现代 Web 开发在将体验和功能做到***的同时,对于美观的追求也越来越高,数据可视化、动画交互、2D/3D 等元素已然成为标配。
以下是为 Web 开发者推荐的一些精品开源图形库,旨在专注于最常见的问题和最常用的东西。将针对动画(Animation)、数据可视化(Data Visualization)、2D/3D 分别整理。
数据可视化
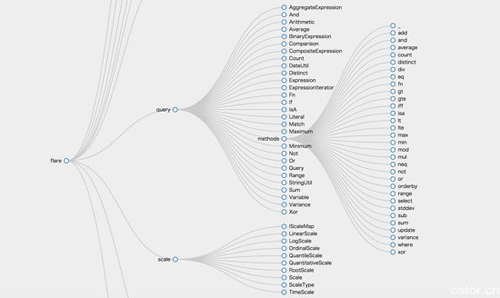
1、D3.js
***的可视化库之一,被各种表格插件、库、框架所使用。它允许绑定任意数据到 DOM ,然后将数据驱动转换应用到 Document 中。你可以使用它从数组中生成 HTML 表,或是使用相同的数据创建具有平滑过渡和交互的交互式 SVG 条形图。
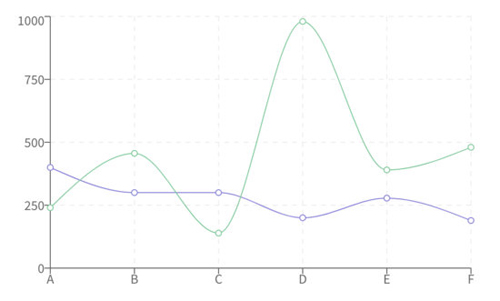
2、Recharts
基于 React 的组合式图表,用解耦的、可重用的 React 组件快速构建你的图表。依赖于轻量级的 D3 子模块构建 SVG 元素,还可以调整组件的属性与传递组件来自定义图表。
类似的将 React 和 D3 结合在一起的还有:
Victory
一个用于构建图表模块化和交互式数据可视化的 ReactJS 库。 效果预览
VX
可重用的 low-level 可视化组件集合。 效果预览
3、ECharts
一个由百度开源的纯 Javascript 图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11、Chrome、Firefox、Safari 等),底层依赖轻量级的 Canvas 类库 ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。
4、Highcharts
同样是一个制作图表的纯 Javascript 类库,为网站或 Web 应用提供了一种简单的方法来添加交互式图表。 目前支持直线图、曲线图、区域图、区域曲线图、柱状图、饼状图、散布图等类型。需注意的是,商业使用该库需要购买授权。
5、Google Charts
Google Charts 提供了一种可视化网站数据的方式,从简单的线图到复杂的层次树图,内置的图表库提供大量打开即用的图表类型。它还可以自定义图表以适应网站外观,图表具有高度的互动性,使用 HTML5 / SVG 技术呈现,以提供跨浏览器兼容性和跨平台可移植性。
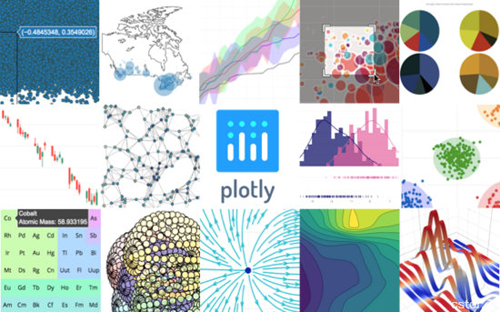
6、Plotly.js
一个 high-level 声明式图表库,基于 D3 和 stack.gl ,内置 20 多种图表类型,包括 3D 图表、统计图和 SVG 图等。
7、Chart.js
一个简单灵活的基于 HTML5 的 JavaScript 图表库,浏览器兼容性良好,内置 8 种不同的图表类型以可视化数据,且均可定制,可重新绘制窗口上的图表大小,以获得***的粒度呈现。
8、AntV G2
一个由纯 JavaScript 编写、强大的语义化图表生成工具,它提供了一整套图形语法,可以让用户通过简单的语法搭建出无数种图表,并且集成了大量的统计工具,支持多种坐标系绘制,可以让用户自由地定制图表。由蚂蚁金服开源。
他们家还有一个 AntV G6 ,是一个关系图基础技术框架,能用来进行关系图的查看视图和编辑视图进行快速的二次开发。
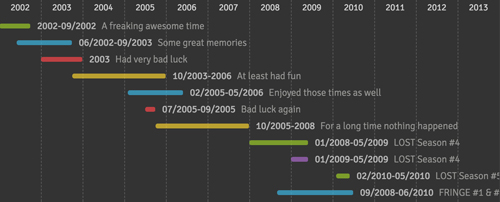
9、Timesheet.js
基于 HTML5 和 CSS3 可视化数据和事件的库。用 JavaScript 创建事件轴,用 CSS 美化样式,还有适合移动端的方法。这个库偏向于做时间轴(表)。
10、Leaflet
适用于移动设备的交互式 JavaScript 地图库,具有大多数开发人员所需要的所有制图(mapping)功能。设计简单,性能和可用性较好,可在所有主流的桌面和移动平台上高效运行,也支持扩展大量的插件。API 简单并易于使用。