在现在的前端社区,关于MVVM、Model driven view 之类的概念,已经算是非常普及了。React/Vue 这类框架可以算是代表。
而自己虽然有 React/Vue 的使用经验,也了解 MVVM,状态机等核心概念,但是却一直没有很好的应用。
直到前几天接手一个组件开发的需求,写之前尝试细细分析时,才突然想通这之间的联系。
Emmm……内容比较浅,并不是什么了不得的神兵利器。更多的是个人的感悟。
个人困惑
自己在前一段时间里,陷入了如何写好代码的困惑之中,在学习了《重构》、《代码整洁之道》等知识之后,确实有一些好转。但是写代码总是要重构才能好一些些,也是很麻烦的事情,于是就有了如下的思考。
前端与状态
现在的前端开发中,对于状态的管理是重中之重。
而使用 React/Vue 这类 MVVM 框架,通过组件化、自动绑定等方式,能有效降低前端开发时的复杂度。
MVVM
提到状态就不得不提到MVVM框架,而MVVM的框架的核心,并不是双向绑定或者依赖收集什么的,而是: 状态决定视图 。
用代码描述就是:
View = ViewModel(Model)
- 1.
理想情况下,ViewModel是纯函数,给定相同的Model,产出相同的View。
随着前端的发展,Web应用的状态管理愈发复杂,然而由于前端的一些特性:
- 代码开源
- 请求透明
- 不保存用户数据
也决定了前端只负责整个Web应用上的视觉和交互层,凡是涉及到数据的,后端必然要做严谨的校验,不相信任何前端的请求。
所以前端的核心工作,就是提供一个友善的人机交互的操作界面。当然,这也符合广义上的前端定义。
而 MVVM 的出现,能有效的提高前端开发的效率和品质,从而得到了大规模的发展与应用。
复杂度
在《代码大全2》这本书中,有句让我印象深刻的话:
软件工程的本质即是管理复杂度。
细细想来,也确实是如此。
前端开发自然也属于软件开发,管理复杂度恰恰也是前端目前的核心问题。
有限状态机
那么如何更好的管理前端软件的复杂度? React 的状态机思想给出了自己的答案。
状态机是我在学习计算机中,时常听到的一个概念,比如学 React 时,会提到 React 就是个状态机,听团队关于编译原理的分享时,也会听到状态机。所以就去专门补习了这个概念。
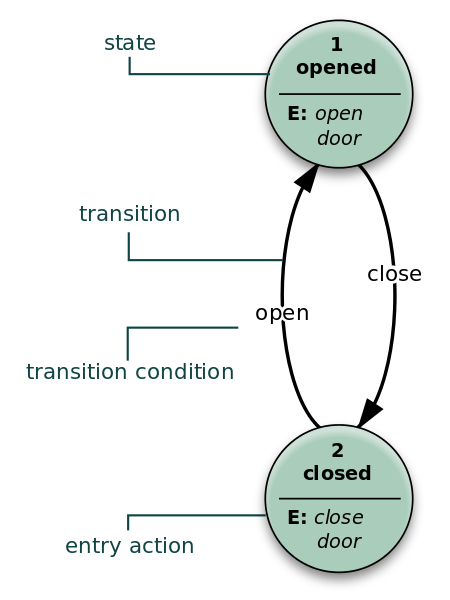
有限状态机在维基百科上的描述如下:
有限状态机并不是一个复杂的概念
简单说,它有三个特征:
- 状态总数(state)是有限的。
- 任一时刻,只处在一种状态之中。
- 某种条件下,会从一种状态转变(transition)到另一种状态。
它对JavaScript的意义在于,很多对象可以写成有限状态机。
启示
随着对状态决定视图与状态机两个概念的学习与思考,于是有了新的思路:
状态决定视图,Action则负责完成状态间的转移,那么写好代码的核心在于,用最恰当的状态去描述界面,用最恰当的动作去完成状态间的转移。
Emmm……很简单的概念,但是自己之前一直没有想的很清楚。
总结
随着对这个概念的了解,自己在开发时的思路也愈发的清晰化。
自己现在写代码之前,会思考一系列问题,想清楚再下手:
- 这个页面有几种状态(初始化状态?成功状态?失败状态?出错状态?)
- 描述这些状态需要什么参数
- 在什么时候转变状态,需要改变哪些部分
把这些问题想清楚了,剩下的工作就是跟着思路,完成数据与UI部分。