一、前言
Design Support Library 是 Google 发布的一个全新的兼容函数库,它可以在 Android 2.1 (Api level 7)及以上的设备中,实现 Material Design 的效果,这个函数库同时也提供了一系列控件。今天介绍的 Floating Action Button 就是其中之一。
在使用 Design Support Library 之前,需要在 build.gradle 文件中,添加依赖。
- compile 'com.android.support:design:25.3.0'
浮动操作按钮(下文简称 FAB )是 Material Design 新引入的组件,主要用于强调当前页面的一些重要操作。虽然在 Material Design 的风格里,大家都很推崇使用 FAB ,但是因为它在页面中特别的引人注目,所以在使用的时候最好慎重,只在必要的时候才去使用它,它应该使用在一些高频的操作上。
二、FAB的基本使用
FAB 使用起来非常的简单,它本身也是继承自 ImageView 的,所以之前 ImageView 的使用方法,在 FAB 上也有一些可以借鉴。
1、在布局中加载 FAB
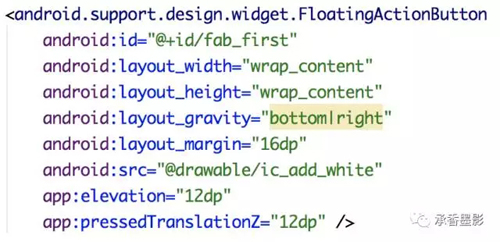
既然 FAB 是继承自 ImageView ,所以它可以和 ImageVIew 一样被加在 xml 布局中。
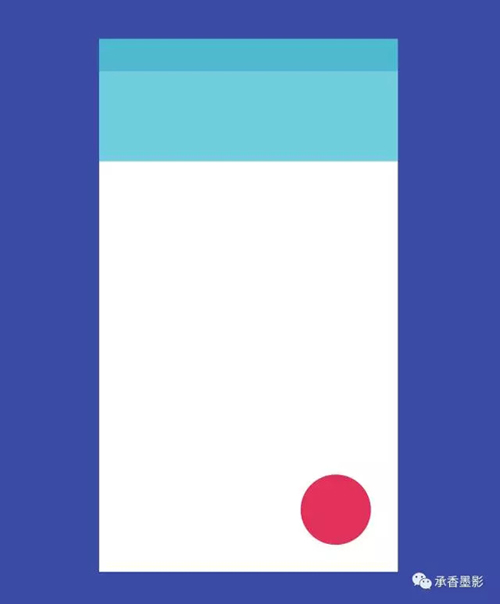
加上之后,就可以发现在右下角出现一个 FAB 按钮。
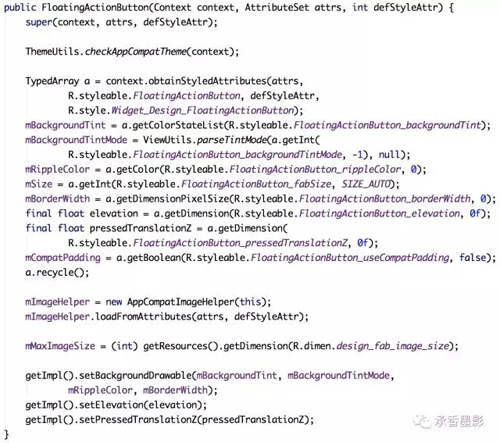
FAB 有自己的属性可以被设置,这些可以从源码中了解到。
下面分别介绍 FAB 支持的几个属性和含义:
- app:backgroundTint : 设定 FAB 的背景色。
- app:rippleColor : 设定点击的 Ripple 效果的波纹颜色。
- app:fabSize : 设定 FAB 的尺寸,它支持三种设定:auto、normal、mini。
- app:borderWidth : 设定 FAB 边框宽度,不明显,需要仔细看。
- app:elevation:设定 FAB 未按下状态时的阴影,默认是 6dp。
- app:pressedTranslationZ:设定 FAB 按下状态时候的阴影,默认是 12dp。
在 FAB 中,虽然可以根据 xml 属性来设定 FAB 的样式,还可以通过 Java 代码的形式修改它, FAB 也对这些属性提供了对应的方法,就不对这些设定样式的方法一一介绍了。
2、FAB的一些操作
除了修改样式的方法,FAB 还提供了一些 API 供我们操作它。
- setOnClickListener : 为 FAB 设定点击事件。
- show():显示一个 FAB,通过参数可以设定是否需要动画。
- hide():隐藏一个 FAB,通过参数可以设定是否需要动画。
- isShow():判断当前 FAB 是否在显示状态。
3、基本使用的 Demo
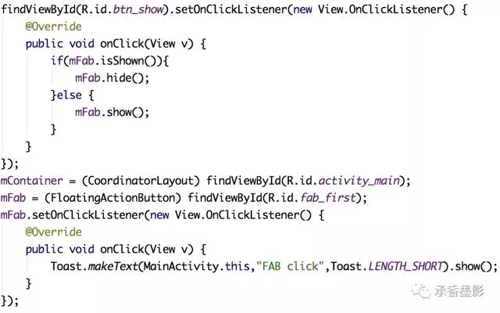
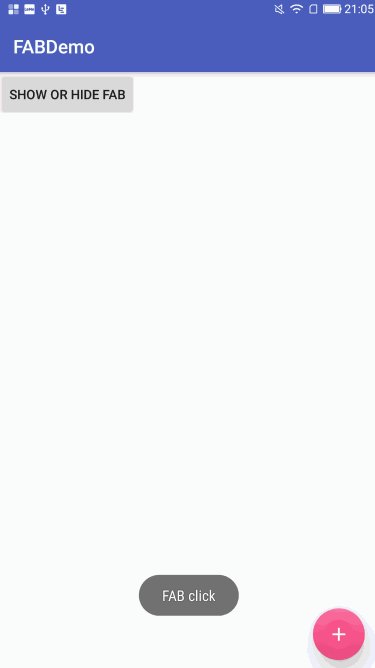
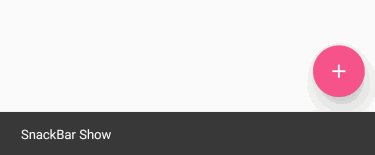
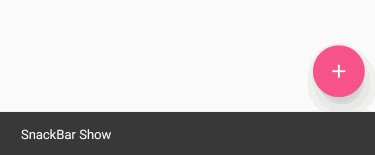
下面我们定义个 FAB ,并设定一个点击点击的时候,出现一个 SnackBar。然后使用一个按钮,控制 FAB 的显示和隐藏。
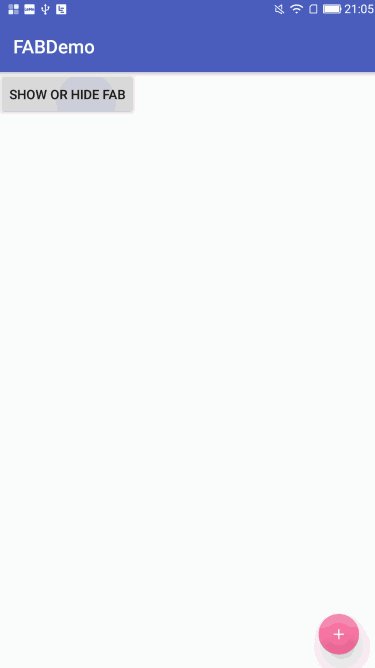
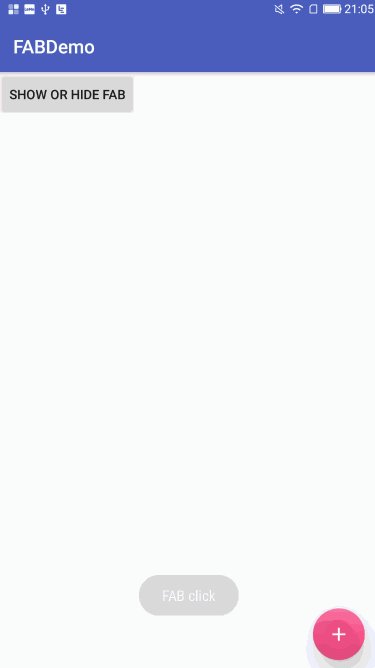
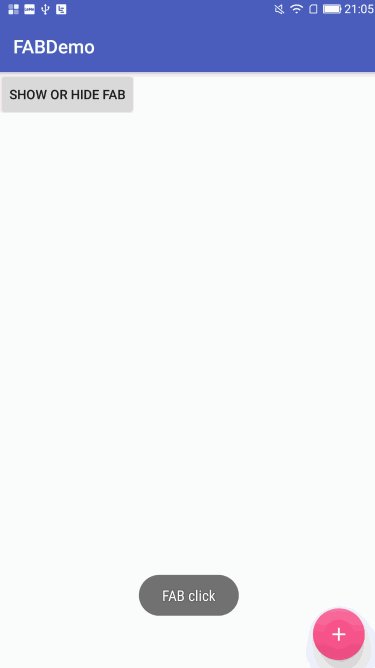
运行效果如下:
三、FAB 一些需要知道的点
虽然 FAB 使用起来非常的简单,只要了解一些属性和方法,基本上就可以直接使用了。但是 FAB 也是有一些需要特殊的特性需要知道的,有些就需要从文档中找答案了。
1、配合 SnackBar使用
Material Design 中包含的很多控件,其实是可以配合使用的。Google 推荐 FAB 方在右下角,而 SnackBar 同时也在下方,如果两个控件同时存在的时候,必然有一个会遮挡住另一个。而这个问题 Google 其实已经帮我们考虑好了。
使用 CoordinatorLayout 这个View 作为 FAB 和 SnackBar 的父布局,就可以避免出现这样的问题。CoordinatorLayout 在 Material Design 的作用非常大,有时间再详细介绍,这里只需要知道,为了避免 FAB 和 SnackBar 在布局上冲突,可以使用它。它会在 SnackBar 弹出的时候,将 FAB 上移到一个合适的位置,避免 SnackBar 遮挡它。

有关 SnackBar 的内容,可以参见另外一篇文章:用SnackBar替换掉Toast?看完再决定
2、FAB 可以不可以自定义动画
最上面的效果可以看到,FAB 的 show() 的时候的动画,是一个从小到大放大的效果,hide() 则是相反的,那么我们能不能给它指定一个动画效果呢?
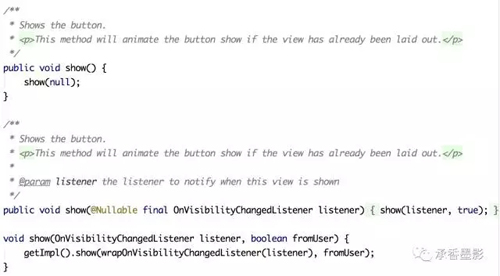
这个就需要我们来查看源码了,就从 show() 方法入手。
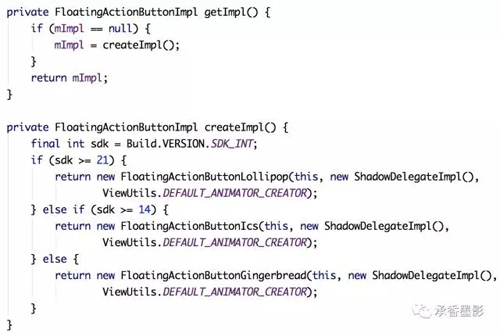
可以看到 show() 方法最终会调用 getImpl().show() 去执行具体的显示动作,再继续看 getImpl() 的方法获取的是什么。
FloationgActionButtonImpl 是一个接口,并且为了兼容不同的Android 版本,这里做了一个兼容,对于不同的版本,使用不同的实例来做具体操作,内部源码就不一一看了,有兴趣的可以看看他们的区别,肯定就是一个处理 API 限制的方法。
FAB 的显示和隐藏动画,都是根据不同的 Android 版本各自实现的,它内部已经处理好不同版本的兼容性问题,所以是不是说明没法统一设定动画呢?其实并不是,从源码可以注意到 show() 方法是共有的,所以如果需要设定不同的动画,我们重写 show() 和 hide() 方法即可,再不济我们直接对 FAB 这个 View 进行动画操作,不去调用 FAB 原本提供的方法。
3、FAB 的图标尺寸应该是多少?
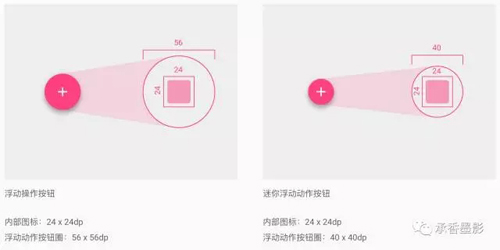
既然 FAB 中央可以指定一个图标去显示,那么这个图标的尺寸应该怎么设定。这个问题其实官方已经给了设计文档了。
可以看到,它对 normal 和 mini 样式的 FAB,都提供了不同的样式标准,我们自需要遵照这个标准即可。
四、FAB 设计标准
Material Design 自发布以来,就已经定义了设计的标准。对于 FAB ,同样有一套自己的 UE 设计标准,虽然国内很多 UE 并不参考它,但是我们了解一下对我们也有好处。
这些标准,都可以在官网上找到详细的解释:
但是其实总结起来,就几点:
- 尺寸要按照标准来,不要轻易修改它的样式。
- 点击和按压的时候,将焦点上的颜色加深,以表示是一个点击。
- 不要过度使用 FAB ,它应该用于当前页面最主要的操作,每个页面最好只有一个 FAB。
- FAB 因为太抢眼,最好对其设定一些积极的操作,例如:创建、分享等,避免对其进行一些轻微或破坏性的操作,例如:删除等。
- 推荐只使用一个 FAB ,如果需要多个操作,可以点击后将它展开以显示更多操作按钮。
五、总结
FAB 其实提供可定制的空间很少,所以一般可以考虑重写个别我们需要的逻辑。或者直接使用一些类似效果的第三方支持库。
下面推荐两个不错的库:
https://github.com/makovkastar/FloatingActionButton
https://github.com/futuresimple/android-floating-action-button
【本文为51CTO专栏作者“张旸”的原创稿件,转载请通过微信公众号联系作者获取授权】