编者按:今天推荐两个神器,一个是谷歌设计团队开发的Sketch2AE,可以帮你一键导入AE动效,一个可以让你在 谷歌浏览器 上非常方便地查看网页标注样式的扩展插件,赶紧来体验!
Sketch2AE
随着 Sketch 日益普及,越来越多的 UE 设计人员已然将日常设计工具由 Photoshop 改成了 Sketch,因为 Sketch 轻量、高效、插件扩展丰富。
但是对于动效来说,跟 Sketch 结合得较好的 Principle 跟 AE 比起来还是略逊一筹,这样导致你在 Sketch 中做好的界面还需要导出图片才能够在 AE 中使用,而为了解决这个问题,Google 设计团队推出了 Sketch 一键导入 AE 的插件——Sketch2AE,先让我们看看官方的一个小预览视频:
从视频中可以看到,导入流程非常顺畅快捷,而且分层很清晰完整,之后我下载官方包进行了安装,双击 Sketch 插件安装,并且将 Sketch2AE.jsx 文件放入 Applications/Adobe After Effects/Scripts/ScriptUI Panels 之后就能正常调用插件面板了。
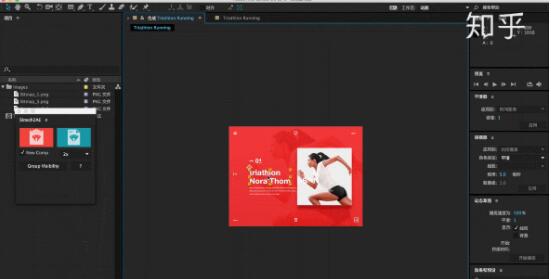
接着进入 Sketch,打开自己做的一个小练习,试试看导入是否同样顺畅:
(动图1/2)
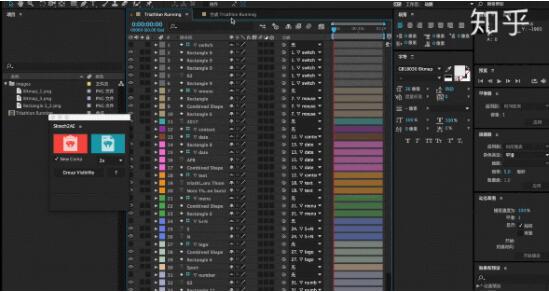
还有一种方式是,先将 Sketch 中选中的图层保存成 _SketchExport.sketchae 文件,然后通过 AE 中的打开 .sketchae 形式进行导入:
实际体验起来确实很流畅,而且图层分离很完整,非常不错。
不过 Google 团队同样提示了几个需要注意的点,让我们一起看看:
最好将想要导入 AE 的画板放到新建文件里,简单理解起来就是因为导入算法需要遍历文件里的
- Symbols 等各种元素,这样会大大缩短导入时间。
- 需要在 Sketch 中就设置好画板(Artboard)的尺寸,因为这会限定导入 AE 后的实际尺寸。
- 通过选择 Sketch 图层的方式可以选择性导入 AE 中,或者直接选择画板本身进行导入。
- 导入 AE 的方式可以是复制图层数据或者打开 .sketchae 文件。
- 导入时可以选择 1x/2x/3x 的尺寸。
总的来说,这真的是一个非常赞的插件功能,感谢 Google Design Team 再次对设计师们作出的贡献,感兴趣的朋友可以自己研究使用一下。传送门: Sketch2AE 官网
欢迎关注作者的知乎专栏: Sketch 与 UE 设计知多少
网页样式标注Chrome扩展
网页设计师通常会使用Chrome或firefox这两款浏览器,为什么?不仅仅是因为好用,而是为了使用按F12出现的「查看网页元素」这个Web开发者工具,然而这个工具真的没代替品吗?有的,Visual Inspector 这个视觉查看器就相当好用,建议设计师们去试试。
Visual Inspector 是 Chrome 的一个扩展,它可以方便的查看页面的 字体、颜色、盒子模型、及元素间的间距标注 等等,全是 视觉化展示 ,这比代码展示形式的F12工具更易观看,是网页设计师必备辅助工具之一。
- 扩展名称:Visual Inspector
- 扩展主页: https://www.canvasflip.com/visual-inspector/
- 安装扩展(搭梯子): https://chrome.google.com/webstore/detail/visual-inspector-by-canva/efaejpgmekdkcngpbghnpcmbpbngoclc?hl=en
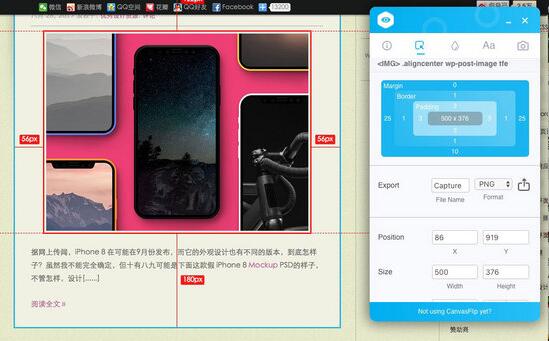
查看/修改样式、标注
点击「INSPECT」按钮(第2个)可以实时查看选中元素的盒子模型、样式以及与其它元素的标注,尤其是查看邻元素的间距标注功能,这个相当好用。而且, 除了查看还可以实时修改!
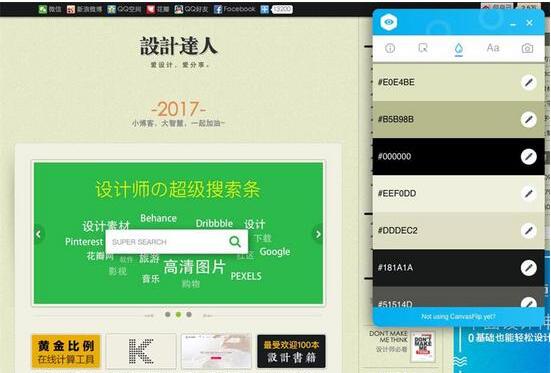
颜色
点击第3个图标(水滴icon)可以查看当前网站样式的所有颜色。
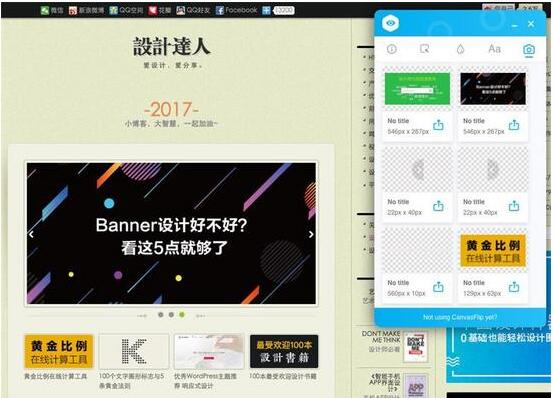
图像查看与导出
这个就实用了,如果一些网站禁止右键复制图像,那么这功能就可以很方便的将其导出来。我们只需要点击第4个相机按钮,就可以想看当前页面的所有图片,并可以单独导出来哦!
虽然我有100种方法我可以扣出网页的图片,但这个工具实在太方便了!
值得使用的理由
- 视觉化形式来查看元素的结构样式,同时也可以修改
- 查看元素间的间距功能(超实用)
- 图像导出功能,不仅是为了导出图片,有时还想导出某个图标。
有了这个,是不是可以不用F12了?非也,F12还有很多强大的功能,只是作为设计师很少用到。所以结合Visual Inspector二者相互使用会更好。