原型是整个产品面市之前的一个框架设计,它就好像建筑师的设计图纸一样重要,设计师可以利用它直观体现产品主要界面风格以及结构,并展示主要功能模块以及页面和组件直接的相互关系。举个例子,一个下拉菜单,通过原型设计,你可以直观地感受到每次点击或者鼠标划过时菜单如何响应。一款优秀的 原型设计 工具不仅可以提高设计师们的工作效率,也可以让他们根据客户的不同需求设计出不同版本的原型设计。
Axure
Axure RP是美国Axure Software Solution公司旗舰产品,它是一款专业的原型设计工具,让负责定义需求和规格、设计功能和界面的设计师能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。它功能全面,同时方便团队成员一起完成协同设计,极大地优化了工作方式,能够使沟通更加清晰有效。但Axure的交互设置略显复杂,缺乏可视化。我个人认为,如果你是一位专业的交互设计师,并且需要设计复杂的交互,这款工具才会更适合一些。
Mockplus
这是一款让小白产品经理也能快速上手的原型设计工具。 Mockplus 的设计理念就是关注设计,而非工具。所以,如果你时间有限,那你不能错过Mockplus,因为只需要短短半个小时,你就可以熟练上手这款工具。同时,这款产品的交互也是它本身的一大亮点,只需要拖一拖鼠标,即可完成交互的设计,所见所得,没有复杂的参数,更无需编程。
Invision
InVision是一款设计原型交互的工具。使用InVision可以很好的实现团队之间的协作, 也便于收集反馈意见。它可以让你将静态的网页,移动app设计图快速的变成可以点击, 具有交互效果的动态原型。让你的设计“活”起来。
Balsamiq Mockups
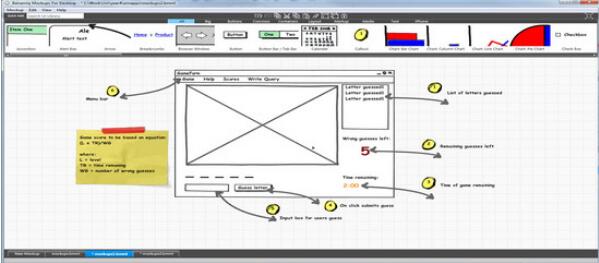
它是一款快速原型的设计软件,由美国加利福利亚的Balsamiq工作室推出,它真正抓住了原型设计的核心和平衡点-既能设计草图,又能较好地进入到平时团队工作的流程和工具。它具有极其丰富的表现形式,设计效果美观,几乎支持所有HTML控件原型图。但美中不足的是,他们没有设置交互功能。
UXPin
UXPin是一款在线原型设计工具。你可以通过拖拽的方式快速创建原型,无需敲一行代码。通过UXpin,你可以创建高保真原型,同时它也支持从Sketch和Photoshop导入你的设计。UXPin是一款大众化的原型设计工具,它提供了一系列完整实用的设计元素和模式,让设计更加便捷。
以上五款原型设计工具都有自身的优劣点,但它们是目前市场上相对比较高效的 原型设计工具 。尽管有很多原型设计工具可以为你的工作带来便利,但是能否选择适合自己的那款工具才是最关键的。