编者注:谷歌插件是用来向谷歌添加或修改功能的浏览器扩展程序。 这些扩展程序通常使用 HTML、JavaScript 和 CSS 等语言编写而成。谷歌插件可以从谷歌应用网站上下载。本文选自 Katharine Schwab 近日在 fastcodesign 上发表的 This Chrome Extension Is Like X-Ray Vision For Web Design。
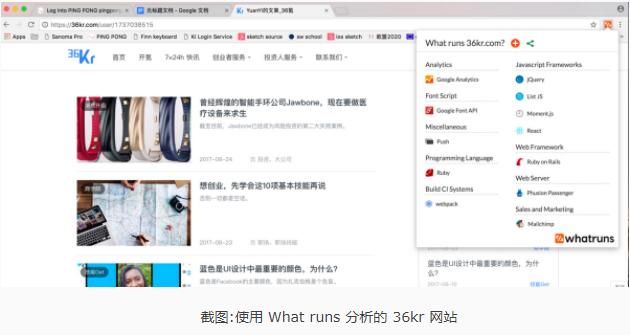
你每天浏览的网站是什么? 它使用了哪种编程语言? 是什么字体? 如何对在线访问者进行追踪? 这些细节通常需要采取一些挖掘工具来获取 - 但是有一个新的,叫做 WhatRuns 的谷歌浏览器插件,会立即显示出互联网上任何网站使用的工具和程序。
设计师神器!能分析当前网页设计架构的 Chrome 插件。
但现在,只需点击一下 What runs 图标,即可发现 Twitter 是用 Python 和 PHP 语言编写的。 纽约时报使用了许多字体,包括切尔滕纳姆自定义版本。 毫不奇怪,YouTube 使用了许多 Google 的工具,如字体的 API 和开源 Google Web Toolkit。
What runs 插件是由企业家 Jijo Sunny 创建的。 它最初是被用来识别排名前 50 的广告网络,然后延伸到分析框架和脚本,并最终扩展到检测在网站幕后所运行的各个组件,从小部件到字体分析。 虽然它并不全面,但创始人在他们的博客中写道:现在我们专注于***的工具,今后,我们还会扩展到一些早先使用的技术。
对网站设计师而言,WhatRuns,或许是一个用来确定其他网站,使用什么样的技术,非常有用的工具。 对于那些正在寻找完成后端任务新途径的人来说,这是一个发掘灵感的金矿。 当你找到所喜欢的网站时,你可以进行网络订阅,以便随时更新它所使用的技术。 在这里试试吧。