【51CTO.com原创稿件】51CTO携手APICloud为广大开发者分享“移动互联网产品中如何用好HTML5”,邀请到APICLoud技术专家许志锋老师做直播分享课。内容涵盖移动互联网时代产品的整体架构,HTML5 For App 需要功能扩展、优化渲染、开发技巧、跨平台产品选取等。
直播间:QQ群312724475
内容简介:
1、移动互联网时代产品的整体架构
2、HTML5 For App 需要功能扩展
3、HTML5 For App 需要优化渲染
4、HTML5 For App 一些开发技巧
5、HTML5 For App 跨平台产品
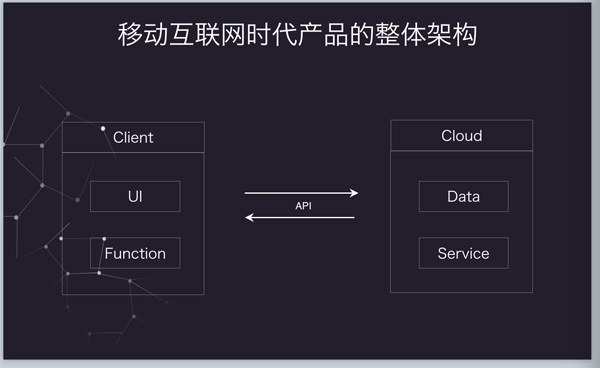
一、移动互联网时代产品的整体架构
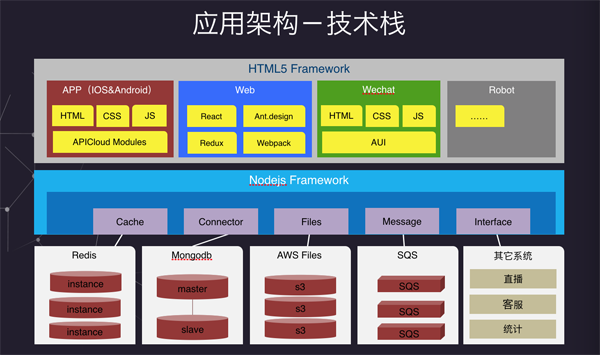
移动互联网时代下的产品整体架构,一种理想的架构是端到端架构,客户端到云端。客户端专注产品功能、UI展示以及用户体验;云端提供数据及服务,两者之间通过开放API进行交互,耦合度越来越低。
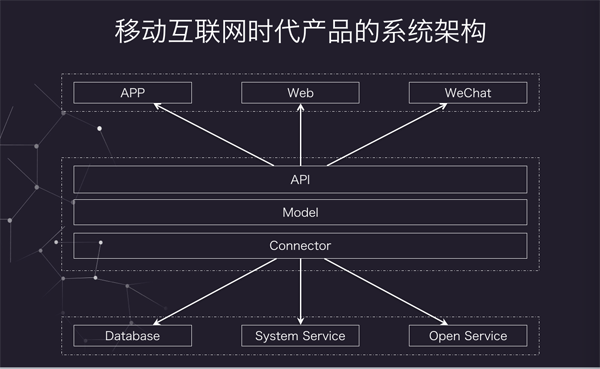
移动互联网背景下,一个典型的产品其系统架构核心应该是API,云端通常需要提供基本数据服务(NoSQL、MySQL等),系统服务(Redis、消息队列等),聚合第三方开放平台服务(IM、PUSH、支付、LBS等)等能力,并通过开放标准规范的API对外提供服务能力。
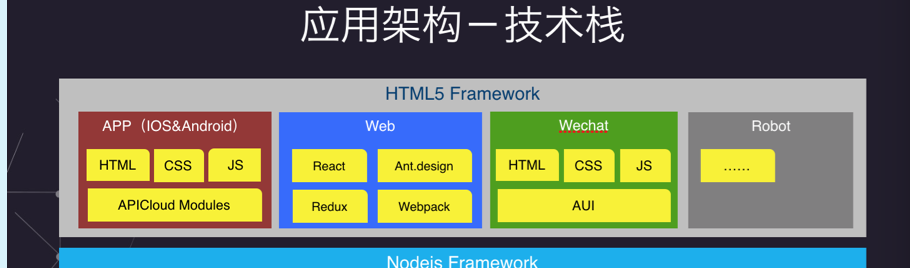
而客户端通常需要包含3个端,APP端,Web端(即H5端)和微信端(微信公众号)。APP功能全面,满足所有功能需求,但开发周期长,成本高,难为护;H5网站开发简单,周期短,版本迭代速度快,成本低,但功能相比APP存在不足;微信公众号其实也是H5,但运行在封闭的微信体系内,相比H5功能限制更大。
二、HTML5 For App 需要功能扩展
接下来向大家分享,如何避开H5的不足,将H5有效的应用于APP中,实现APP的低成本快速开发。
如何将HTML5***的应用到APP中,我们认为,HTML5在现阶段无法直接应用于APP,它需要进行扩展。
HTML5现阶段还存在种种不足。HTML5作为一个工业标准,是一个静态标准,迭代速度非常慢,远远滞后于OS、硬件技术的发展,同时微软,Google,苹果等浏览器引擎厂商各自为据,多年以来形成的商业体系难以在短时间内凭借一项标准的更新而改变,这造成了HTML5在实际使用过程中的渲染、动画、交互不理想等兼容问题,同时HTML5是一项与平台无关的静态标准,基本无扩展性(比如接入推送、支持IoT等)。尤其在移动端,更是因为硬件设备的参差不齐,致使用HTML5技术实现的web产品功能及体验远不及APP。
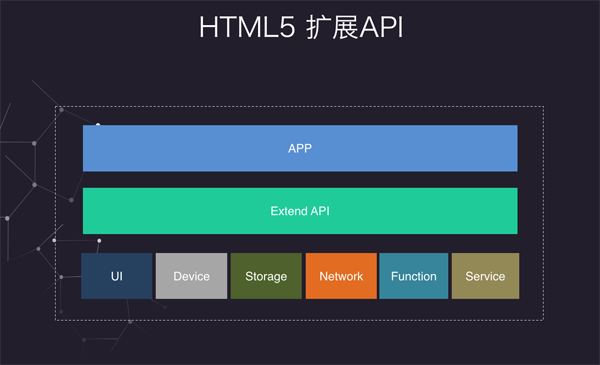
我们认为可以通过对HTML5进行原生模块扩展,并且开放API的方式,使用HTML5 + 原生模块的APP开发模式来弥补HTML5的不足,解决HTML5功能有限,且无法扩展的问题。
需要扩展的模块包括UI(ListView、scrollPictrue等)、设备本地功能(摄像头、重力感应等)、数据存储(fs、db等)、网络(http、socket、download等)、第三方服务(支付宝、微信、融云、机制云等)等等。通过封装模块扩展API给JS调用,原生APP具备的功能,HTML5也完全可以实现。
三、HTML5 For App 需要优化渲染
另外一方面,为解决HTML5渲染效率低的问题,提升用户体验,还需对HTML5进行渲染优化。我们从HTML5和原生APP的渲染原理两方面进行介绍。
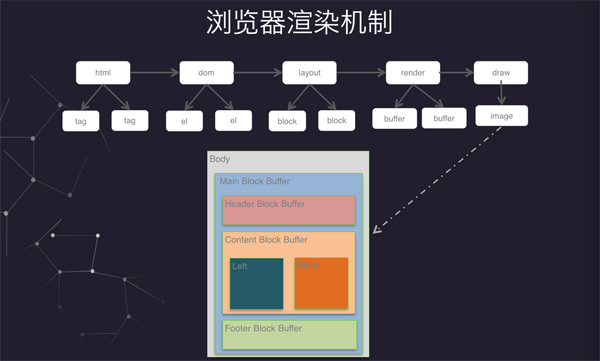
简单介绍一下浏览器引擎如何渲染一张HTML5页面。浏览器渲染HTML5页面通常分为5个步骤:
1、从远程或者本地获得html,html包含body、header、footer等元素
2、将html解析为dom数据结构
3、根据dom元素的属性进行排版运算,实现layout数据结构,用于最终渲染
4、将layout流推送给渲染硬件(GPU、CPU等)
5、最终html被画到显示设备上,如手机屏幕等
APP的界面渲染由系统提供或者开发者自定义的各种视图组件构成,比如ActionButton、TabBar、ImageView等。通过开发人员定义的属性实现视图组件的排版,定位以及层次和区域的划分,最终展示到设备屏幕。
APICloud则将HTML5及原生APP两者的渲染结合到一起,形成一种混合渲染机制。
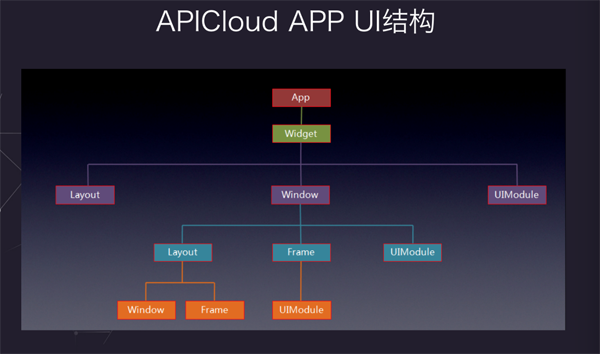
APICloud APP的UI布局由 HTML5 + 原生UI模块 构成,既使用到HTML5简单快速开发的能力,又结合原生UI组件的高效渲染能力,使得APP的开发过程变得简单容易,同时功能和体验达到原生效果 。
四、HTML5 For App 一些开发技巧
下面分享一些使用HTML5进行APP开发过程中,可有效提升APP性能和用户体验的技巧。
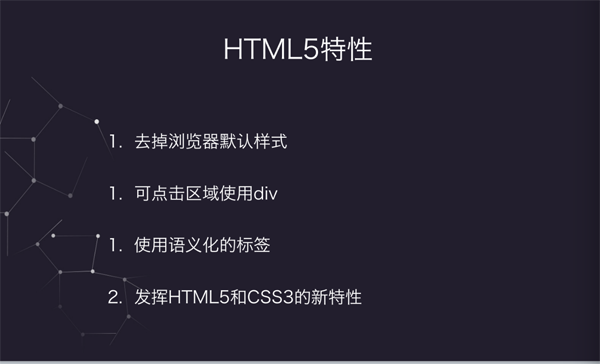
充分尊重和利用HTML5的特性。去掉浏览器默认样式(比如输入框的focus框);可点击区域应使用div而非a标签;使用语义化的标签,如header、footer等,有利于代码的可读性和维护;充分发挥HTML5及CSS3的新特性,比如Video标签播放多媒体,比如CSS3圆角等。
***屏幕适配。每个html页面都必须加viewport,自适应设备屏幕;UI出图尺寸使用1280×720;量图标准适用2倍图,即1280 / 2 | 720 / 2;CSS布局应使用box布局,自动适应屏幕。
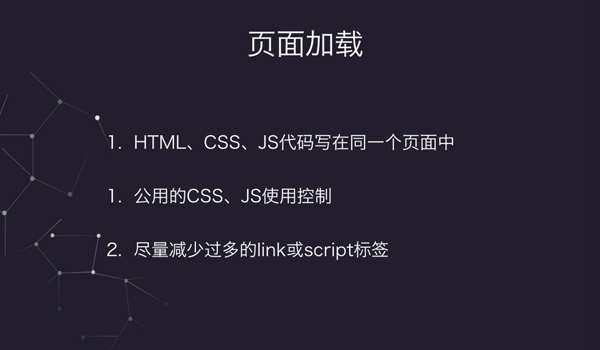
避免使用一些功能大而全的重型JS/CSS框架,可以使用一些简单的,移动优先场景下的框架,建议自己总结封装合适APP使用的框架。
加速网络数据加载和提升数据交互体验。使用api.ajax,实时监听网络状态,合理使用下拉刷新和加载更多,并适当的进行数据缓存,在断网的情况下也可以保证有离线数据。
合理的使用图片。根据不同场景使用原图和缩略图,减少内存占用;图片的大小应尽量与img标签的宽高属性匹配,减少图片缩放带来的性能损失;可借助第三方存储处理图片,比如根据不同屏幕的手机使用不同分辨率的图片。
提升点击速度,优化事件响应。响应click事件的元素应增加tapmode属性,可消除HTML5默认的300毫秒延迟;使用扩展手势事件、全局事件管理响应操作;使用tapmode实现原生APP的点击效果。
遵循系统特性。应当在适当的时候更新UI,理解窗口切换和HTML5渲染之间的关系,避免在窗口动画过程中更新HTML5;避免body级别的背景图片,可使用APICloud提供的原生方式高效实现,节省资源和复用;页面之间传参应避免过大,控制在数KB级别内。
五、HTML5 For App 跨平台产品
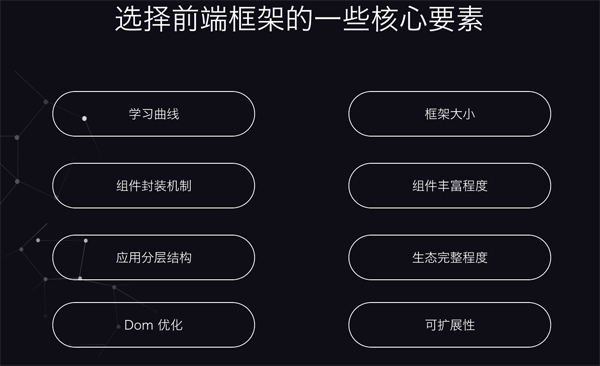
选择HTML5跨平台产品的一些核心要素,引擎性能(能否开发出原生APP的体验)、功能覆盖范围(能否像原生APP一样满足所有需求)、开放服务集成(是否支持推送、IM、支付、LBS等第三方服务的集成)、扩展机制(使用有标准的模块扩展机制)、主流开发工具的支持(尊重开发者使用习惯,是否使用任意HTML5开发工具均可实施)、学习成本(学习曲线如何,是否快速入门)、开发者社区服务(遇到问题时是否能够得到及时有效的技术支持)、生态完整度(比如Cordova,由adobe长期支持和维护,有开发者贡献代码)。
目前市面上主流的框平台产品分为两个方向。一个是围绕HTML5,以HTML5+原生的混合模式,典型代表为APICloud,PhoneGap等,开发简单,跨平台;另一个是以中间语言编译的方式,典型代表为RN、Xamarin,开发方式为原生开发,学习成本高,开发复杂。
HTML5在微信开发中的应用:
这是一个APICloud上的典型的端到端的项目,该项目为Intel硬享公社,***别的项目,主要为Intel在IC领域提供垂直服务。他包括服务端 + APP端 + 微信端 + HTML5端。其中APP端通过APICloud使用HTML5耗时一个月快速实现。
Q&A
1、Q:H5-君-大连:以前用的1写的APP的代码,怎么导到APICloud Studio 2 中?
A:APICloud-许志锋:直接用APICloud Studio 2 重新检出即可使用了。
2、Q:天津-前端-小恐龙:APICloud 未来会不会和Vue 这样的MVVM框架整合?
A:APICloud-许志锋:恩 ,其实现在 就是支持 Vue.js 的。
3、Q:Java-刘飞-南京:安全怎么保证呢?这个在手机端具体怎么弄呢?
A:APICloud-许志锋:App 安全,可以使用HTTPS协议,必要时可以进行双向认证。
4、Q:天津-前端-小恐龙:直接引入 vuejs 这个脚本这样去使用吗 ?
A:APICloud-许志锋:Webpack 预编译为.js
5、
A:APICloud-许志锋:也可以把样式写在单独的CSS里。
App的代码,如果是非原生模块部分的话,可以直接在 Web 浏览器里打开。
6、Q:
A:APICloud-许志锋:Native 就是直接拿到 Cookie 发请求;如果是想在 Web中用,那就得服务器本身支持跨越了,浏览器本身是不能跨越的 , 如果服务器不允许跨域访问。
7、Q:成都-前端-莽哥:我的HTML页面,在Chrom浏览器里预览是正常的,海马模拟器中预览上看布局就全乱了,运用的是display:flex的布局,在APICloud里样式都是写在HTML里,用Postcss处理的话,有没有方便快捷的方式?
A:APICloud-许志锋:应该是你写法可能不太兼容。
8、Q:H5-君-大连:那个box布局怎么用?
A:APICloud-许志锋:可以考虑用PostCSS处理下。
9、Q:北京-unicorn-数据:接口是Rest API。是否有Graphql ?
APICloud-许志锋:APICloud Studio 操作说明的视频教程可以看这里>>
欢迎加群学习:312724475
【51CTO原创稿件,合作站点转载请注明原文作者和出处为51CTO.com】