稀土掘金,这是一个针对技术开发者的一个应用,你可以在掘金上获取******质的技术干货,不仅仅是Android知识、前端、后端以至于产品和设计都有涉猎,想成为全栈工程师的朋友不要错过!
Part 1:不要用view做分割线
首先,什么是ItemDecoration?来看看官网是如何解释的。
ItemDecoration允许从adapter的数据集合中为特定的item视图添加特性的绘制以及布局间隔。它可以用来实现item之间的分割线,高亮,分组边界等。
我们不能简单的把ItemDecoration看成一个名字响亮的分割线。它比divider要多很多内容。一个divider只能绘制在item之间,但是ItemDecoration可以绘制在item的四边。ItemDecoration为decoration的测量和绘制提供了全方位的控制。一个decoration可以是一条分割线,也可以仅仅是一个间隔(inset)。
但不幸的是,绝大多数android开发者都没有使用item decoration。在这个分为三部分的系列文章中,我们将了解ItemDecoration的强大之处。
***部分: 不要添加view来做分割线— 使用 ItemDecoration
第二部分: 不要使用padding来做间隔 —使用 ItemDecoration
第三部分: 在GridLayoutManager中高效的绘制decorations
本文是***部分。
不要用view做分割线 —会影响性能
我曾看到一些开发者在为RecyclerView添加divider的时候采用了一些捷径。原因很简单,ListView原生支持divider,可以直接在xml中设置divider。
<ListView
android:id="@+id/activity_home_list_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:divider="@android:color/black"
android:dividerHeight="8dp"/>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
但是到了RecyclerView,就再也不能直接添加divider了。需要添加一个绘制divider的ItemDecoration。但是开发者发现它很麻烦,于是直接把divider添加到(item的)view上,而不是使用ItemDecoration。
<LinearLayout android:orientation="vertical">
<LinearLayout android:orientation="horizontal">
<ImageView />
<TextView />
</LinearLayout>
<View
android:width="match_parent"
android:height="1dp"
android:background="#333" />
</LinearLayout>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
每当我们走捷径的时候,都有可能会产生副作用。而这里的副作用是可能影响性能。
当在布局中添加了一个divider的时候,我们增加了view的个数。我们都知道view的数目越少会得到越好的性能。有时候增加一个view来实现divider还会增加布局的层级。比如上面的例子中,我们不仅仅增加了一个view,还增加了一个包含它们的 linear layout。为了一个divider而创建了额外的布局。
不要用view做分割线 —会带来副作用
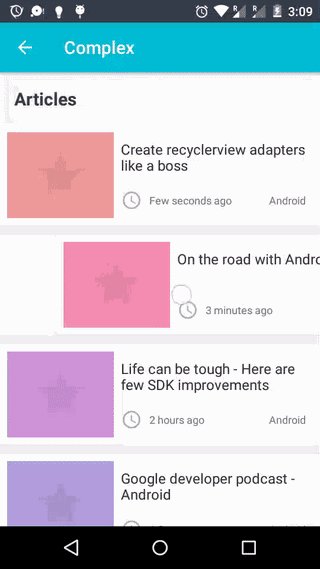
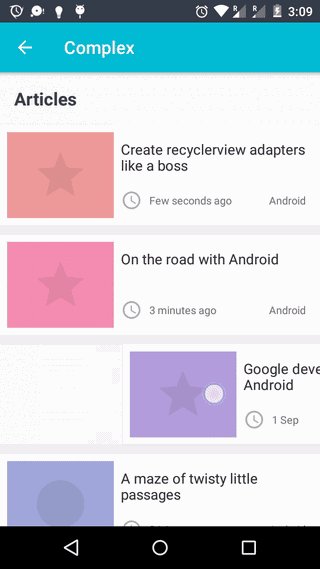
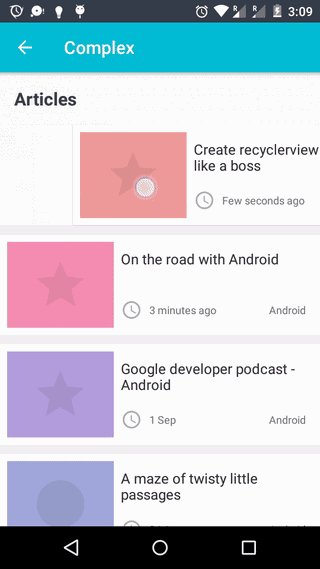
因为divider是view的一部分,所以在item 动画期间,divider也会一起跟着动画。如下图:
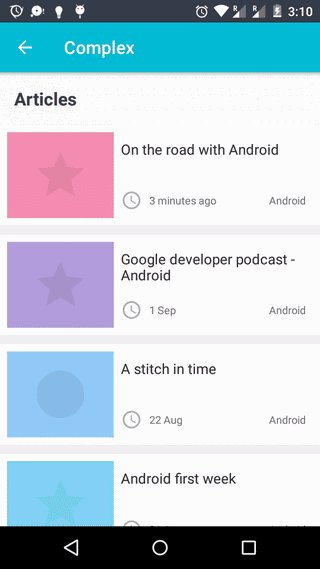
显然divider不应该随着item一起做动画。而是和item分开,像这样才是对的:
不要用view做分割线— 缺乏灵活性
如果divider是(item的)view的一部分,那么你就无法控制它。你唯一能控制的就是根据item的position改变divider的可见状态。 而item decoration就灵活多了。
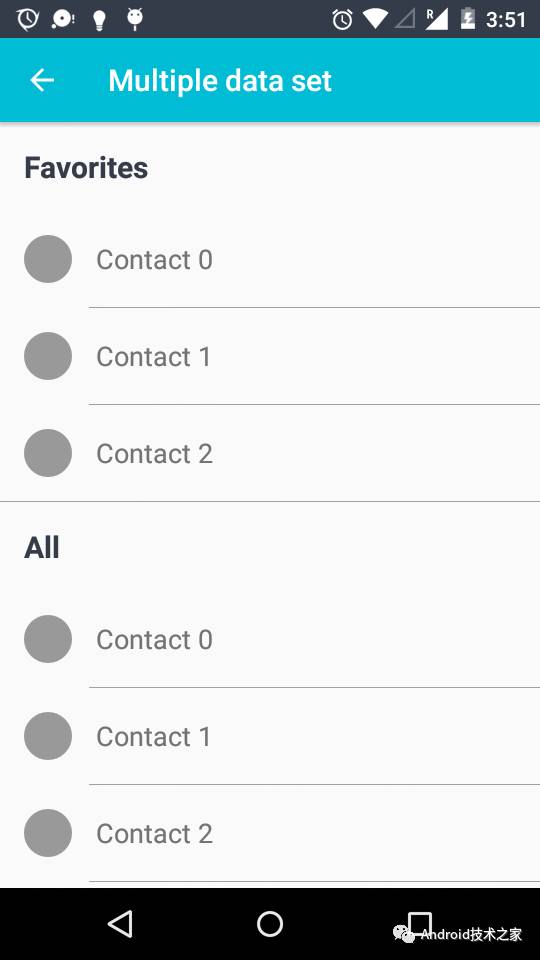
In the above image for the last item in the group divider fills the entire width. Other dividers have a margin of 56dp to their left side. Here is the ItemDecorator’s onDraw code.
在上图中,group***一个item的divider充满了整个宽度。其它的divider都有一个56dp的左边距。这是这个ItemDecorator的onDraw代码:
@Override
public void onDraw(Canvas canvas, RecyclerView parent, RecyclerView.State state) {
canvas.save();
final int leftWithMargin = convertDpToPixel(56);
final int right = parent.getWidth();
final int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++) {
final View child = parent.getChildAt(i);
int adapterPosition = parent.getChildAdapterPosition(child);
left = (adapterPosition == lastPosition) ? 0 : leftWithMargin;
parent.getDecoratedBoundsWithMargins(child, mBounds);
final int bottom = mBounds.bottom + Math.round(ViewCompat.getTranslationY(child));
final int top = bottom - mDivider.getIntrinsicHeight();
mDivider.setBounds(left, top, right, bottom);
mDivider.draw(canvas);
}
canvas.restore();
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
不要用view做分割线—使用 ItemDecoration
写一个自己的ItemDecoration其实非常简单。你只需要创建一个继承了ItemDecoration的类就可以了。重写 getItemOffsets() 和 onDraw() 方法。具体实现可以参考 这个 示例。
而 25.0.0版本的支持库中,我们有一个新的类 “DividerItemDecoration”。这个类直接实现了divider。
DividerItemDecoration decoration = new DividerItemDecoration(getApplicationContext(), VERTICAL);
recyclerView.addItemDecoration(decoration);
- 1.
- 2.
- 3.
提示
一个RecyclerView可以添加多个ItemDecoration。发挥头脑风暴的时候到了。
所有decoration都在item绘制之前绘制。如果你想让decoration在view之后绘制,重写onDrawOver() 而不是onDraw() 。
所以下次想为RecyclerView添加分割线的时候,别使用在item布局添加view这种方式了,使用ItemDecoration。