开发一个 Chrome 扩展程序, 其实非常简单,而且很有趣。
Chrome 扩展程序
上次跟大家提到 Chrome 应用商店,于是探究了一下开发一个 Chrome 扩展程序有多难, 经过一番研究,发现其实并不难。 下面就带你体验一下如何开发一个二维码生成插件。
首先创建一个目录用于存放 Chrome 扩展程序的所有资源,比如 qrcode。 目录创建好后,然后在这个目录中创建一个文件名为 manifest.json 的文件。 这个文件用于存放程序的元信息:
- {
- "manifest_version": 2,
- "name": "QR Code",
- "description": "Generate QR Code for web page.",
- "version": "1.0",
- "browser_action": {
- "default_icon": "icon.png",
- "default_popup": "popup.html",
- "default_title": "Generate QRCode"
- },
- "permissions": [
- "activeTab"
- ]
- }
咱们来简单讲解一下这个清单文件。 manifest_version 表示清单版本号,目前用 2 即可。 name , description 和 version 用于指定应用的名称,描述和版本。
browser_action 属性就是在浏览器地址栏上面的按钮, 它的子属性定义了按钮的图标,默认主页,标题等:
接下来的 permissions 用于定义扩展程序的权限,我们这里申请了 activeTab 权限,其实就是获取当前标签页的信息,用于生成二维码。
开始实践
准备工作完成了, 我们首先要开发 popup.html, 这个是我们扩展程序的主界面。 没错,它其实就是一个 html 页面,因为扩展程序都是其实也都是 Chrome 内核来解析的,用 web 技术来开发自然最合适不过。
- <!doctype html>
- <html>
- <head>
- <title>QR Code</title>
- <!-- 省略样式表代码 -->
- <script src="jquery-3.2.1.min.js"></script>
- <script src="jquery.qrcode.min.js"></script>
- <script src="popup.js"></script>
- </head>
- <body>
- <div id="title">QR Code</div>
- <div id="url"></div>
- <div id="image-result" style="width:270px;height:270px;">
- </div>
- </body>
- </html>
其实就是一个普通的 html 页面,只要有基本的 web 开发基础,详细这个都不难看懂。 这里要说一下的就是引入的几个 js 文件。
一个是 jQuery,是的你没看错,你可以使用 jQuery 来开发 Chrome 程序。
另外一个我们需要的组件就是 jquery.qrcode, 它用来给指定的字符串生成二维码图片。这里不多讲解,有兴趣的朋友可以参考它的 Github 主页: https://github.com/jeromeetienne/jquery-qrcode 。
然后就是 popup.js, 这是我们扩展程序的主要逻辑代码。
让我们再来看看它里面有什么:
- functiongetCurrentTabUrl(callback){
- var queryInfo = {
- active: true,
- currentWindow: true
- };
- chrome.tabs.query(queryInfo, function(tabs){
- var tab = tabs[0];
- var url = tab.url;
- console.assert(typeof url == 'string', 'tab.url should be a string');
- callback(url);
- });
- }
首先定义一个 getCurrentTabUrl 函数, 这个函数唯一的作用就是获取当前用户打开标签的 URL 地址。 这里用到了 Chrome 的内部 JS 函数 chrome.tabs.query。 传入了两个参数, ***个 queryInfo 是查询条件, 我们查询的是当前窗口的激活标签。
然后第二个参数是一个 callback,查询成功后, 会吧相应的 tab 信息返回过来。 我们取到这个 tab 的 URL,然后再调用 callback 返回给调用方即可。
这里要说到一点, Chrome 扩展程序的大多数接口都是异步调用的。 就比如我们这次用到的 chrome.tabs.query。 好了, 具体细节不再赘述, Chrome 提供了非常丰富的 API 供我们调用。 完整的 API 文档可以查询官方文档: https://developer.chrome.com/extensions/api_index
我们再继续看主程序:
- functionrenderStatus(statusText){
- document.getElementById('url').textContent = statusText;
- }
- document.addEventListener('DOMContentLoaded', function(){
- getCurrentTabUrl(function(url){
- renderStatus(url);
- var result = $('#image-result');
- result.qrcode({
- text: url
- });
- });
- });
这里使用 DOMContentLoaded 事件,在扩展程序打开的时候调用上面我们定义的 getCurrentTabUrl 方法获取当前标签的 URL。 然后使用这个 URL 调用 jquery.qrcode 的方法生成二维码图片并设置到我们 html 页面中 image-result 标签中。
renderStatus 方法只是把 URL 显示到页面的标签上,相信你不难看懂。 这里我们省略了 CSS 样式相关的代码,完整的代码我已经放到 Github 上,大家可以在这里看到 https://github.com/swiftcafex/chrome-qrcode
开始调试
到此为止,我们这个简单的二维码扩展程序就开发完成了。 现在改把它安装到 Chrome 中体验一下了。 我们现在的目录结构应该是这样的:
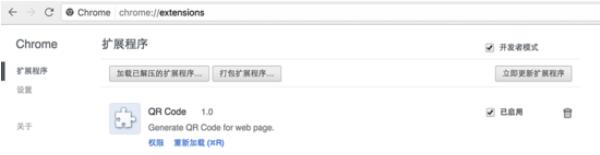
程序写好了,现在要解决的事情就是怎么把它安装到 Chrome 中。 首先在 Chrome 的地址栏中输入 chrome://extensions 就可以打开扩展程序页面:
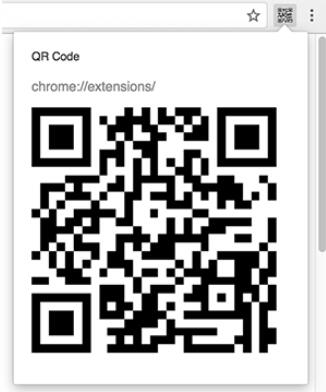
勾选上这个页面左上角的 “开发者模式”, 然后就会出现上面的几个按钮。 点击 “加载已解压的扩展程序”, 然后选择我们刚才创建的文件夹, 这样就可以看到我们的扩展程序被导入进来了。 这时候 Chrome 浏览器的左上角就会出现扩展程序的图标了,点击它, 我们的扩展程序就展示出来了:
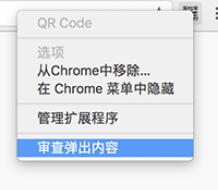
如果你的扩展程序没有正确的弹出, 你还可以右键点击它, 然后选择 “审查弹出内容” 来打开调试界面,能够非常方便的帮你定位错误:
总结
是不是发现开发一个 Chrome 扩展程序其实很简单呢? 我们这里面只做到了开发,然后在 Chrome 环境中进行调试。 一个应用程序如果要建立起正常的生态,还需要提交到应用商店中,后面我还会写一篇提交商店的文章。 如果你有什么创意或想法也欢迎留言交流。这个小程序的完整的代码已经在 Github 上面开源,希望对你有所帮助: