【51CTO.com原创稿件】外媒速递是核子可乐精选的近日国外媒体的精彩文章推荐,希望大家喜欢!
今天推荐的内容包括:十种方式确保你的网站面向移动设备实现优化、Web开发中常见的七种图表构建失误、我们到底该如何在网站设计中实现“以人为本”和五款出色的Trello开源替代选项等。
一、十种方式确保你的网站面向移动设备实现优化
原文标题:10 Ways to Make Sure Your Website is Optimized for Mobile Devices
整个世界已经由桌面计算机为核心逐步转向以移动设备为核心。设计师们也需要尽可能调整用户界面以及使用体验,从而切实满足移动设备较小屏幕这一客观现实的具体需求。在今天的文章中,我们将了解十种能够确保网站实现移动设备优化的重要提示。
1. 了解用户
2. 确保内容可交付至全部用户
3. 着力提升页面速度
4. 针对触控进行设计
5. 创建流式布局
6. 充分发挥压缩工具的作用
7. 不要隐藏图片、CSS或者JavaScript
8. ***程度提升功能性
9. 优化本地搜索
10. 充分运用开发者指南与库
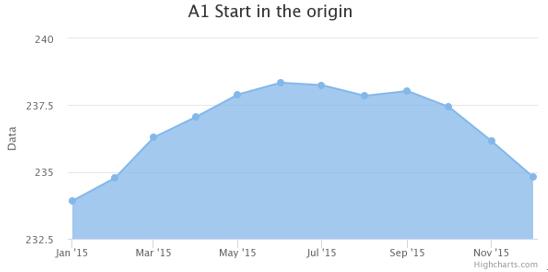
二、Web开发中常见的七种图表构建失误
原文标题:The 7 Most Common Chart Mistakes
相信大家都倾向于在日常生活中利用现有模式提升数据处理效率并加快决策制定周期。然而,这些模式的表达形式却会给我们的认知造成巨大影响,特别是在通过图表表达模式的场景之下。为了帮助大家意识到并尽可能避免此类问题,我们将着力探讨今天的议题——如何避免Web开发中常见的七种图表构建失误。
1. 以零为起点
2. 图表形状选择不当
3. 地图表现选择不当
4. 列式图表选择不当
5. 使用习惯区分不当
6. 3D图表选择不当
7. 单一图表中包含过多数据
三、我们到底该如何在网站设计中实现“以人为本”?
原文标题:How to Design your Website with your Customer in Mind
对于每一家企业而言,客户都是最值得关注的受众。也正因为如此,我们需要努力提升网站设计水平,用以吸引客户的注意力。而作为这一思路的集中体现,“以人为本”应当贯彻整个网站设计体系。在今天的文章中,我们将就这一议题展开讨论。
1. 将自己放在访问者的视角
2. 登录页面
3. 提升可访问性
4. 行为号召
5. 维持网站更新
6. 导航机制
7. 二八开原则
8. 采取简洁设计
9. 保障网站的多位置可访问性
10. 使用关键词
四、看板方案汇总:五款出色的Trello开源替代选项
原文标题:5 open source alternatives to Trello
首先必须承认,我对于Trello作为一款生产工具的热爱是不可撼动的。然而,Trello属于一款凌源SaaS产品,因此寻求开源替代性方案就成为一种必需。作为日常工作中的重要组成部分,看板(Kanban)在开源领域同样拥有众多相关选项。下面,我们将一同了解五款出色的开源备选方案。
1. Taiga
2. Kanboard
3. Wekan
4. Restyaboard
5. TaskBoard
【51CTO原创稿件,合作站点转载请注明原文作者和出处为51CTO.com】