前言
XSS 自动点按钮有什么危害?
在社交网络里,很多操作都是通过点击按钮发起的,例如发表留言。假如留言系统有 XSS 漏洞,用户中招后 XSS 除了攻击之外,还能进行传播 —— 它能自动填入留言内容,并点击发表按钮,即可发出带有恶意代码的留言。好友看了中招后,又传播给他们的好友。。。从而形成蠕虫扩散。
那么,有没有一种机制,让「发表留言」必须通过用户的「真实点击」按钮才能完成,而无法通过脚本自动实现?这样就能减缓蠕虫传播速度了。
实现
这个想法听起来好像不可行。如果发表留言需要带上用户行为信息,那么 XSS 完全可以伪造一份行为数据,后端根本无法识别。
除非,用户在点击按钮时会产生一个「特殊数据」,让后端校验它。
但是,XSS 也可以直接调用按钮元素的 click 方法,这样效果和用户点击仍然一样。后端仍无法识别,是脚本点的,还是用户点的。
这么看来,我们只能保护好这个「按钮元素」,让它没法被 XSS 访问到。例如,放在一个不同源的 iframe 里,这样就和 XSS 所在的环境隔离了!
不过,这样还不够。假如 XSS 破解了这个「特殊数据」的生成规则,那么即可自己伪造一个,然后直接调用 HTTP 接口发表留言。所以,我们得找一个不可伪造的硬标识。
事实上,有个很简单的办法:我们干脆让 HTTP 请求也通过 iframe 发送。这样,后端通过 referer 即可检测请求是否为 iframe 发起的。毕竟,XSS 是无法伪造 referer 的!
演示
Demo: http://www.etherdream.com/FunnyScript/anti-xssworm/
注意:这个案例不是看能不能注入 XSS,而是看能不能通过当前页面的 JS 自动发留言!
另外,通过第三方服务器发表是不算的。这里为简单,省略了登录态;真实场合下,会话 Cookie 是 HttpOnly 的,无法被 JS 获取到,也就无法让第三方服务器代替发表。
细节:
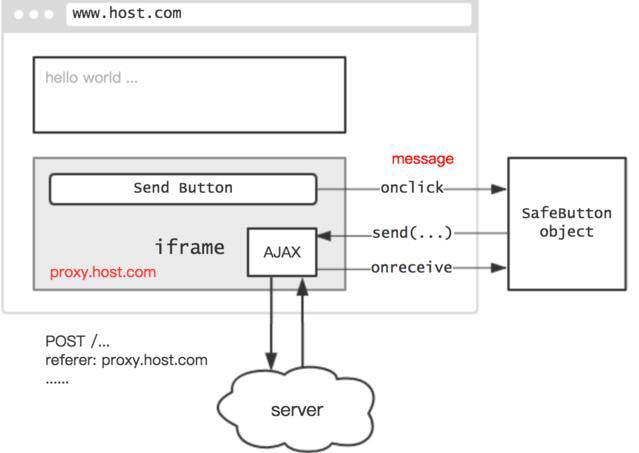
- 使用者加载 safebutton.js,引入 SafeButton 类
- 使用者实例化 SafeButton 对象 A,创建出一个不同源的 iframe 作为按钮界面
- 用户点击 iframe 按钮后,内部变量 S 置为 true,同时将点击消息告知主页面(postMessage)
- 主页面收到消息后,让 A 产生 onclick 事件
- 使用者将 HTTP 请求数据,通过 A 的 send 方法扔给 iframe
- iframe 校验内部变量 S:若为 true,则将数据通过 AJAX 发送;否则放弃
- 服务器校验 referer:若为 iframe 的地址,则继续业务逻辑;否则放弃
- iframe 收到 AJAX 返回后,将结果扔给主页面
- A 产生 onreceive 事件,其中包含 HTTP 返回结果
其中 No.6 的步骤最为关键。正是这一步,使得未经用户点击,XSS 强制扔给 iframe 的消息变得无效!
当然,这个方案阻挡不了点击劫持 —— XSS 可以把 iframe 元素放大至整个页面,并设置全透明。
这样用户只要在页面的任何位置点一下,iframe 的 S 状态就变成 true 了,于是就能绕过 No.6。
结尾
当然,安全防御有胜于无。并且该方案的改造成本也不是很大,后端只是增加一个 referer 判断而已;前端也只需改造个别按钮,例如发帖按钮,像点赞这种按钮就没必要保护了。