这几年前端很热闹,发展也很快, Angular, React, Vue ... 等各种各样的新技术层出不穷, 并且不断地抢后端的饭碗。 比如说著名的Model - View -Controller , 原来前端只负责View层,展示数据,现在前后端分离, 前端把控制层Controller 也给抢走了, 可怜的后端程序猿只剩下RESTful服务提供的数据了, 再加上Node.js趁火打劫,入侵服务器端, 有木有危机感?
但我还是对后端编程情有独钟, 原因很简单, 相比GUI编程, 我更喜欢API编程, 有点费解? 听我慢慢道来。
1 单机时代的GUI
最早的时候我其实也是挺喜欢GUI编程的, 谁愿意只在命令行下折腾呢?
作为“初恋”的C语言,虽然功能强大、效率高, 但是只能在命令行窗口写点小程序, 很无趣。
后来遇到VB, 不由的眼前一亮: 哇塞, 还能这么写程序! 创建一个窗体,把各种各样的控件拖动上去, 摆好位置, 设好属性,然后双击,在onClick方法中写下代码就ok了。
号称VB杀手的Delphi 也类似, 都是所谓的RAD(Rapid Application Development) 。
当时的控件多如牛毛,上了年纪的程序员应该还记得CSDN出的《程序员大本营》, 里边有张光盘,全是程序猿们开发的VB控件, 你想发送邮件, 拖动一个不可见的SMTP控件过来, 设定邮箱服务器和端口, 直接就可以发信, 非常简单。 你想用一个定时器功能, 没问题,那里有个定时器控件,可以直接使用 , 这才是真正的组件化开发。
由于开发出来的应用只能在PC上, 在Windows上运行, 不会出现如今手机端各种各样的适配问题,垄断在某些时候也是好处啊。
虽然这些桌面应用程序不像Web页面那样美轮美奂, 但对于我这个缺乏艺术细胞的人来说, 这是GUI编程的黄金时代。
2 Web GUI
好景不长, 技术变迁很快, Web时代来临了。
于是开始学HTML, CSS, Javascript, 忙着折腾个人主页, 做了没多久就意识到, 用HTML产生页面布局怎么这么麻烦,当时CSS还不普及 , 页面布局全靠一个表格套一个表格来做, 如果没有Dreamweaver, Frontpage 这样的软件帮忙, 这些<tr><td>标签绝对会把人淹死。
光有布局还不行,还得弄图片, 调颜色, 我在大学还学了photoshop , 想着自己设计。后来看到一本书上的例子, 在photoshop中不使用任何外界图片, 从零开始做出一个可口可乐易拉罐出来, 那光影效果当时就把我震撼了, 立刻意识到自己不是搞艺术的这块料, 还是老老实实的回去写程序去吧。
个人主页怎么办? 我就Copy了一个别人的网站, 改了改,变成了这个样子(图片没有显示):
忘了Copy谁的网站了, 向原作者表示歉意,当时是学生,知识产权意识不够,搁现在肯定得掏钱去买。
现在一般的开发团队都配有美工, 可以设计界面,设计完还能“切图”,形成漂亮的html+css的静态页面, 接下来的问题就是怎么把静态的网页变成动态的网页, 这就八仙过海,各显神通了。
传统的方式就是在服务器端完成, 利用各种各样的模板技术, 在静态页面中加上动态内容, 直接生成HTML UI元素。
最近流行的就是让浏览器来负责, 通过js 调用后端API,把数据变成HTML UI元素后展示出来。
不管是那种方式, CSS都是不可或缺的。因为它控制了页面的布局结构, 又是布局,快逃!
3 Java GUI
上了Java的贼船以后, 也做了一些GUI的工作, 相比于VB/Delphi拖放控件的便捷, 用Java写界面简直就是地狱!
虽然也有图形化的界面编辑器, 也可以拖放控件, 但是自动生成的代码那叫一个惨不忍睹。 更悲催的是,稍微手工改动一下, 那个界面编辑器就可能不认了。 绝大多数情况下还是直接写代码来生成界面。 (再次大声疾呼:不要再Swing和AWT上浪费精力,用的极少。 )
这里必须说一下Java和VB在界面编程的区别, Java 的界面全是用代码来生成的,就是说你需要写代码创建一个按钮, 写代码把这个按钮放到什么地方去, 所以即使是GUI程序, 最终的表现形式也只是Java 文件而已。
VB则不同,它专门有个.frm文件, 里边存储所有界面控件和布局的信息, 最终也需要把.frm打包发布。 所以在编辑界面这一点, VB和Dephi 是非常方便的。
程序员们这么痛苦, 那些大牛肯定会来解救我们的, 比方说能不能用XML来描述界面啊, 在XML中把各个控件及其布局关系都给描述好, 由系统读取,创建界面,就像原来的.frm文件一样。 Android 不就是这么干的吗?
但是XML文件读起来也够痛苦的, 为了灵活性, 这个XML文件还不能隐藏起来,有时候还要手工去改, 改完还不容易看到真正的效果, 唉,想想就头大。
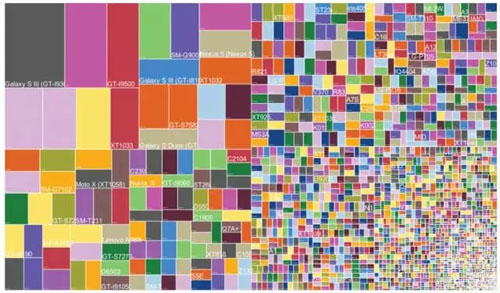
更不用说Android的适配问题了, 不同屏幕尺寸,不同的分辨率, 不同的像素密度给程序员带来了极大的工作量。
(每个矩形代表一种设备)
4 后端编程
啰嗦了这么多, 其实就想表达一个中心思想: 我是有点害怕GUI编程。 而Web 前端和App前端都是在和GUI打交道。
我甚至想,这可能和内向的性格有关系, 擅长和机器打交道, 不擅长和人打交道。 前端需要琢磨用户的心理、使用习惯、用户体验, 这不是我的优势。
在软件编程领域, 与其费力不讨好的补上短板, 不如把自己的长处发挥到极致。
既然如此,那就呆在后端编程吧, 这里没有GUI, 只有API。 悄悄地躲在电脑的背后, 给Web前端和App前端提供服务, 让他们调用。
有人会说: 前端把Controller和View都拿走了, 后端就是个API的提供者,能折腾啥啊。
别小看后端编程,后端是非常有技术含量的,像什么高并发、缓存、负载均衡、分布式、消息队列、安全、搜索、数据复制.... 每个方向都值得静下心来去深挖。
不管前端技术怎么变化, 作为提供服务的后端总是要存在的,这是一大优势。
后端编程还有一个优势就是相对稳定, 比起大爆炸的前端,后端技术的变化要缓慢一些, 心思不会那么浮躁, 有很多知识可以慢慢的沉淀。
对于那些不喜欢做GUI的同学,不妨考虑下后端编程。
【本文为51CTO专栏作者“刘欣”的原创稿件,转载请通过作者微信公众号coderising获取授权】