原理篇
如果你想了解更多关于OpenGL ES的知识,请移步至 OpenGL ES相关文章目录
本文所用的代码在https://github.com/SquarePants1991/OpenGLESLearn.git的ARKit分支中。
iOS11推出了新框架ARKit,通过ARKit和SceneKit可以很方便的制作AR App。苹果也提供了AR基本的应用框架,你可以直接从此开始你的AR App的开发。

不过本系列文章将使用OpenGL ES为ARKit提供渲染支持,接下来我们先去了解一下ARKit的理论相关知识。
AR基本概念
AR最基本的概念就是将虚拟的计算机图形和真实环境结合的技术。该技术有很多种实现方式。
-
使用2D或者3D图形装饰人脸,常见于一些相机和视频类App,主要使用人脸识别追踪技术。
-
基于标记的3D模型放置,比如基于AR的故事书,阴阳师的现世召唤。标记可以是简单的黑框包裹的标记,也可以是一张复杂图片的特征点训练数据。如果你感兴趣可以前往ARToolKit,这是一个开源的AR框架,主要用于基于标记的AR。最近出ARToolkit6 Beta了,不知道有没有新的功能开放。
-
追踪真实环境的特征点,计算真实摄像机在真实环境的位置。所谓特征点,就是图片中灰度变化比较剧烈的位置,所以想要更精准稳定的计算,就需要真实环境的颜色变化比较丰富。ARKit就是使用这种原理进行摄像机定位的。
世界追踪(WorldTracking)
通过追踪真实世界的特征点,计算真实摄像机位置并应用到3D世界的虚拟摄像机是AR实现中最重要的部分。计算结果的精确性直接影响到渲染出来的结果。ARKit使用ARSession来管理整个AR处理流程,包括摄像机位置的计算。
#pragma make - AR Control
- (void)setupAR {
if (@available(iOS 11.0, *)) {
self.arSession = [ARSession new];
self.arSession.delegate = self;
}
}
- (void)runAR {
if (@available(iOS 11.0, *)) {
ARWorldTrackingSessionConfiguration *config = [ARWorldTrackingSessionConfiguration new];
config.planeDetection = ARPlaneDetectionHorizontal;
[self.arSession runWithConfiguration:config];
}
}
- (void)pauseAR {
if (@available(iOS 11.0, *)) {
[self.arSession pause];
}
}
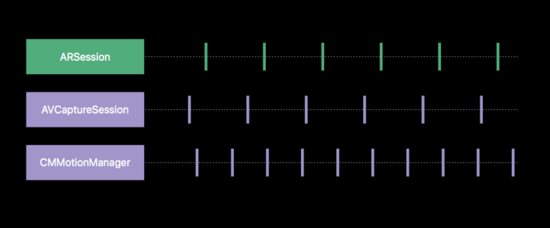
使用ARSession的方式很简单,初始化,设置delegate,开启ARSession需要传入一个配置ARWorldTrackingSessionConfiguration,ARWorldTrackingSessionConfiguration代表AR系统会追踪真实世界的特征点,计算摄像机位置。苹果以后也有可能会出ARMarkerTrackingSessionConfiguration之类用来识别追踪标记的配置吧。ARSession开启后会启动相机,并且会通过传感器感知手机位置。借用WWDC中的一张图。

ARSession综合相机捕获的视频流和位置信息生成一系列连续的ARFrame。
- (void)session:(ARSession *)session didUpdateFrame:(ARFrame *)frame {
...
}
每个ARFrame包含了从相机捕捉的图片,相机位置相关信息等。在这个方法里我们需要绘制相机捕捉的图片。根据相机位置等信息绘制3D物体等。
平面检测
ARKit提供了另一个很酷的功能,检测真实世界的平面,并提供一个ARPlaneAnchor对象描述平面的位置,大小,方向等信息。
- (void)runAR {
if (@available(iOS 11.0, *)) {
ARWorldTrackingSessionConfiguration *config = [ARWorldTrackingSessionConfiguration new];
config.planeDetection = ARPlaneDetectionHorizontal;
[self.arSession runWithConfiguration:config];
}
}
上面的config.planeDetection = ARPlaneDetectionHorizontal;设置了检测平面的类型是水平。不过目前也就只有这一个选项可以选。如果ARKit检测到了平面,会通过delegate中的方法- (void)session:(ARSession *)session didAddAnchors:(NSArray
Hit Test
Hit Test可以让你方便的在检测到的平面上放置物体。当你点击屏幕时,使用Hit Test可以检测出你点击的位置有哪些平面,并且提供ARAnchor用于设置放置物体的位置。
[frame hitTest:CGPointMake(0.5, 0.5) types:ARHitTestResultTypeExistingPlane];
使用ARFrame的hitTest方法,***个传入的点取值范围从(0,0)到(1,1),第二个参数代表可以检测哪些对象。可以检测到的对象如下。
-
ARHitTestResultTypeFeaturePoint,根据距离最近的特征点检测出来的连续表面。
-
ARHitTestResultTypeEstimatedHorizontalPlane,非精准方式计算出来与重力垂直的平面。
-
ARHitTestResultTypeExistingPlane, 已经检测出来的平面,检测时忽略平面本身大小,把它看做一个无穷大的平面。
-
ARHitTestResultTypeExistingPlaneUsingExtent, 已经检测出来的平面,检测时考虑平面本身的大小。
检测成功则返回NSArray
光线强度调节
ARKit还提供了一个检测光照强度的功能,主要为了让3D模型的光照和环境的光照强度保持一致。在ARFrame中有一个lightEstimate的变量,如果检测光照强度成功,则会有值。值的类型为ARLightEstimate,其中只包含一个变量ambientIntensity。在3D光照模型中,它对应环境光,它的值从0 ~ 2000。使用OpenGL渲染时,可以使用这个值调整光照模型中的环境光强度。
ARKit的理论知识差不多到此结束了,下一篇将会介绍如何使用OpenGL ES渲染ARFrame里的内容。
实现篇
本文所用的代码在 https://github.com/SquarePants1991/OpenGLESLearn.git 的ARKit分支中。
本文所用OpenGL基础代码来自OpenGL ES系列,具备渲染几何体,纹理等基础功能,实现细节将不赘述。
集成ARKit的关键代码都在ARGLBaseViewController中。我们来看一下它的代码。
处理ARFrame
- (void)session:(ARSession *)session didUpdateFrame:(ARFrame *)frame {
// 同步YUV信息到 yTexture 和 uvTexture
CVPixelBufferRef pixelBuffer = frame.capturedImage;
GLsizei imageWidth = (GLsizei)CVPixelBufferGetWidthOfPlane(pixelBuffer, 0);
GLsizei imageHeight = (GLsizei)CVPixelBufferGetHeightOfPlane(pixelBuffer, 0);
void * baseAddress = CVPixelBufferGetBaseAddressOfPlane(pixelBuffer, 0);
glBindTexture(GL_TEXTURE_2D, self.yTexture);
glTexImage2D(GL_TEXTURE_2D, 0, GL_LUMINANCE, imageWidth, imageHeight, 0, GL_LUMINANCE, GL_UNSIGNED_BYTE, baseAddress);
glBindTexture(GL_TEXTURE_2D, 0);
imageWidth = (GLsizei)CVPixelBufferGetWidthOfPlane(pixelBuffer, 1);
imageHeight = (GLsizei)CVPixelBufferGetHeightOfPlane(pixelBuffer, 1);
void *laAddress = CVPixelBufferGetBaseAddressOfPlane(pixelBuffer, 1);
glBindTexture(GL_TEXTURE_2D, self.uvTexture);
glTexImage2D(GL_TEXTURE_2D, 0, GL_LUMINANCE_ALPHA, imageWidth, imageHeight, 0, GL_LUMINANCE_ALPHA, GL_UNSIGNED_BYTE, laAddress);
glBindTexture(GL_TEXTURE_2D, 0);
self.videoPlane.yuv_yTexture = self.yTexture;
self.videoPlane.yuv_uvTexture = self.uvTexture;
[self setupViewport: CGSizeMake(imageHeight, imageWidth)];
// 同步摄像机
matrix_float4x4 cameraMatrix = matrix_invert([frame.camera transform]);
GLKMatrix4 newCameraMatrix = GLKMatrix4Identity;
for (int col = 0; col < 4; ++col) {
for (int row = 0; row < 4; ++row) {
newCameraMatrix.m[col * 4 + row] = cameraMatrix.columns[col][row];
}
}
self.cameraMatrix = newCameraMatrix;
GLKVector3 forward = GLKVector3Make(-self.cameraMatrix.m13, -self.cameraMatrix.m23, -self.cameraMatrix.m33);
GLKMatrix4 rotationMatrix = GLKMatrix4MakeRotation(M_PI / 2, forward.x, forward.y, forward.z);
self.cameraMatrix = GLKMatrix4Multiply(rotationMatrix, newCameraMatrix);
}
上面的代码展示了如何处理ARKit捕捉的ARFrame,ARFrame的capturedImage存储了摄像头捕捉的图片信息,类型是CVPixelBufferRef。默认情况下,图片信息的格式是YUV,通过两个Plane来存储,也可以理解为两张图片。一张格式是Y(Luminance),保存了明度信息,另一张是UV(Chrominance、Chroma),保存了色度和浓度。我们需要把这两张图分别绑定到不同的纹理上,然后在Shader中利用算法将YUV转换成RGB。下面是处理纹理的Fragment Shader,利用公式进行颜色转换。
precision highp float;
varying vec3 fragNormal;
varying vec2 fragUV;
uniform float elapsedTime;
uniform mat4 normalMatrix;
uniform sampler2D yMap;
uniform sampler2D uvMap;
void main(void) {
vec4 Y_planeColor = texture2D(yMap, fragUV);
vec4 CbCr_planeColor = texture2D(uvMap, fragUV);
float Cb, Cr, Y;
float R ,G, B;
Y = Y_planeColor.r * 255.0;
Cb = CbCr_planeColor.r * 255.0 - 128.0;
Cr = CbCr_planeColor.a * 255.0 - 128.0;
R = 1.402 * Cr + Y;
G = -0.344 * Cb - 0.714 * Cr + Y;
B = 1.772 * Cb + Y;
vec4 videoColor = vec4(R / 255.0, G / 255.0, B / 255.0, 1.0);
gl_FragColor = videoColor;
}
处理并绑定好纹理后,为了保证不同屏幕尺寸下,纹理不被非等比拉伸,所以对viewport进行重了新计算[self setupViewport: CGSizeMake(imageHeight, imageWidth)];。接下来将ARKit计算出来的摄像机的变换赋值给self.cameraMatrix。注意ARKit捕捉的图片需要旋转90度后才能正常显示,所以在设置Viewport时特意颠倒了宽和高,并在***对摄像机进行了旋转。
VideoPlane
VideoPlane是为了显示视频编写的几何体,它能够接收两个纹理,Y和UV。
@interface VideoPlane : GLObject
@property (assign, nonatomic) GLuint yuv_yTexture;
@property (assign, nonatomic) GLuint yuv_uvTexture;
- (instancetype)initWithGLContext:(GLContext *)context;
- (void)update:(NSTimeInterval)timeSinceLastUpdate;
- (void)draw:(GLContext *)glContext;
@end
...
- (void)draw:(GLContext *)glContext {
[glContext setUniformMatrix4fv:@"modelMatrix" value:self.modelMatrix];
bool canInvert;
GLKMatrix4 normalMatrix = GLKMatrix4InvertAndTranspose(self.modelMatrix, &canInvert);
[glContext setUniformMatrix4fv:@"normalMatrix" value:canInvert ? normalMatrix : GLKMatrix4Identity];
[glContext bindTextureName:self.yuv_yTexture to:GL_TEXTURE0 uniformName:@"yMap"];
[glContext bindTextureName:self.yuv_uvTexture to:GL_TEXTURE1 uniformName:@"uvMap"];
[glContext drawTrianglesWithVAO:vao vertexCount:6];
}
其他的功能很简单,就是绘制一个正方形,最终配合显示视频的Shader,渲染YUV格式的数据。
透视投影矩阵
在ARFrame可以获取渲染需要的纹理和摄像机矩阵,除了这些,和真实摄像头匹配的透视投影矩阵也是必须的。它能够让渲染出来的3D物体透视看起来很自然。
- (void)session:(ARSession *)session cameraDidChangeTrackingState:(ARCamera *)camera {
matrix_float4x4 projectionMatrix = [camera projectionMatrixWithViewportSize:self.viewport.size orientation:UIInterfaceOrientationPortrait zNear:0.1 zFar:1000];
GLKMatrix4 newWorldProjectionMatrix = GLKMatrix4Identity;
for (int col = 0; col < 4; ++col) {
for (int row = 0; row < 4; ++row) {
newWorldProjectionMatrix.m[col * 4 + row] = projectionMatrix.columns[col][row];
}
}
self.worldProjectionMatrix = newWorldProjectionMatrix;
}
上面的代码演示了如何通过ARKit获取3D透视投影矩阵,有了透视投影矩阵和摄像机矩阵,就可以很方便的利用OpenGL渲染物体了。
- (void)glkView:(GLKView *)view drawInRect:(CGRect)rect {
[super glkView:view drawInRect:rect];
[self.objects enumerateObjectsUsingBlock:^(GLObject *obj, NSUInteger idx, BOOL *stop) {
[obj.context active];
[obj.context setUniform1f:@"elapsedTime" value:(GLfloat)self.elapsedTime];
[obj.context setUniformMatrix4fv:@"projectionMatrix" value:self.worldProjectionMatrix];
[obj.context setUniformMatrix4fv:@"cameraMatrix" value:self.cameraMatrix];
[obj.context setUniform3fv:@"lightDirection" value:self.lightDirection];
[obj draw:obj.context];
}];
}
本文主要介绍了OpenGL ES渲染ARKit的基本思路,没有对OpenGL ES技术细节描述太多。如果你有兴趣,可以直接clone Github上的代码深入了解。
































