作为一个软件开发者,***的挑战就是在不断涌现的新技术中进行取舍,持续学习是从事这一行业的必备技能。在这个领域里,技术更新最快地又非前端莫属了。各种框架的出现、版本的更新此起彼伏,呈现出一派欣欣向荣之景。
在项目中必不可少的便是前端,它是系统的门面、是用户对系统最直接的体验,颜值高低也是决定系统好坏的关键,那么作为一名软件开发攻城狮,怎么能放弃这片蓝海呢?没准了解了解前端的世界,就能多一项技能、升职加薪、赢取白(gao)富(fu)美(shuai)、走向人生***呢?
那么,在一个项目中,我们要回答的***个问题就是“这么多的框架,该使用哪一个?”这篇文章将尝试从项目实施相关方面入手,对目前大热框架的特点进行分析,帮助你选择最合适的一款。
由于篇幅有限、框架众多,在分析之前,我们从版本更新频度和社区活跃度来进行初步的筛选。已经出现了比较久的Backbone和Knockout, 目前流行度正在持续衰退,说明市场已经做出了选择,市面上出现了更有竞争力的替代品; 还有aurelia这类的新涌现者,需要等待时间的检验。
但是在一个商业项目中,一个有活跃社区支撑,并能得到长期支持的框架无疑能给我们更大的信心。因此,Angular, Ember,Vue或者React都是理想的选择。
那么在项目实施中,我们一般会关注哪些方面呢?
有过前端开发经验的同僚们可能会想到:要有可复用的组件,要控制质量做测试和静态检查,要有组件隔离的样式方便实现Responsive,要打包部署方便,***学起来不要太复杂,方便能力建设、节省招聘成本等等。
接下来,我们将从组件复用、测试和学习曲线这三个主要的方面对Angular4,Ember.js,Vue.js和React这四个当前***的框架来做更深入的分析,提供更具体的参考。
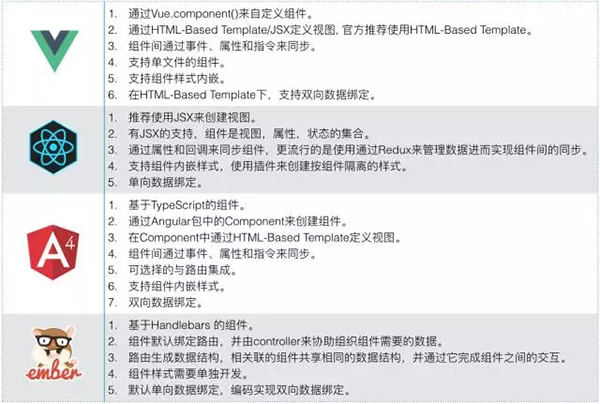
1. 可复用的组件
组件复用是每个项目都会重点关注的一个维度。合适的、职责单一的组件会大大提升新特性的开发效率和工程的可维护性,也能方便地进行测试。那么他们的表现都如何呢:
概括起来,就是Vue、Component的组件相对灵活、轻量,添加依赖就可以无缝集成到遗留系统中。对于从0到1的系统,也可以使用新的实践来构建工程,例如ES6、Webpack等技术。Angular4官方推荐使用TypeScript,这需要单独构建和打包,不方便与遗留系统集成。Ember.js自定义了一整套生态,基于CoC理念的设计,采用了前端工程中比较前沿的实践和标准,很难与遗留系统集成,更适合在新项目中使用。至于数据绑定,各有优势。双向绑定在表单交互多的场景中更便捷,单向绑定在管理跟踪记录组件状态时更高效。组件状态更新,各有不同的实现:
- Vue2.js通过定义setter来监听状态变化,特殊场景需要特殊的API支持, 基于virtual DOM的视图更新。
- React在组件的状态或属性的变化后,也是基于virtual DOM的视图更新。
- Angular4在引起状态变化的时刻,框架自动触发脏检查,也可以手动执行脏检查,直接操作HTML DOM更新视图。
- Ember.js提供数据模型,所有数据的操作通过API执行,使用Glimmer引擎进行HTML渲染和更新。
其中,主要的区别是Angular4是通过事件监听,对比数据更新,直接操作DOM来更新视图,而其它都通过Virtual DOM的思路来更新视图。
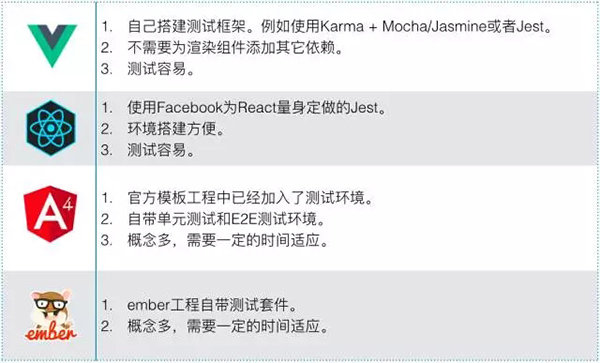
2. 组件测试
测试是提高软件质量的有效手段,易于编写测试的框架,能降低编写测试的成本,充足的测试也能提高我们交付软件的信心。它们在组件测试方面的比较如下:
可见,Vue, React测试灵活,可以根据项目具体情况来定制,但是没有统一的测试实践规范,对开发人员的能力有较大依赖。Angular4和Ember概念多,有官方推荐的实践,要完全掌握难度大,优势是实现起来更规范。
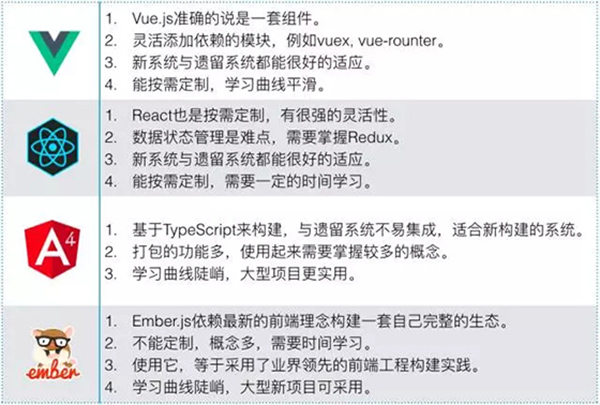
3. 学习曲线
在技术选型过程中,保证项目按时交付,控制风险,团队能力建设提升,都是需要考虑的因素。作为一个软件服务公司,如何快速的提升人员能力,选用学习曲线合适的框架,控制项目成本也是一门技术活。下面,对使用这些框架的难度进行了一些简要分析:
总结
通过上面三个维度的分析,我们发现Vue.js和React的重点更侧重于创建可复用、易于测试、能灵活集成的组件。当然,通过其它扩展组件,以及一些脚手架插件的支持,也可以方便的搭建一个采用***实践的前端应用的构建框架。它们***的优点是按需定制,学习曲线平滑,构建出来的应用小而精。
相对来说,Angular4和Ember是大而全的框架,它们更侧重于大型前端工程的构建,为开发人员屏蔽项目构建底层的细节,提出了自己的一套解决方案。使用它们的难点是要度过前期曲线陡峭的学习期,优点是由于使用了标准化的开发方式,后期能极大的提高开发生产力,提升开发效率。
***,说了这么多,大家在具体选型时还是要首先分析自己的需求和现状,然后再做选择。不求最酷炫,只求最合适!
【本文是51CTO专栏作者“ThoughtWorks”的原创稿件,微信公众号:思特沃克,转载请联系原作者】