如果你想要拿到所有WhatsApp用户的手机号码、头像、以及状态信息,那么我告诉你,这其实是一件非常简单的事情,而且这些用户甚至都不需要将你添加到他们的通讯录里面。
大概在几年之前,WhatsApp开始允许我们在Web浏览器中使用WhatsApp了。这是一种提升用户体验度的绝佳方法,因为与那手机屏幕里还没巴掌大的九宫格键盘相比,使用键盘来输入信息会更加的方便,而且复制粘贴或者添加附件也非常的简单。虽然优点如此之多,但缺点也肯定会有。坏消息就是,从技术角度出发,我们将有可能利用WhatsApp的Web接口来创建一个庞大的WhatsApp用户数据库。需要注意的是,可能只有一小部分用户不会受到影响:即那些没有修改隐私设置的用户(但WhatsApp并不鼓励这种不修改隐私设置的行为)。接下来,我会给大家演示如何利用WhatsApp的API接口来收集大量有趣的用户信息。
简单介绍
Web版WhatsApp需要通过用户的手机号来与WhatsApp服务器进行连接。简而言之,也就是浏览器只需要根据一个特定的手机号就能让后台服务器返回所有与该手机号有关的信息。可能返回的信息如下:
- 用户头像;
- 与用户状态相关的文本信息,例如“嗨,我正在使用WhatsApp”等等;
- 用户当前的在线/离线状态;
我们发现,上述这些信息是可以通过手机号来请求获取的。也就是说,这个手机号所对应的WhatsApp是否将你添加为好友其实并不重要。因为这种通过手机号来请求用户信息的操作不会受到任何的限制,所以我们就可以创建一个完整的WhatsApp用户数据库,然后保存用户的手机号码、用户头像、状态文本信息、以及在线/离线状态。我们可以通过这些信息构建出一个与用户手机号相关的完整时间轴,而这个时间轴可以告诉我们用户的上线与离线时间。
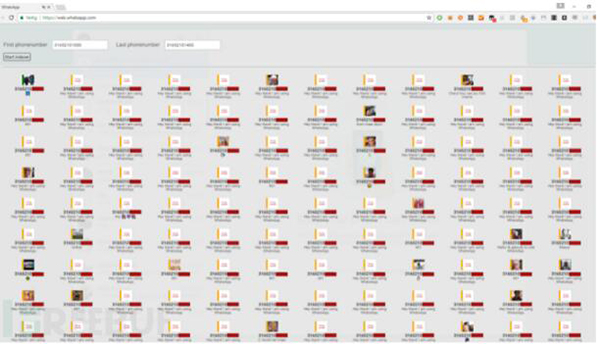
目前,几乎所有的网站在用户浏览器中呈现内容时,都包含有一种特殊的程序来决定网站的功能及表现形式,这种特殊的程序就是我们所说的JavaScript代码,这些JS代码决定了用户在点击某个按钮或移动鼠标时网站应该产生怎样的动作。除此之外,它们也可以与服务器进行连接,并请求某些类型的数据。当然了,Web端WhatsApp也不例外。它会向WhatsApp的后台服务器发送一个手机号码,几毫秒之后它便会收到有关这个手机号码的信息。对于我们来说,这种JavaScript程序的好处就是任何人都可以查看到它的源代码,而且我们还可以将其用于其他的地方。我正是利用了这种可能性开发出了一个脚本,这个脚本可以向服务器请求大量手机号码所对应的账号信息,更加重要的是,任何一个人都可以编写出这样的一种脚本。下面这张图片显示的是我的脚本请求的400个随机手机号所对应的信息:
隐私方面的担忧
那么,当我们拿到这些信息之后,我们能做些什么呢?首先你要知道的是,任何人都可以创建出这样的一种数据库,我们不仅可以知道一个用户(手机号)何时上线下线,而且还可以知道某个用户头像所对应的手机号码。接下来我跟大家说一个最贴近实际的使用场景。面部识别技术想必大家都听说过吧?这项技术近几年已经发展得很不错了,你可以设想一下,当你走在街上看见了一个美女(或帅哥),然后偷偷拍了一张TA的照片,而现在你只需要将这个照片放到数据库中进行比对,你就可以拿到TA的手机号了。如果这是一个你所讨厌的人,那么你还可以利用TA的照片、手机号、以及其他的信息并通过面部识别系统来登录TA的某些在线服务。是不是很简单呢?这就是我对WhatsApp这个问题所产生的担忧。
WhatsApp给出的回应
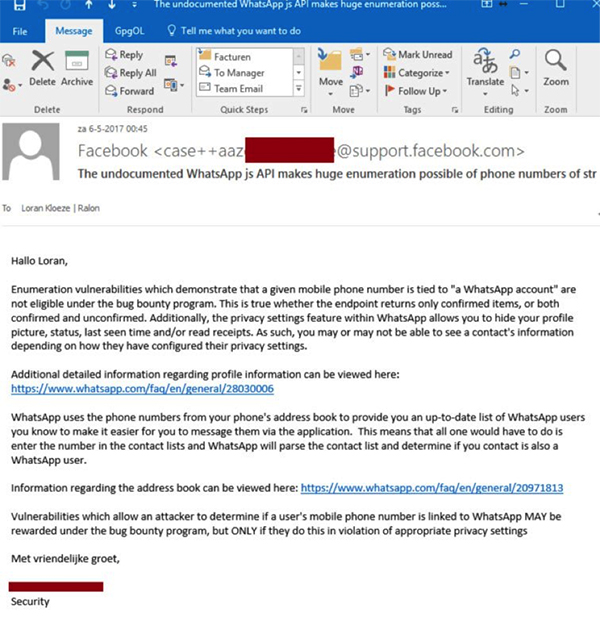
我非常支持“负责任的漏洞披露”,所以当我发现了这个漏洞之后,我便立刻与Facebook(因为WhatsApp是Facebook旗下的产品)取得了联系。总而言之,他们已经意识到了这件事情(有可能收集到大量用户数据),但是他们并不认为这个问题与用户隐私有关。他们给出的回复如下:
虽然他们的回复看起来也没什么问题,而且我自己甚至差点都被他们说服了。但是冷静下来仔细想想,总是感觉怪怪的…
技术分析
不建议非技术人员阅读这部分内容,因为你们可能会看不懂…
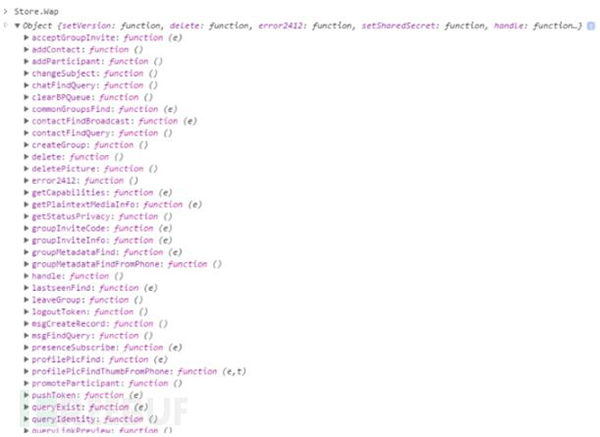
Web端WhatsApp使用了一个文档中没有提到的API,你可以随意使用这个API,但你首先得自己弄清楚怎么去使用它。这里,JavaScript API在与WhatsApp服务器进行通信时使用了一个WebSocket。
我在我的脚本中使用了三个API,第一个是Store.ProfilePicThumb.find(
请注意,你必须在Web端WhatsApp所运行的同一标签中发送请求,你还需要在页面DOM中添加一个元素。
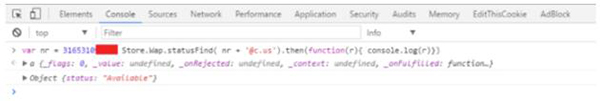
第二个API是Store.Wap.statusFind(
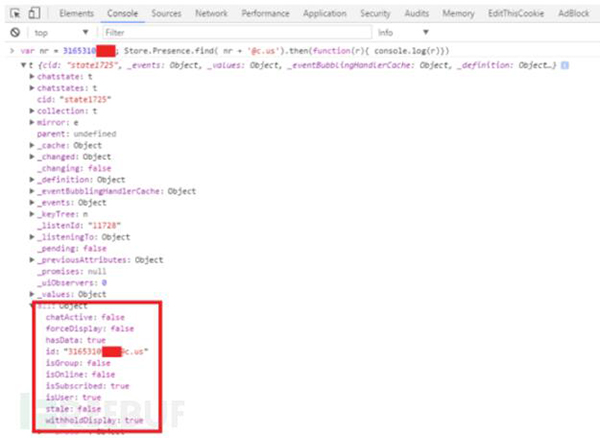
第三个API是Store.Presence.find(
通过将这些API调用放到一个循环中,我们就可以不断向服务器请求信息了。
脚本下载
【下载地址】
注:请不要将其用于非法目的!