正文
WebView 用来显示网页的一个View,它使用WebKit渲染引擎显示web页面,可以加载在线的或者本地的html页面,WebView可以对页面进行一系列操作,如历史页面的向前、向后,放大和缩小,执行文本搜索,与JS交互等等;
在使用Webview时,请记得在AndroidManifest.xml文件中声明INTERNET权限:
- <uses-permission android:name="android.permission.INTERNET" />
默认情况下,WebView不支持JavaScript,web页面的错误也会被忽略,如果只是用Webview来显示网页而不用交互,默认配置就可以了,如果需要交互,就需要自定义配置了。
WebView初始化及加载URL
1、通过XML初始化:
- <WebView
- android:id="@+id/webview"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"/>
或者直接New:
- WebView webview = new WebView(this);
2、加载URL:
- WebView myWebView = (WebView) findViewById(R.id.webview);
- myWebView.loadUrl("http://www.example.com");
或者可以直接加载Html:
- String summary = "<html><body>You scored <b>192</b> points.</body></html>";
- myWebView.loadData(summary, "text/html", null);
如果在加载URL的时候想添加Header信息,可以复写loadUrl()方法,如:
- @Override public void loadUrl(String url) {
- Map<String, String> map = new HashMap<String, String>();
- map.put("ajax", "true");
- map.put("appversion", SharedPreferencesUtil.getAppVersion(getContext())); map.put("clientid", SharedPreferencesUtil.getClientId(getContext()));
- loadUrl(url, map);
- }
WebSettings
WebSettings 中可以对WebView进行一系列配置,如:
- WebSettings settings = getSettings(); //默认是false 设置true允许和js交互
- settings.setJavaScriptEnabled(true); // WebSettings.LOAD_DEFAULT 如果本地缓存可用且没有过期则使用本地缓存,否加载网络数据 默认值
- // WebSettings.LOAD_CACHE_ELSE_NETWORK 优先加载本地缓存数据,无论缓存是否过期
- // WebSettings.LOAD_NO_CACHE 只加载网络数据,不加载本地缓存
- // WebSettings.LOAD_CACHE_ONLY 只加载缓存数据,不加载网络数据
- //Tips:有网络可以使用LOAD_DEFAULT 没有网时用LOAD_CACHE_ELSE_NETWORK
- settings.setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK); //开启 DOM storage API 功能 较大存储空间,使用简单
- settings.setDomStorageEnabled(true); //设置数据库缓存路径 存储管理复杂数据 方便对数据进行增加、删除、修改、查询 不推荐使用
- settings.setDatabaseEnabled(true); final String dbPath = context.getApplicationContext().getDir("db", Context.MODE_PRIVATE).getPath();
- settings.setDatabasePath(dbPath); //开启 Application Caches 功能 方便构建离线APP 不推荐使用
- settings.setAppCacheEnabled(true); final String cachePath = context.getApplicationContext().getDir("cache", Context.MODE_PRIVATE).getPath();
- settings.setAppCachePath(cachePath);
- settings.setAppCacheMaxSize(5 * 1024 * 1024);
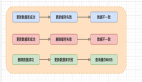
Webview中可以设置的几种缓存对比:
WebviewClient
WebCromeClient常用方法:
1、shouldOverrideUrlLoading(WebView view, String url)
在API 24以后过时,当一个url即将被webview加载时,给Application一个机会来接管处理这个url,方法返回true代表Application自己处理url;返回false代表Webview处理url。
举个例子,项目中需要处理传过来的URL是一个事件还是一个HTTP链接,可以通过自定义协议头 (nativeapi://) 来过滤,如:
- @Override
- public boolean shouldOverrideUrlLoading(WebView view, String url) {
- Uri uri = Uri.parse(url);
- String scheme = uri.getScheme();
- if (TextUtils.isEmpty(scheme)) return true;
- if (scheme.equals("nativeapi")) {
- //如定义nativeapi://showImg是用来查看大图,这里添加查看大图逻辑
- return true;
- } else if (scheme.equals("http") || scheme.equals("https")) {
- //处理http协议
- if (Uri.parse(url).getHost().equals("www.example.com")) {
- // 内部网址,不拦截,用自己的webview加载
- return false;
- } else {
- //跳转外部浏览器
- Intent intent = new Intent(Intent.ACTION_VIEW, uri);
- context.startActivity(intent);
- return true;
- }
- } return super.shouldOverrideUrlLoading(view, url);
- }
注:如果使用的是Post请求方式,则此方法不会被回调
2、shouldOverrideUrlLoading(WebView view, WebResourceRequest request)
在API 24以后新加的,使用同上。
3、shouldInterceptRequest(WebView view, String url)
在API 21以后过时,通知Application加载资源的请求并返回请求的资源,如果返回值是Null,Webview仍然会按正常加载资源;否则返回的数据将会被使用。
注:回调发生在子线程中,不能直接进行UI操作
4、shouldInterceptRequest(WebView view, WebResourceRequest request)
在API 21以后新加,使用同上。
5、onPageStarted(WebView view, String url, Bitmap favicon)
通知Application页面已经开始加载资源,页面加载过程中,onPageStarted至多会被执行一次。
6、onPageFinished(WebView view, String url)
通知Application页面已经加载完毕。
7、onReceivedError(WebView view, int errorCode, String description, String failingUrl)
通知Application有错误发生,这些错误是不可恢复的(即主要的资源不可用)。errorCode参数对应于一个ERROR_ *常量
WebCromeClient
1、onProgressChanged(WebView view, int newProgress)
通知Application的加载进度,newProgress取值范围[0,100],可以通过这个方法来编写一个带加载进度条的Webview,具体例子请参考:Android 编写一个带进度条的Webview
2、onReceivedTitle(WebView view, String title)
当加载页面标题有改变时会通知Application,title即为新标题。
控制Webview加载历史网页
WebView重写URL加载时,它会自动累积的历史访问的web页面。可以通过向后goBack()和向前goForward()。
举例,可以在Activity中的回退键控制向后回退到前一个页面:
- @Override
- public boolean onKeyDown(int keyCode, KeyEvent event) {
- // Check if the key event was the Back button and if there's history
- if ((keyCode == KeyEvent.KEYCODE_BACK) && webview.canGoBack()) {
- webview.goBack();
- return true;
- } // If it wasn't the Back key or there's no web page history, bubble up to the default
- // system behavior (probably exit the activity)
- return super.onKeyDown(keyCode, event);
- }
Webview和Js交互
1、Js调用Android接口:
- public class WebAppInterface {
- Context mContext;
- /** Instantiate the interface and set the context */
- WebAppInterface(Context c) {
- mContext = c;
- } /** Show a toast from the web page */
- @JavascriptInterface
- public void showToast(String toast) {
- Toast.makeText(mContext, toast, Toast.LENGTH_SHORT).show();
- }
- }
SDK>=17(Android4.2)以上,必须添加@JavascriptInterface声明,然后通过 addJavascriptInterface() 方式供Js调用,如:
- webView.addJavascriptInterface(new WebAppInterface(this), "android");
通过上面的配置,就可以在Js中调用了:
- <input type="button" value="Say hello" onClick="showAndroidToast('Hello Android!')" />
- <script type="text/javascript">
- function showAndroidToast(toast) {
- //调用Android中的showToast方法
- Android.showToast(toast);
- }</script>
2、Android调用Js的接口:
可以通过webview.loadUrl("javascript:JsMethod()")方式加载Js接口,如果有参数,直接加到JsMethod()里面即可,下面封装了两个方法,分别是加载带参数和不带参数的Js函数:
- /**
- * 加载带参数的JS函数
- *
- * @param JsName JS函数名
- * @param params 不定参数
- */
- public void loadJSWithParam(String JsName, String... params) {
- String TotalParam = "";
- for (int i = 0; i < params.length; i++) {
- if (i == params.length - 1) {
- //***一个
- TotalParam += (params[i]);
- } else {
- TotalParam += (params[i] + "','");
- }
- } this.loadUrl("javascript:" + JsName + "('" + TotalParam + "')");
- } /**
- * 加载不带参数的JS函数
- *
- * @param JsName JS函数名
- */
- public void loadJS(String JsName) {
- this.loadUrl("javascript:" + JsName + "()");
- }
Webview的一些优化和遇到的坑
1、Webview打开一个链接,播放一段音乐,退出Activity时音乐还在后台播放,可以通过在Activity的onPause中调用webview.onPause()解决,并在Activity的onResume中调用webview.onResume()恢复,如下:
- @Override
- protected void onPause() {
- h5_webview.onPause();
- h5_webview.pauseTimers();
- super.onPause();
- } @Override
- protected void onResume() {
- h5_webview.onResume();
- h5_webview.resumeTimers();
- super.onResume();
- }
Webview的onPause()方法官网是这么解释的:
Does a best-effort attempt to pause any processing that can be paused safely, such as animations and geolocation. Note that this call does not pause JavaScript. To pause JavaScript globally, use pauseTimers(). To resume WebView, call onResume().
通知内核尝试停止所有处理,如动画和地理位置,但是不能停止Js,如果想全局停止Js,可以调用pauseTimers()全局停止Js,调用onResume()恢复。
2、5.0 以后的WebView加载的链接为Https开头,但是链接里面的内容,比如图片为Http链接,这时候,图片就会加载不出来,解决方法:
- if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
- webSetting.setMixedContentMode(webSetting.getMixedContentMode());
- }
原因是5.0之后不支持Https和Http的混合模式,具体可参看:Android5.0 WebView中Http和Https混合问题
3、WebView与JavaScript相互调用时,如果是debug没有配置混淆时,调用时没问题的,但是当设置混淆后发现无法正常调用了,解决方法:
在proguard-rules.pro文件中配置:
- -keepattributes *Annotation*
- -keepattributes *JavascriptInterface*
- -keep public class org.mq.study.webview.DemoJavaScriptInterface{
- public <methods>;
- }
如果是内部类:
- -keepattributes *Annotation*
- -keepattributes *JavascriptInterface*
- -keep public class org.mq.study.webview.webview.DemoJavaScriptInterface$InnerClass{
- public <methods>;
- }