有没有可能我们在不知情的情况下被电脑录音和录像?黑客可以从而听到你的每一通电话,看到你周围的人。
听来恐怖,但有的时候我们真的无法完全知晓我们的电脑在干什么。正因如此,就连扎克伯格这样的大佬也需要用胶带把麦克风和摄像头封起来。
Chrome浏览器最近就被发现了这样的一个漏洞,恶意网站可以在用户不知情的情况下录制音频和视频。
漏洞的发现者是来自AOL的开发者Ran Bar-Zik。他在4月10日将漏洞 汇报 给了Google,但Google认为这并非漏洞,因此目前漏洞尚未被修复,也可能不会有补丁。
浏览器如何录音
HTML5中的新API让网站可以直接从浏览器获取视频和音频。通过WebRTC协议,浏览器不需要安装插件就能向网站提供麦克风录音及摄像头视频。
为了保护隐私让用户免于被窃听的困扰,浏览器的开发者们使用了两个办法。
首先是请求权限。
- const constraints = {
- audio: true,
- video: true
- };
- navigator.mediaDevices.getUserMedia(constraints).
- then((stream) => {
- handleSuccess(stream); // This is basic handler with stream input.
- });
这段代码就是在录音/录像前需要用到的js代码。运行后浏览器会弹出窗口请求相应权限。但是大家都知道,很多时候我们没有多想就会同意这些请求。
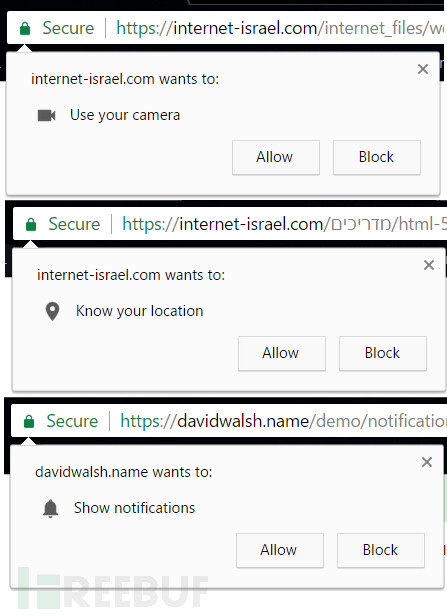
网站申请权限
第二个防护措施就是在录音时进行提醒。
网站获得第一步申请的权限时就能获取到设备的数据流。但是要使用数据流,开发者需要录音,这就用到了MediaRecorder API。
- const recordedBlobs = [];
- const mediaRecorder = new window.MediaRecorder(window.stream,{ mimeType: 'audio/mpeg' });
- mediaRecorder.ondataavailable = (event) => {
- recordedBlobs.push(event.data);
- };
- mediaRecorder.start();
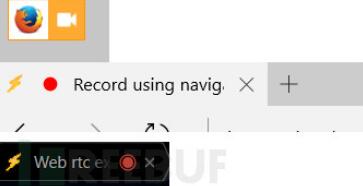
调用这个API时,浏览器会提醒用户,网站正在录音,Firefox会以一个置顶小窗口进行提醒,而Chrome则会在标签页闪烁一个红点。(Internet Explorer、Edge、Safari和Opera还不支持Media Recorder API)
网站录音时浏览器的提醒方式
漏洞原理
研究人员发现 ,如果有已经经过授权的网站使用JS进行弹窗,网站就可以直接录音,标签页上方不会有闪烁的红点,在这种情况下,用户只知道自己曾经授权了这个网站录音权限,而不知道自己正在被录音。
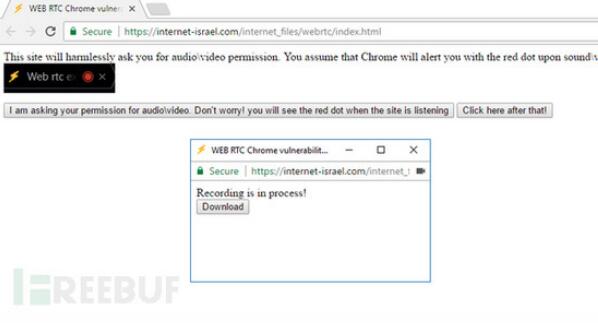
研究人员提供了相关的 PoC代码 和 演示网站 ,我们先点击第一个按钮进行授权,再点击第二个按钮就会弹出一个小窗口,这个小窗口会进行20秒的录音。
Google:并非漏洞
Ran Bar-Zik在4月10日将漏洞汇报给Google,但Google认为这并非漏洞。
Google员工回应称:
“这其实并不算漏洞,比方说在移动浏览器上,WebRTC就没有录音的提示(红点)。”
“红点显示的前提是Chrome UI有空间显示,不过我们会想办法解决这个问题。”
Chromium的开发人员认为在较小的空间放不下录音的提示红点,比如在移动设备中就没有使用红点,而本例中弹出的小窗口也是狭小空间的一种。
但在真实环境下,这个“不是漏洞”的漏洞也是有利用价值的。作者认为,攻击者可以制造一个极小的弹窗进行录音, 当用户切换到窗口时立即关闭;或者可以调用几毫秒的摄像头拍下你的照片;或者使用XSS攻击正规的网站从而获取权限。小编认为一些正规的网站也可以通过某些看似正当的请求申请到麦克风/摄像头的权限,随后弹出小窗偷偷地进行持续录音。总之,如果Chrome没有修复这个隐私问题,具体的利用方式就是黑客们的想象空间了。