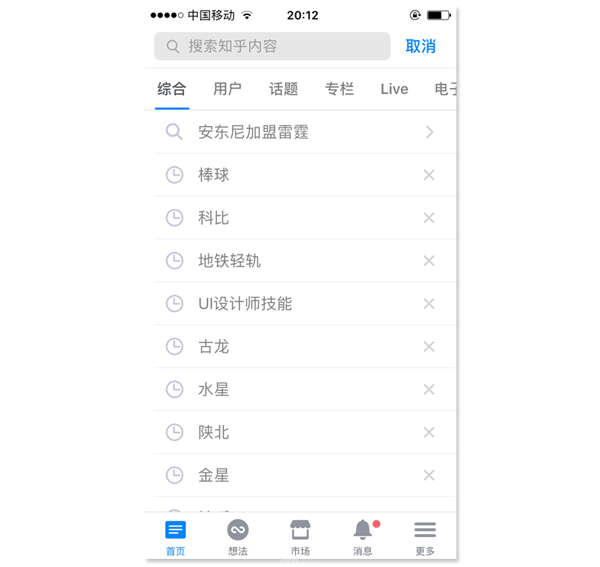
我们可以看到很多产品的搜索功能都为用户提供了搜索记录和热门搜索这两个服务。有的搜索记录和热门搜索都是通过下拉列表的样式来实现的。例如知乎
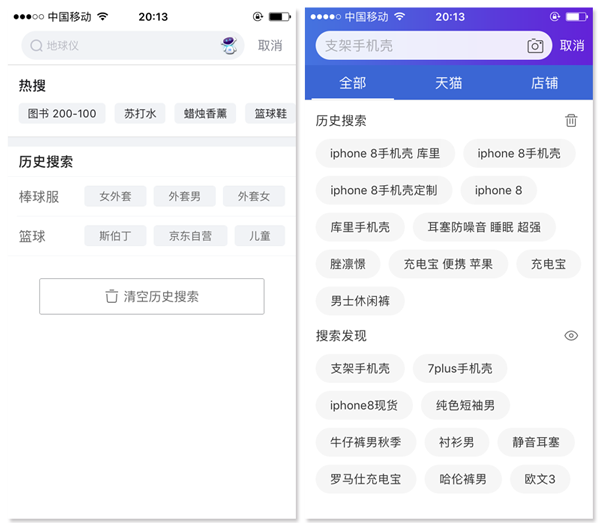
但是淘宝和京东选择的却是另一种布局方式。这种布局方式可以展示更多的信息。这迎合了电商产品的一个目标,但是无法完成单条记录的删减,这在我看来影响不是很大。
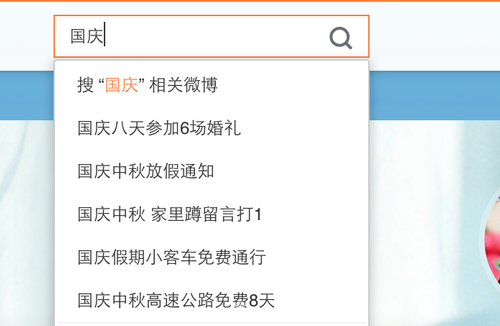
此外为了更方便用户操作,我们还可以在用户录入阶段给用户以自动提示。这样可以节省用户的操作时间,避免打错字。
搜索结果
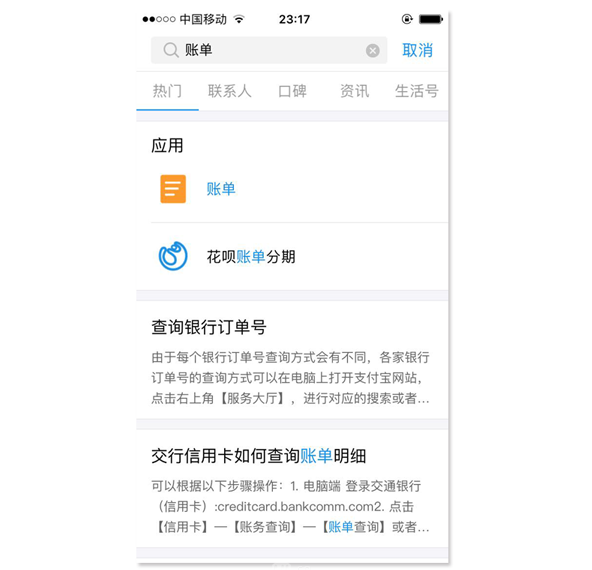
搜索结果在我看来最难的一点就是如何展示不同类型和级别的内容。例如,你在支付宝里搜索账单,搜索出来的结果包括账单相关的应用,生活号和资讯。为了进行区分,级别更高的应用和生活号我们会加一个图标展示。
当然用户还可以通过tab切换的形式选择合适的内容类别。
有的情况下搜索结果过多,而用户又没有时间一个个的去看。我们可以引入筛选器来帮助用户在短时间内找到期望的内容,不要花时间去翻页或者滑动查找。
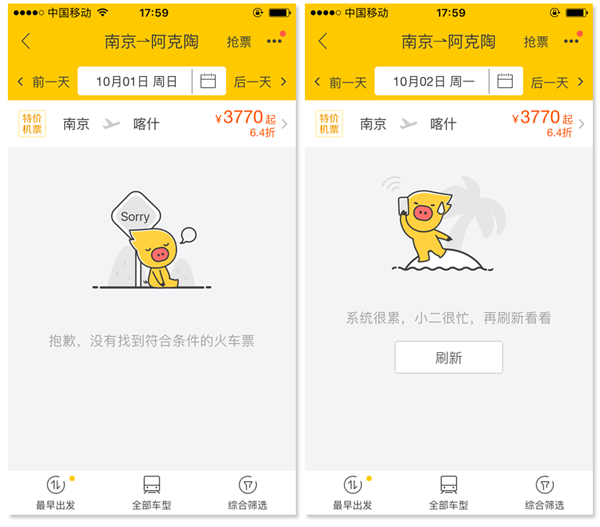
刚才说的都是搜索结果过多的情况下应该怎么办。我们还应该考虑的是搜索结果为零的时候,我们如何给用户设计合适的空页面。
现在一些搜索结果是通过加载一个新的页面来展示的,如果我们不给用户说清楚。用户会误以为是网络原因导致页面加载失败而不是搜索不到你想要的商品。所以空页面设计一定要向用户解释清楚原因。
总结
以上就是我对搜索功能的一些总结,希望可以帮助到各位。