Verizon Messages(Message+)是Verizon推出的一款开放跨平台信息交换应用程序,它允许用户在更多的无线设备中交换和共享信息。目前,该软件客户端支持跨平台使用,包括移动设备、桌面设备和Web端,并提升了VZW文字短信的用户体验度。
Verizon的邮件信息服务是跨平台的,此前只能够通过采用电话拨号的方式进行发送和接收,而新的应用程序将允许用户通过互联网在更多的无线设备上接收消息,并允许用过通过计算机对邮件账户进行管理。此外,跨平台的统一消息的应用程序可能有助于防止客户移动到其他网络,并与其他应用程序如iMessage、黑莓信使和Skype开展竞争,这也有助于提升Verizon的市场竞争力。
但是这款应用除了SMS短消息之外,还提供了一些其他的额外功能,而这些功能是我非常感兴趣的。
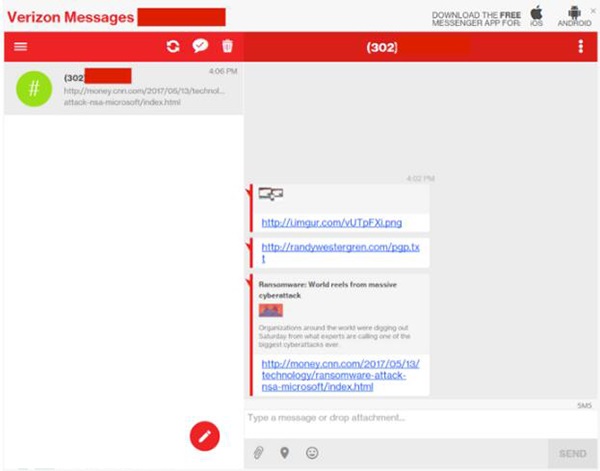
在我安装好了Android端App并完成注册之后,我又登录了Web端App并开始使用这款应用。使用了一段时间之后,我发现该应用会通过Web端和移动端的接口显示包含链接的消息预览通知。这些链接支持图片和视频等资源,但我更感兴趣的是应用将会如何解析这些链接。
我感觉从Web端App着手会比较容易一些,所以我自己给自己发送了一些测试链接。
这样一来情况就很明朗了:Web端的HTML页面就是负责解析这些链接的服务器端,解析完成之后便会返回URL地址的Open Graph属性。下面给出的是响应数据的部分内容:
- {
- "webPreview":{
- "valid":true,
- "url":"http://money.cnn.com/2017/05/13/technology/ransomware-attack-nsa-microsoft/index.html",
- "title":"Ransomware: World reels from massive cyberattack",
- "description":"Organizations around the world were digging out Saturday from whatexperts are calling one of the biggest cyberattacks ever. ",
- "imageUrl":"/vma/web2/attachment/WebPreview.do?id=KDvS9ip4Afj6fPMTClAzqhegDyT9mSaM0zrQQfrBu8EbtJ0Xu_DyughZu53i-vOLkSeEpbLIk756f4o6igDFp0VHU5kVYFnJoeshsfy7eR3Q8XGwTY_rsu3FHEAAI4DJEmqYl7yBEqeWKSTYUnl48LRpXAokSGi1LWdWZqP0Bovl_EVMpdWB2JfnUz8Qxb0d&mdn=3026323617",
- "imageDim":{
- "width":420,
- "height":236
- }
- }
- }
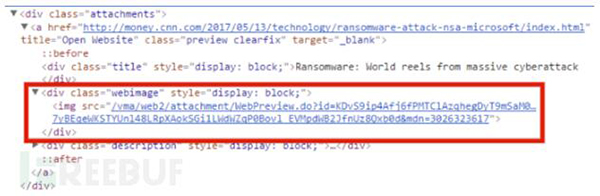
正如你所看到的,响应信息中包含UI界面预览信息图片所对应的Open Graph属性。请注意,上面的“imageUrl”实际上是Verizon的服务器所返回的代理图片(并非来自外部服务器),而这种代理技术可以让服务商更好地控制显示在用户浏览器中的图片内容。
由于预览属性“attachment”是异步获取的(内容呈现在客户端),因此我决定在这里用DOMXSS攻击向量尝试一下,因为开发人员有可能会忽略这个影响因素。接下来,我又给自己发送了一些测试链接,这一次的链接中包含一些特殊字符,我想看一看这一次WebApp将如何处理和呈现这些内容。我在测试链接的查询字符串中插入了一些单引号,此时我突然发现我貌似可以利用单引号来破坏上述锚点元素的href属性。下面是一个简单的Payload示例:
- http://i.imgur.com/0wmSPiU.jpg?'onmouseover='alert(document.cookie)'style='position:fixed;top:0;left:0;width:100%;height:100%;'class='1'target='2
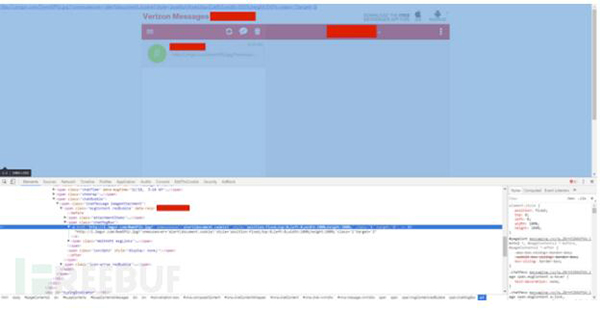
下面是网页解析的结果:
通过让锚点以內联的形式强制覆盖用户的整个屏幕,我们可以利用“onmouseover”事件在打开消息的一瞬间触发代码执行:
这也就意味着,攻击者可以利用一个精心制作的文字短信来控制目标用户的整个页面,这将导致攻击者完全控制用户的会话以及所有相关的功能,包括伪造用户身份发送和接收SMS消息。
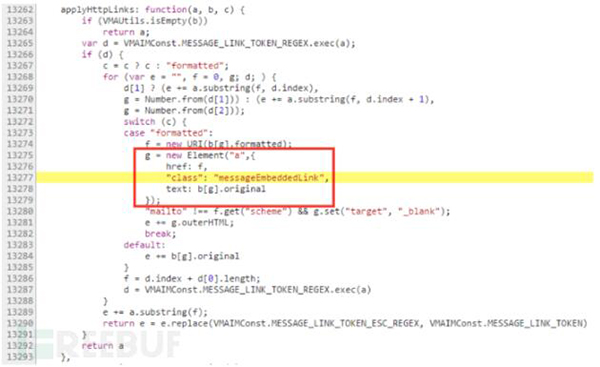
因为我的PoC已经可以正常工作了,所以我开始分析应用的javaScript源码并尝试找到导致该问题出现的原因。
注意其中“href”属性的值都被单引号包裹起来了,虽然现在也有几种方法能够解决这个问题,但在这里最合适的方法应该是使用DOMAPI。
- var a =document.createElement('a');
- a.setAttribute('href',g);
- a.innerText = b[f].original;
披露
我将PoC以及问题的测试截图/视频发送给了Verizon,与往常一样,Verizon的技术人员迅速给我提供了回复,并感谢我将漏洞及时上报给他们,然后迅速修复了这个问题。
更新
貌似Verizon最终还是选择了使用DOM API来解决这个问题。