设计图表其实不仅仅是设计师的事,也是我们每个人在工作中都会遇到的。大到为投资者Pitch 报需要做的数据可视化,小到销售数据统计 Excel 表格里插入的图表,其实我们每天都在接触到图表的设计。本文作者是个在数据可视化领域有着十五 年经验的设计师,所以每天都会进行图表设计。这里他为大家分享了他做出兼具美学与实用性图表的设计原则。

使用熟悉的图表
作为设计师,使用一些特别又少见的图表可能会是一种乐趣。比如流行图。但是用户却没有义务去学习如何读懂你的图表。所以,大多数情况下,你应该使用以下这几种常见的图表:柱状图,区域图,线形图,以及饼状图。

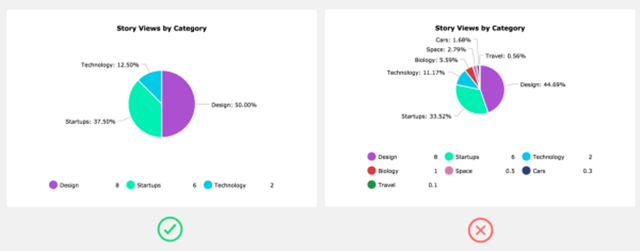
一个饼状图内不要划分超过五个区块
基础原则是,如果你一定要使用饼状图,那么要保证不要划分超过五个区块。
区块越多,越难以给用户带去有意义的表达。反而还会让你陷入寻找如何显示标签和愚蠢的悬浮显示交互的泥潭。一般来说这种需要很多区块的情况下,还不如直接换一个类型的图表来得简单。

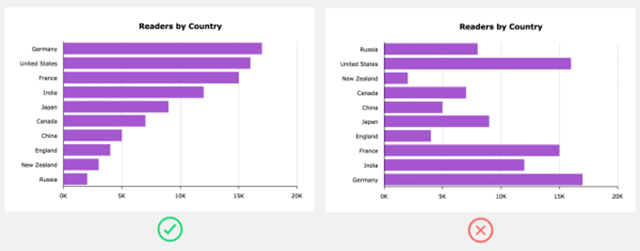
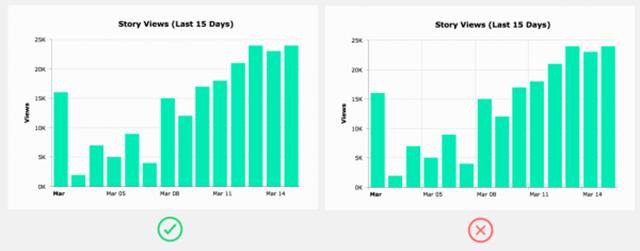
组织数据序列
除了处理日期数据以外,建议通过对数据进行降序或者升序排列来提高可读性。这个原则主要适用于柱状图。

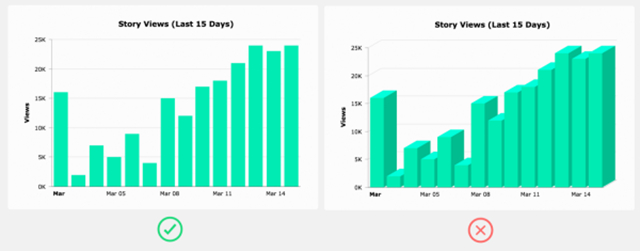
避免 3D 图表
3D 图表没有一点实用效果 (也许唯一的例外是除你在设计 VR 图表),而且连看都不好看。

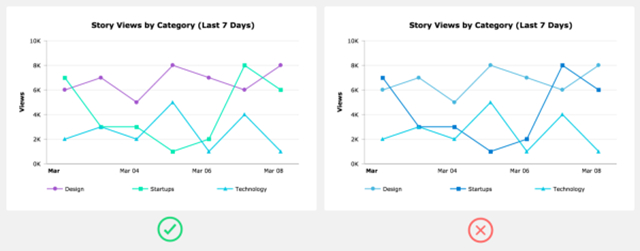
不要使用随机生成的颜色
有些图表机制会自动生成数据颜色。但是这些自动生成的算法,既不能满足搭配整体色调的需要,也难以把不同数据按合理的颜色区分开来。***还是用你自己选择的色系。并确保你的备选色系里有足够的颜色可以分配给图表的所有数据。

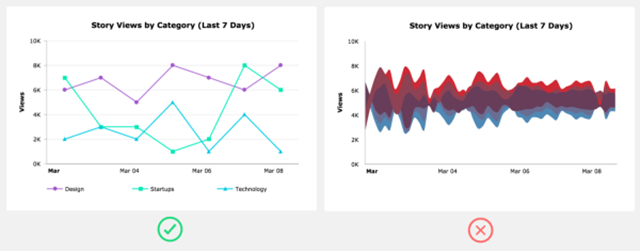
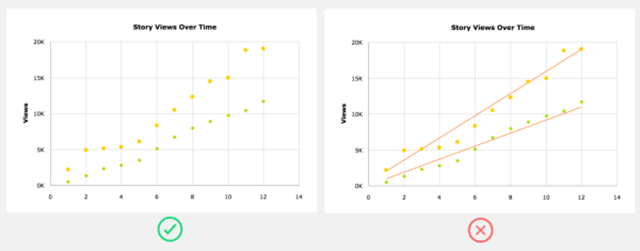
趋势线往往会造成干扰
趋势线似乎可以对图表展示提供很大帮助。事实上却是,它们很难为用户在已经很明显的点状数据上再提供更多的信息。如果你一定要添上趋势线的话,至少,让用户可以隐藏它们吧。

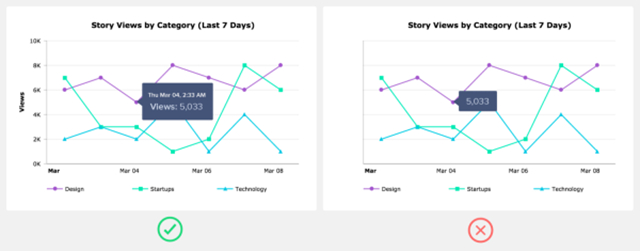
不要过度依赖悬浮标签
把悬浮标签(鼠标悬停的时候显示的说明标签)看成一个辅助的,或是延伸的信息。换句话说,不要把这个作为展示数据值的唯一途径。

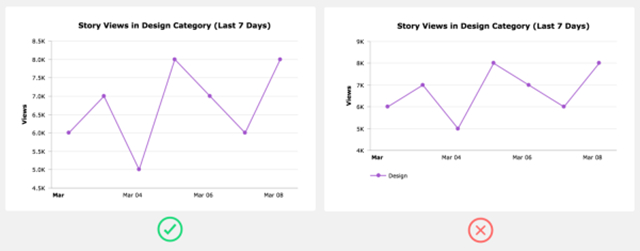
除非必须,不要添加图例
如果你只有一个数据系列,那就直接把这个数据表示的类型放进图标名称就好了,不需要再添加图例占据额外的空间了。

只在需要的时候使用网格线
网格线可以使用户的目光从 X Y 轴转移到数据值上来。但在一张简单的图表上,网格线却不是必须的。并且,当你添加网格线的时候,还需要考虑是否在 X 和 Y 轴上都需要它们。在很多情况下,你其实只需要在 X 或 Y 轴上需要。

图标模型里面使用真实的数据
设计师往往倾向于设计一个超级漂亮的图表,而没有考虑在实际应用中,图表会用到的真实数据。
这会让实现你设计的开发者很头疼。更重要的是,你甚至都没有验证过你的设计在真实数据环境下是否可行。
***的方法是设计两套版本。***个方案展示在理想数据环境下,你的设计是怎样展现的(也就是说,在美学上***程度优化)。这个方案可以放进你的作品集,或是展示给潜在客户的时候使用。第二个版本,则是使用真实使用环境下的真实数据的实用版本,把这个版本拿给开发者实现。

***,一切都有例外
当然,你可以使用你自己的判断力来进行***的数据设计。进行有意义数据可视化不一定就是数据的机械裁剪。你可能会在实际设计中发现与以上原则有出入的地方,这也很正常,重要的是,你可以根据具体的场景来进行最合适的设计就好。
































