MVVM概念的提出和起源
MVVM是Model-View-ViewModel的简写,最早是由微软公司提出并运用,是MVP(Model-View-Presenter)模式与WPF结合的应用方式时发展演变过来的一种新型架构架构。
MVVM概念解释和要点
一、基本概念

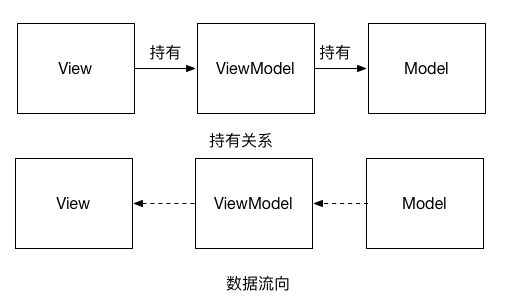
mvvm1.png
- Model:主要为应用程序提供数据。
- View:还是MVC和MVP中的那个表示层,同时实现UI元素和ViewModel属性的绑定。
- ViewModel:为View提供数据支持。
以胖瘦的观点来看,在MVVM中的Model通常是胖Model即有数据属性的定义也有数据访问和处理的行为。ViewModel通常是瘦Model只有数据属性,一般含有少量逻辑。
二、基本要点
- View持有ViewModel:在View中通过绑定的方式关联UI元素和ViewModel的属性,UI元素的属性变化和ViewMode的数据属性进行双向影响。
- ViewModel持有Model:Model为ViewModel提供数据支持,同时ViewModel的数据属性变化也会影响Model上,用于数据提交等。
Model和ViewModel的功能区别在于,ViewModel是View提供数据支持的,其结构和View保持一致。Model来源于业务处理,保持业务数据的基本关联和完整性。 - 当Model层结束查询或者运算时将结果更新到ViewModel层,ViewModel层因为存在和View的绑定,使得UI层得到通知更新,体现了数据驱动界面的思想。
三、优点
MVVM模式和MVC模式一样,主要目的是分离视图(View)和模型(Model)有几大优点:
- 低耦合。通过ViewMode隔离了View和Model,使得View和Model彼此独立,一方的变化和修改不会影响到另外一方。
- 可重用性。一个Model和ViewModel可以服务于很多View。
- 独立开发。让UI开发工作和业务处理工作分开,适合团队工作。
- 可测试。界面素来是比较难于测试的,而现在测试可以针对ViewModel来写。
MVVM的经典范例WPF
MVVM并不是一个新的概念,目前由于在移动开发的运用又被大家广泛讨论。要讲解MVVM无论是从起源、概念的定义和***运用都不可能离开WPF。
MVVM和WPF结合时除了满足MVVM基本架构模式外,由于在UI编辑时(Xaml)支持多模式的数据和事件绑定***实现View和ViewModel的对接,同时转换器和触发器的运用又保证了其灵活性。所以无论是要深入的了解MVVM还是寻求以MVVM模式构建产品,都建议大家仔细的研读WPF相关开发知识,是个很好的参照。
MVVM在移动开发中的运用
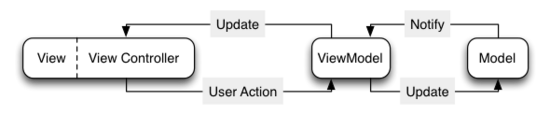
移动开发中运用MVVM时,view和viewcontroller(安卓:局文件和Activity)正式联系在一起,我们把它们视为一个组件。视图view仍然不能直接引用模型model,当然controller也不能。相反,他们引用视图模型viewmodel。

MVVM.png
用户输入验证逻辑,视图显示逻辑处理通常还是要放在ViewController进行,不过对于视图的控制尽可能通过ViewModel的数据属性去影响而不是直接操作。发起网络请求和数据存贮等处理可以放在Model进行但是不可以有任何视图本身的引用。( model中使用 #import UIKit.h)
展示逻辑(presentation logic)可以放在了view model中(比如model的值映射到一个格式化的字符串),视图控制器本身就会不再臃肿。使用MVVM的App是高度可测试的;因为view model包含了所有的展示逻辑并且不会引用view,所以它可以通过编程方式充分测试。
在android开发方面目前已有像 RoboBinding 这样的架构,可以实现在布局文件中完成与ViewModel的绑定工作。IOS中通常建议MVVM与 ReactiveCocoa 联合使用。
Goo框架:IOS的MVVM模式的实现
ReactiveCocoa作为响应式变成概念上确实很火热也备受推崇。从架构设计思想学习的角度,个人也是很喜欢的。但是主导在产品开发中运用还是不愿意的。俗话说喜欢一件事物原因有很多种,不喜欢的原因只需要一个,Reactive有别于传统思路和基本IOS开发思维需要一定代价的的学习代价是每个团队都不愿意接受的。
Goo是什么?
简单概括一句话:Goo是MVVM模式在IOS开发中的具体实现。使用Goo开发不会改变现有的开发习惯,在一个开发中可以根据具体场景的便利性考虑是否使用Goo,总之Goo具有小巧、灵活和易用等的特点。
举个栗子

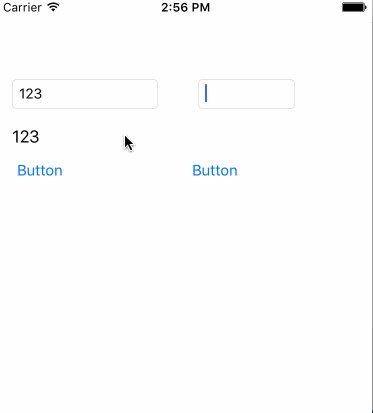
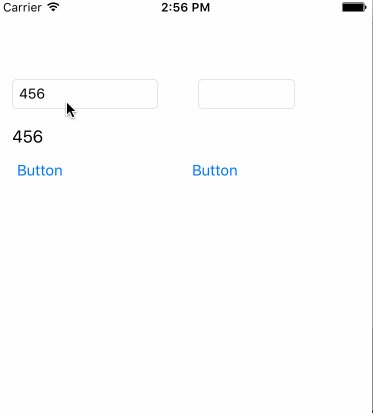
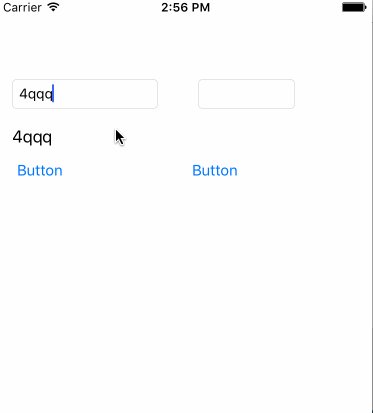
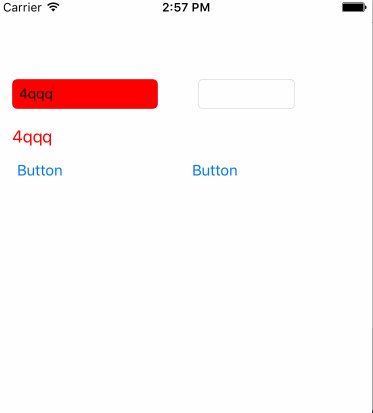
Goo.gif
如图运行效果,实现通过实现如下几个小功能来对Goo进行展示。
1:在TextField中输入数据下面的Label同步显示
2:单击左侧按钮改变数据内容,同时影响TextField和Label显示内容
3:单击右侧按钮该数据属性,同时影响TextField和Label的不同属性。
接下来看使用Goo来实现的具体代码情况
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
_vm = [TrialDataVM using];
_vm.text = @"123";
[self.inputText bindingWithProperty:@"backgroundColor" withObject:_vm withDataSource:@"backgroundColor" withBindingMode:TwoWay];
[self.inputText bindingWithProperty:@"text" withObject:_vm withDataSource:@"text" withBindingMode:TwoWay];
[self.hineLbl bindingWithProperty:@"text" withObject:_vm withDataSource:@"text" withBindingMode:OneWay];
[self.hineLbl bindingWithProperty:@"textColor" withObject:_vm withDataSource:@"backgroundColor" withBindingMode:OneWay]; }
- (IBAction)clickAction:(id)sender {
_vm.text = @"456";}
- (IBAction)otherAction:(id)sender {
_vm.backgroundColor =[UIColor redColor];}
不用惊讶!代码就这几行。
通过bindingWithProperty方法来完成控件和ViewModel的绑定工作,后续只改动ViewModel其自动会影响UI元素的属性。
Goo是本人依据MVVM模式手开发的IOS下开源框架,后续会专门写文章来进行对其进行介绍,同时代码也会在Github共享。希望感兴趣的朋友加入将其继续完善和推广。






























