【引自第九程序的博客】相信不少上手试用了微信小程序开发者工具的开发者都会对其实现有些疑惑, 本文试图对其架构模型进行一些解析。如有错误之处,欢迎留言指出。
本文分为以下几个部分:
- 小程序调试技巧
- 小程序主要模块构成
- 小程序模块间通信
- 设计理念分析
小程序调试技巧
微信开发者工具默认禁用了右键打开调试面板功能,我们可以修改开发者工具部分代码移除该限制。
- 找到 app.nw 项目根目录,Mac 下为/Applications/wechatwebdevtools.app/Contents/Resources/app.nw
- 使用 js-beautify 对代码批量格式化:
- cd /Applications/wechatwebdevtools.app/Contents/Resources/app.nw
- find . -type f -name '*.js' -not -path "./node_modules/*" -not -path "./modified_modules/*" -exec js-beautify -r -s 2 -p -f '{}' \;
- 注释掉文件 app/dist/app.js 44 行和app/dist/components/simulator/webviewbody.js 149 行preventDefault 调用。101100 版本还需要修改 package.json 文件,去掉 --disable-devtools。
执行完以上操作就可以右键打开页面的调试面板了,需要特别注意的是,使用 view 页面的面板后会导致 wxml 面板不可用,touch 事件无法响应等种种问题,请慎重使用。
通过代码可以发现,在配置目录下添加 config.json 文件,然后加入{isDev:true} 可以启用开发者工具所谓的调试模式, 但是我在配置后程序无法正常启动,只好暂时先放弃这种方式。
小程序主要模块构成
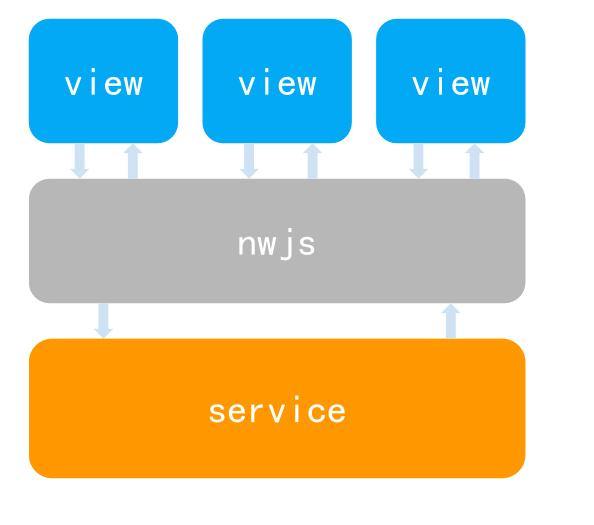
小程序自身分为两个主要部分独立运行:view 模块和 service 模块。在开发者工具中,它们独立运行于不同的 webivew tag 中。
view 模块负责 UI 显示,它由开发者编写的 wxml 和 wxss 转换后代码以及微信提供相关辅助模块组成。 一个 view 模块对应一个 webview 组件(也就是我们常规理解的一个页面), 小程序支持同时多个 view 存在。view 模块通过 WeixinJSBridge 对象来跟后台通信。
service 模块负责应用的后台逻辑,它由小程序的 js 代码以及微信提供的相关辅助模块组成。 一个应用只有一个 service 进程,它同样也是一个页面(至少在开发者工具内如此,上线后可能运行于 WeixinJSCore 之内),与 view 模块不同的是,它在程序生命周期内后台运行,service 模块通过与 view 模块实现不同但接口格式一样的 WeixinJSBridge 对象跟后台通信。
小程序模块间通信
(开发者工具内各模块通信图)
做过微信开发相关的开发者会对 WeixinJSBridge 这个对象有所了解,它就是负责 UI 与后台 进行交互的一个中间层。应用号的 WeixinJSBridge 相比与之前的微信 webview 多出 publish 和 subscribe 两个公共方法来发布和订阅事件,从而进行双向通信。
service 模块的 WeixinJSBridge 对象在文件app/dist/weapp/appservice/asdebug.js 中定义, view 层的 WeixinJSBridge 在文件 app/dist/inject/jweixindebug.js 中定义。 尽管两者都使用一样的接口以及使用 postMessage 方法与后台通信,但是其内部所做的事情确是完全不同的, 例如 service 模块可以直接通过 prompt 方法来通过 prompt调起底层组件,而 view 层的 WeixinJSBridge 只能发送消息 (参考 H5与Native交互之JSBridge技术)。
我们来看一个典型的交互流程:
1.用户点击界面触发事件
2.对应 view 模块接收事件后将事件封装成所需格式后调用 publish 方法发送:
- WeixinJSBridge.publish('PAGE_EVENT', data)
data 参数举例:
- {
- "data": {
- "eventName": "onhidetap",
- "data": {
- "target": {
- ...
- },
- "currentTarget": {
- ...
- },
- "type": "tap",
- "timeStamp": 11457,
- "touches": [ ... ],
- "detail": {
- ...
- }
- }
- },
- "options": {
- "timestamp": 1475445858336
- }
- }
3.后台(开发者工具内为 nwjs 运行环境)将数据处理后发送给 service 模块,数据形如:
- {
- "to": "appservice",
- "msg": {
- "eventName": "PAGE_EVENT",
- "data": {
- "data": {
- "eventName": "onhidetap",
- "data": {
- "target": {
- ...
- },
- "currentTarget": {
- ...
- },
- "type": "tap",
- "timeStamp": 75329,
- "touches": [ ... ],
- "detail": {
- ...
- }
- }
- },
- "options": {
- "timestamp": 1475445858336
- }
- },
- "webviewID": 0
- },
- "command": "MSG_FROM_WEBVIEW"
- }
4.service 模块的 WeixinJSBridge 内回调函数依据传来数据找到对应 view 的 page 模块后执行 对应名为 eventName 指向的函数
5.回调函数调用 this.setData({hidden: true}) 改变 data,serivce 层计算该页面 data 后向后台发送 send_app_data 和 appdataChange 事件,具体数据格式如下:
- {
- "appData": {
- "page/index": {
- ...
- }
- },
- "sdkName": "send_app_data",
- "to": "backgroundjs",
- "comefrom": "webframe",
- "command": "COMMAND_FROM_ASJS",
- "appid": "touristappid",
- "appname": "chat",
- "apphash": 70475629,
- "webviewID": 100000
- }
- {
- "eventName": "appDataChange",
- "data": {
- "data": {
- "data": {
- "hidden": true
- }
- },
- "options": {
- "timestamp": 1475528706311
- }
- },
- "sdkName": "publish",
- "webviewIds": [
- 0
- ],
- "to": "backgroundjs",
- "comefrom": "webframe",
- "command": "COMMAND_FROM_ASJS",
- "appid": "touristappid",
- "appname": "chat",
- "apphash": 70475629,
- "webviewID": 100000
- }
6.后台(文件 dist/components/simulator/webviewbody.js) 接收到appDataChange 事件数据后再将数据进行简单封装, ***转发给到 view 层。 具体数据格式为:
- {
- "to": "webframe",
- "msg": {
- "eventName": "appDataChange",
- "data": {
- "data": {
- "data": {
- "hidden": true
- }
- },
- "options": {
- "timestamp": 1475528706311
- }
- },
- "sdkName": "publish",
- "webviewIds": [
- 0
- ],
- "to": "backgroundjs",
- "comefrom": "webframe",
- "command": "COMMAND_FROM_ASJS",
- "appid": "touristappid",
- "appname": "chat",
- "apphash": 70475629,
- "webviewID": 100000,
- "act": "sendMsgFromAppService"
- },
- "command": "MSG_FROM_APPSERVICE",
- "webviewID": 0,
- "id": 0.10577065353216675
- }
7.view 层的 WeixinJSBridge 接收到后台的数据,如果 webviewID 匹配则将 data 与现有页面 data 合并, 然后就是 virtual dom 模块进行 diff 和 apply 操作改变 dom。
小程序模块间消息传递除了界面事件和应用数据还包括触发原生方法、握手以及生命周期等类型, 尽管处理对象和处理方式不同,大体流程跟上面是一样的。
view 模块和 service 模块的 WeixinJSBridge 都使用了 postMessage 接口 (参考MDN 文档) 与后台通信,但是由于该接口无法直接与 nwjs 后台进程通信,所以开发者工具会将 app/dist/contentscript/contentScript.js 文件做为contentScript 注入到 view 模块和 service 模块所在页面,contentScript.js 的代码提供了 message 消息到 chrome.runtime通信接口的转换。
微信开发者工具扩展了 devtools 提供了 AppData 面板,开发者可以修改里面数据然后直接看到 view 界面的变化效果。这里修改数据后 nwjs 会将消息发送给 service 层,之后发生的事就跟上面 4 5 6 步一样:service 传递消息给 nwjs,***到 view 层。
设计理念分析
小程序这样的分层设计显然是有意为之的,它的中间层完全控制了程序对于界面进行的操作, 同时对于传递的数据和响应时间也做到的监控。一方面程序的行为受到了极大限制, 另一方面微信可以确保他们对于小程序内容和体验有绝对的控制。
我们在小程序的 js 代码里面是不能直接使用浏览器提供的 DOM 和 BOM 接口的,这一方面是因为 js 代码外层使用了局部变量进行屏蔽,另一方面即便我们可以操作 DOM 和 BOM 接口,它们对应的 也是 service 模块页面,并不会对页面产生影响。
这样的结构也说明了小程序的动画和绘图 API 被设计成生成一个最终对象而不是一步一步执行的样子, 原因就是 json 格式的数据传递和解析相比与原生 API 都是损耗不菲的,如果频繁调用很可能损耗 过多性能,进而影响用户体验。
理解了以上机制,再对 view 模块和 service 模块的 WeixinJSBridge 加以改造,我们便不难做到让 小程序跑在自己的环境下,这样就可以做些手机调试以及单页面测试等操作。