背景
相信很多做图片站和下载站的站长都有这样的感受:随着网站越做越大,这些图片和附件该如何放置呢,再购买一块数据盘存放吗?显然不合适。另外虽然百度网盘、360网盘等网盘的存储量很大,但是毕竟是寄存在别人那里,而且有很多不确定因素,说不定哪天因“你懂的”原因一键删除了,多少天的心血付诸东流,那可是欲哭无泪啊!
那么问题来了,存在哪里好呢?阿里云对象存储OSS——你正确的选择!OSS + CDN+ URL签名防盗的***组合,打造一个既省钱又安全又稳定的图片站!好了废话不多说,直接切入主题。
解决方案
具体解决方案分为以下几步:
***步,开通OSS:
开通地址:http://www.aliyun.com/product/oss/ 。
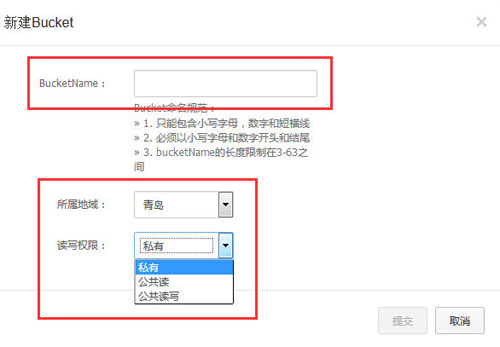
第二步,创建Bucket:
其中这个读写权限,如果你后续需要做签名防盗的话,就选择私有,否则选择公共读就可以了。如果你选择了公共读写的话,存储的Object将以固定URL地址形式,可供访问者读写,请慎重使用第三个。
第三步,设置Bucket:
本小节主要讲解:防盗链和和域名绑定。
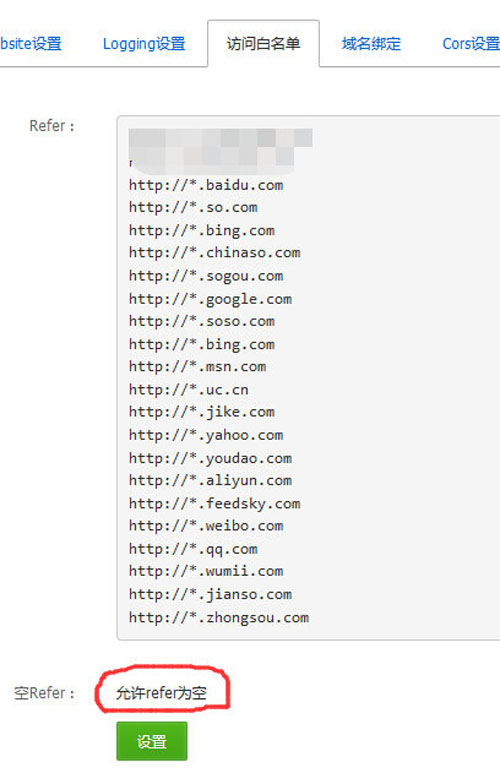
1.ã€OSS设置refer防盗链:
因为OSS是收费的,所以防盗链功能一定要用上,以免浪费你的RMB。
如上图的设置,比如www.abcd.com想引用Bucket下的图片,将无法展示图片,这样他就盗不了我的数据,因为我没有把www.abcd.com添加到白名单。不过建议一般的搜索引擎都添加进去方便收录你的图片。
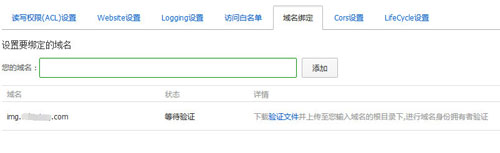
2.ã€绑定域名:
下载验证文件上传到您域名的根目录下。上传完成后再通过OSS控制台完成验证并绑定域名。
另外好多朋友以为这样就可以了,其实还差一个重要的步骤cname域名解析:登录域名服务商后台,进行cname域名解析,我的是杭州的,记录值是bucket.oss.aliyuncs.com 。
第四步,创建Object:
Object就是相当于你电脑里的文件夹一样,为了方便规范管理,建议上传的图片或者附件制定某个文件夹。
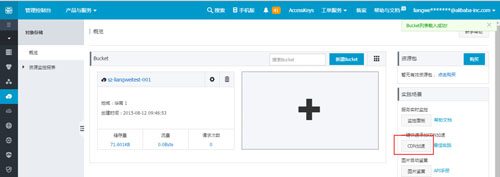
第五步:配置CDN:
登录OSS控制台,在OSS管理控制台-右边的“CDN加速”,一键开通CDN。
值得注意的是,开通CDN,还要进行CNAME绑定,步骤同三/2。
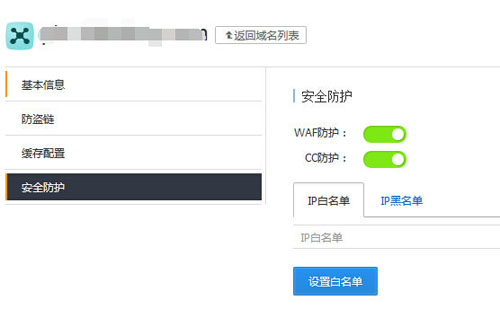
CDN里还有防盗链、缓存设置、CC防护等设置,如下图所示,大家可以根据自己的实际情况自己设置:
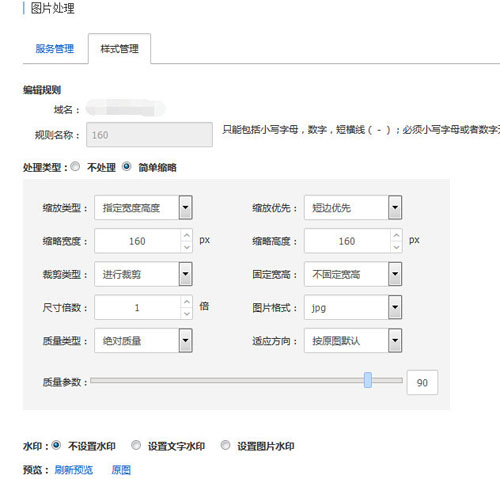
第六步,OSS图片处理:
这个功能对于做图片站的站长来说,是个很不错的功能。可以根据自己的要求进行剪裁、添加水印等功能 。
大家可以下载SDK了解下其丰富的图片样式,OSS图片服务功能可以和又拍云相媲美。
第七步,OSS签名防盗链:
对于做商业产品网站的站长来说,做OSS签名防盗真的很有必要,比如收费的教程、收费的视频等等,特别是一些视频、音频等被盗链了,真的耗流量了,所url签名防盗这个功能,必须给用上。在做签名防盗前,先要把你的Bucket设置私有。
/生成签名url,主要用户私有权限下的访问控制
- function get_sign_url($obj){
- $bucket = 'holder';
- $object = '20150316164019.mp3';
- $timeout = 60;
- $response = $obj->get_sign_url($bucket,$object,$timeout);
- var_dump($response);
- }
$bucket = 'holder'; 这里是你创建的bucket名称
$object = '20150316164019.mp3'; 这个是bucket下要加密的文件名。
$timeout = 60; 这里是签名加密的时间,意思超过60秒链接就无效,这个时间可根据实际而设置
这种是动态计算签名URL的方法,可以有效地保护放在OSS上的数据,防止被他人盗链。这个方法比前面讲到的设置refer更有效。