一、前言
昨天发 wm 适配的文章之后,发现好像还是不方便。每次都需要一次次修改参数,来完成对设备参数的调整。而且通常,我们都是一个页面一个页面开发的,如果可以一次将一个页面,在不同设备的显示情况,截图出来,应该就会更方便一点。
有关 wm 命令相关的内容,不了解的可以先看看之前的文章《当你只有一个设备的时候,如何做好屏幕适配》。
所以我写了个 Python 的脚本,用的上的就看看,用不上的权当娱乐了。
因为 Python 的版本差异,这里特别说明一下,我这边的运行环境是 2.7.10。
二、利用 Python 去修改参数并截图
利用 Python 写逻辑脚本还是很方便的,大概需要用到的就是 Python、adb 命令、wm 命令等等。
先说说思路吧。
其实逻辑很简单,大概的步骤如下:
利用 Python 去调用 adb shell wm 命令,修改屏幕参数。
再使用 adb shell screencap 进行截屏。
将截到的图片,利用 adb pull 命令,复制到本地。
根据配置的设备信息,重复以上逻辑。
逻辑还是很清晰的,直接上代码了。
先做一下基本的定义,将不变的命令提取出来,并获取到当前的脚本的目录地址。
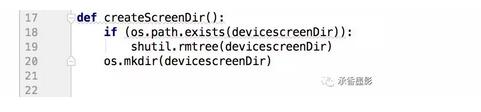
在初始化的时候,判断本地是否有 devicescreen 文件夹,如果没有就创建它。
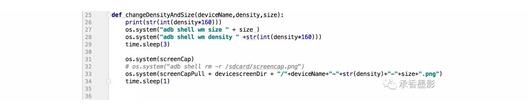
到最重要的方法了,根据传递的参数,修改设备的屏幕信息,并截图保存到本地。
因为有一些设备上,修改了参数之后设备会有卡顿和刷新的情况,所以在这些操作之后,都粗暴的等待了一会儿,我这里设定的是 3s。
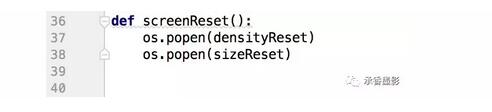
使用完成之后,在将屏幕 reset 到最初的状态。
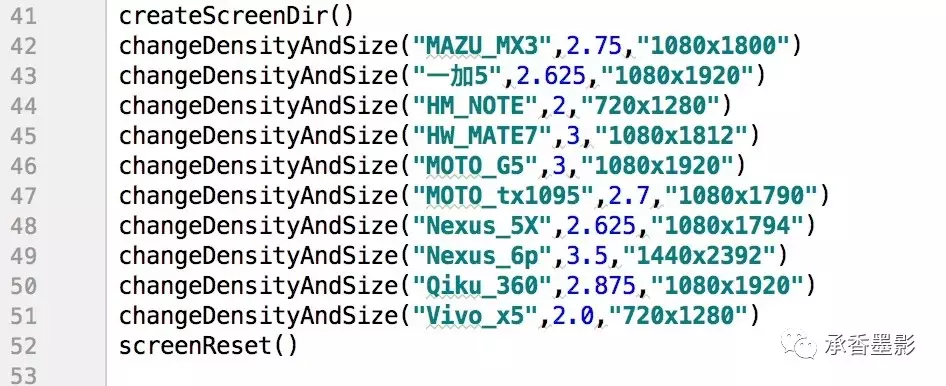
到这里就已经完成了主要逻辑的编写,然后只需要配置好我们需要的设备参数即可。这里搜集了比较常见的设备。

完成之后,调用 python start.py 或者在 PyCharm 里直接运行。最终会把运行的结果,保存在本地的 devicescreen 目录下。
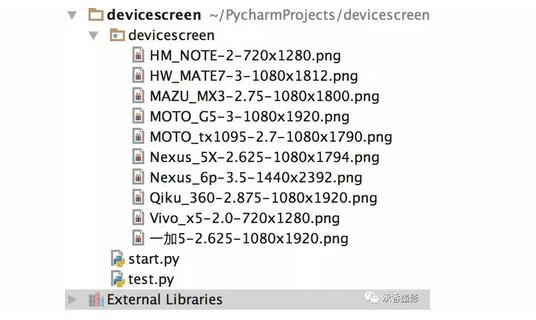
这是整个项目的结构。
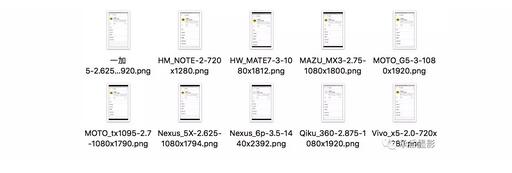
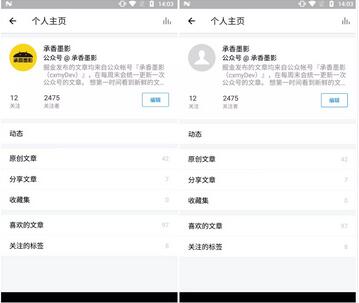
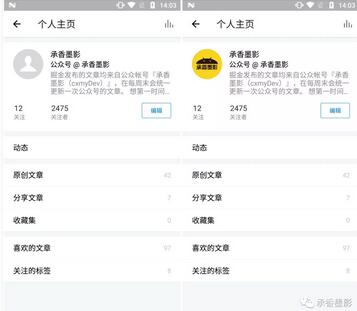
在 devicescreen 目录下,就可以看到我们需要的不同设备的截图了。
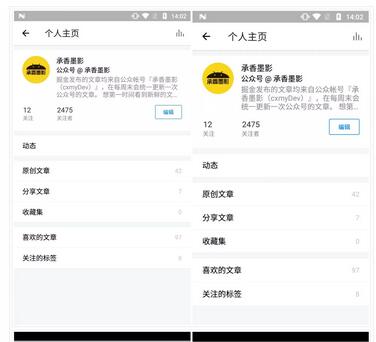
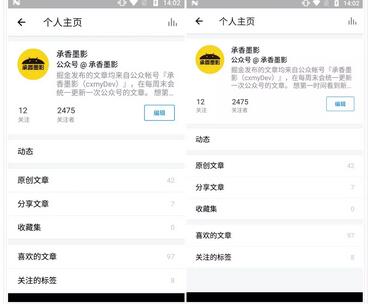
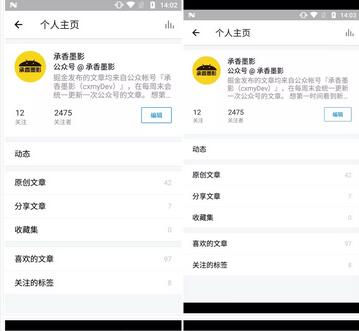
这里我用了掘金的个人主页页面,可以看到在不同设备下显示效果的截屏。
三、小结
其实 wm 命令,还是有一些缺陷的,最常见的就是修改了屏幕参数,页面并没有刷新正确,这个时候退出 App 再重新进入就好了。
这里的使用方式只能作为一个辅助,如果遇上无法正确修改的页面,就需要退出重进的话,这样一个简单的脚本就无效了。
所以这个脚本只适用于部分场景,非所有场景都适用。
虽然关键代码文内都有,但是如果你想要源码的话,可以在公众号回复关键字『适配脚本』。

【本文为51CTO专栏作者“张旸”的原创稿件,转载请通过微信公众号联系作者获取授权】