作为一个互联网从业者,每天离不开的软件当然是:浏览器。浏览器的作用不仅仅是内容阅读,收集,甚至是一个必备的开发工具,随着工作内容的不断变化,我的 Chrome 扩展也发生了相当大的变化,今天给大家推荐的 9 款 Chrome 扩展几乎完全变了样。(介于目前职场上的角色,这次推荐的 Chrome 扩展主要针对 Windows 平台。)
Advanced Font Settings:高级字体设置
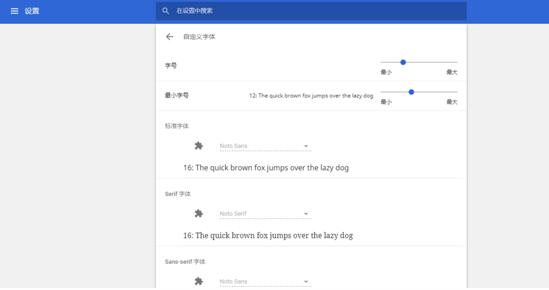
我深知 Windows 平台和 macOS 平台的差异,尤其是很多 Geek 老生常谈的「字体渲染」问题,这种变化放在 Chrome 这种跨平台应用上依旧存在。同样是默认设置下,macOS 平台的 Chrome 字体看上去就是比 Windows 好看。虽然可以通过样式、修改注册表更换渲染字体的方法解决问题,但要知道折腾起来没点技术基础还真搞不定。
Advanced Font Settings 其实就是「高级字体设置」的意思,如果留心的话就会发现当你在设置 Chrome 字体时,系统会问你如果需要高级设置时可以安装这个扩展,而这个扩展***的好处就是可以分别修改中西文字体,而我的做法是,首先使用 Google 开源的 Noto 系列字体族,这个字体***好处就是中西文都有对应,这样中西文混排时看上去不那么违和。
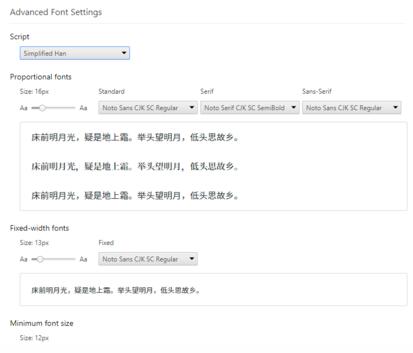
具体到 Advanced Font Settings 中就是:
- default: 默认西文;
- standard: 使用 Noto Sans;
- serif: 使用 Noto Serif;
- Sans-Serif: 使用 Noto Sans。
对应到中文,在 script 中选到 Simplified Han,然后:
- Standard: 使用 Noto Sans CJK SC Regular;
- Sans-Serif: 使用 Noto Serif CJK SemiBold;
- Sans-Serif: 使用 Noto Sans CJK SC Regular;
- 下方对应的 Fixed 都和 standard 保持一致。
设置完成重启 Chrome,再打开网页,是不是觉得字体变得好看很多?
Anything to QRcode:识别 / 生成二维码
现在很多网站都会提供二维码入口,方便用户通过手机扫描 / 识别的形式快速访问,但对于 PC 端而言其实并不方便。比如说有些应用下载不提供超链接,而仅提供二维码;有时候需要通过手机浏览器访问电脑上当前访问网页,但如何将链接发送到手机也够让人头疼。
Anything to QRcode 这款扩展就是用来解决这两个问题的,没设置页面但用起来也非常简单:如果你希望将当前网页生成二维码,那么在工具栏中找到 Anything to QRcode 图标点一下,就会立即生成方便访问,此外 Anything to QRcode 还可以解析二维码,比如在二维码上点击鼠标右键,在弹出的右键菜单中选择「Anything to QRcode - 解析二维码」,解析后的结果或者链接就会出现在页面上方方便复制。
baidudl:百度网盘文件直接下载
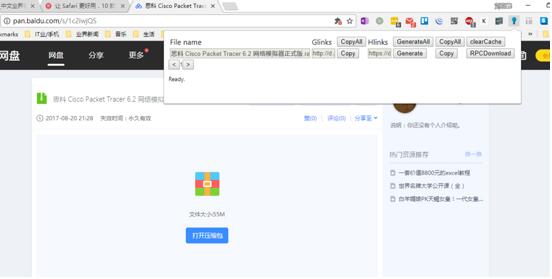
不得不说目前国内的资源分享依旧依赖百度网盘,都知道现在百度网盘下载有着各种不方便:下载限速,大文件下载必须依赖客户端等等,想要不使用官方客户端下载可能需要一些小技巧。
例如我目前在使用的 baidudl 扩展就是一个百度网盘文件地址解析工具,可以一键解析出当前百度网盘中共享文件的直接下载地址,这样你就可以使用第三方下载工具来进行下载啦~
优酷 HTML 播放器:Windows 平台强制 flash 转 HTML5
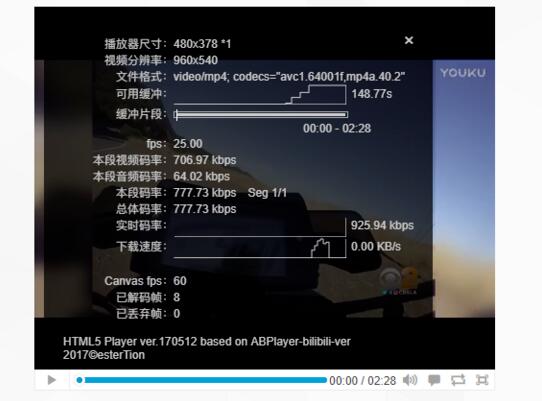
国内看剧当然***优酷,相比之前发烫又耗电的 Flash 播放器,优酷现在正在逐步开启 HTML 5 播放器,通过 Mac 访问时会发现已经完全转换至 HTML 5 ,但在 Windows 平台上默认的播放器依旧是 Flash,所以 「优酷 HTML 播放器」 就孕育而生,其本质目的就是在 Windows 平台上访问优酷时强制启动 HTML 5 播放器。
「优酷 HTML 播放器」启动会默认替换优酷视频的播放界面,并用 HTML5 播放器替代,如果你留心的话发现替换的播放器和哔哩哔哩播放页面有点像(估计是拿过来直接复用),而且这个扩展还有个好处:无意中屏蔽了优酷视频前面几十秒插片广告。
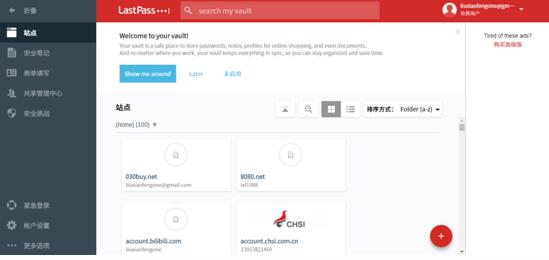
LastPass:跨平台「免费」密码管理工具
密码管理工具之前介绍的非常多,1Password 算是相当不错的解决方案,但如果要求不高, LastPass 同样也是不错的解决方案。
统一管理密码,不同类型的网站密码进行分组管理是我经常使用的功能,至于生成密码以及跨平台的密码管理同步我倒是用的非常少——考虑到我一般上很少使用移动端浏览器访问 PC 站点,所以 LastPass 的免费版已经够用。
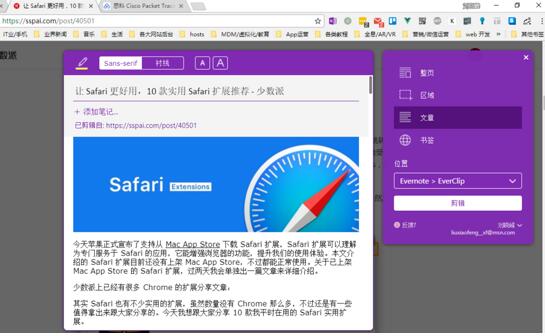
OneNote Web Clipper:OneNote 的「剪藏」工具
去年我将我的云笔记从印象笔记迁移到了 OneNote 上,避免类似笔记功能的重复消费。对应的浏览器端的剪藏功能也由「印象笔记 · 剪藏」变成了 OneNote Web Clipper ,与「剪藏」类似,OneNote Web Clipper 也是将网页内容整理后保存到 OneNote 中,「整页」就是直接将网页内容全部转存到 OneNote 中,「区域」类似与页面截图,「文章」类似「稍后读」功能,将网页重新排版后再发送到OneNote 中。
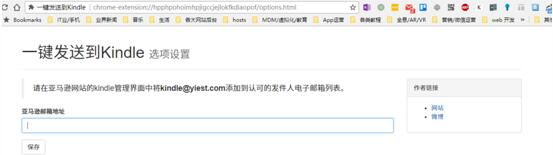
一键发送到 Kindle
虽说 Kindle 目前算是正式进入中国市场,但对应的很多工具并未进入,比如说美亚的 Send to Kindle 官方扩展就不支持国内的「@Kindle.cn」邮箱,所以如果想要将网页内容以稍后读的方式发送到 Kindle 中就需要一些第三方工具了。
去年推荐的「Push to Kindle」则因为服务访问问题被我放弃,而我现在则转用了一个由国人开发的扩展 「一键发送到 Kindle」 ,和之前推荐的「Push to Kindle」类似,首先需要在亚马逊网站的Kindle管理界面中将 Kindle@yiest.com 添加到认可的发件人电子邮箱列表,之后填入设备对应的邮箱,点击保存即可。
至于如何使用其实非常简单,看到希望发送到 Kindle 好文章时,在工具栏中找到「一键发送到 Kindle」图标,点击即可,不一会儿你就会在你的 Kindle 设备中找到你发送的这篇文章啦。
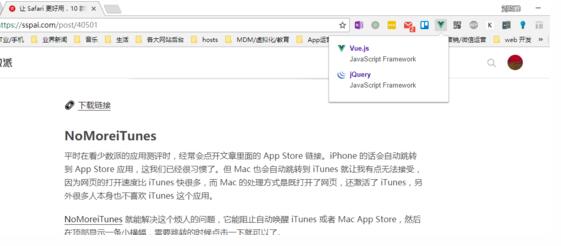
wappllyzer: 查看当前网页架构
wappllyzer 这款扩展工具尤其适合网页前端开发人员,他可以显示当前网页所使用的开发框架、选用的 JavaScript 库等,从而帮助分析网站的开发框架、架构以及性能等等。
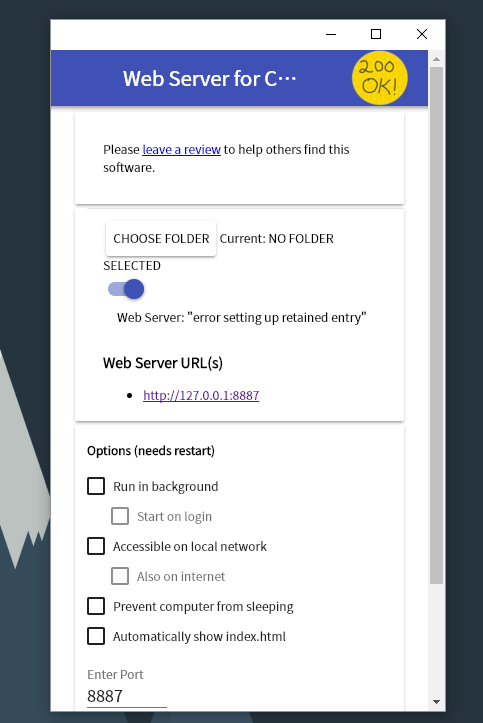
Web Server for Chrome:用 Chrome 搭建一个本地网页服务器
和 Firefox 不同的是,Chrome 因为安全的因素,限制直接运行本地网页文件,因此再进行网页相关项目调试时,就需要再本地模拟出一个网页服务器,而 Web Server for Chrome 就是这样的一款 chrome 应用/扩展。
虽说其无论是功能上还比不上 Apache 或者 Nginx 这样的专业的网页服务器应用,但就从网页前端开发而言已经够用,只需要再 Choose Folder 上指定项目目录,然后点击下方生成的 Web Server URLs,你就可以在浏览器中预览项目实现的效果了;当然 Web Server For Chrome 也提供了一些基础设置功能,比如说开机启动、阻止电脑进入睡眠模式,默认直接进入 Index.html 页面等等。