在网页设计中,随着响应式设计的到来,各种响应式设计方案层出不穷。对于图片响应式的问题也有很多前端开发人员在进行研究。比较好的图片响应式设想便是在不同的屏幕分辨率下使用不同实际尺寸的图片,而达到在高速网络环境中使用大或超大高清图片,在低速网络或需要替用户节省流量资源的环境中使用小而清晰的图片,保证用户无论在何种环境下都能有良好的浏览体验。然而这是一个庞大而具有挑战的工作,我这里不做这个讨论,因为我目前还没有这方面很好的实践。这里我是要跟大家讨论下同一张图片在不同宽度的显示区域中的显示问题。
问题描述
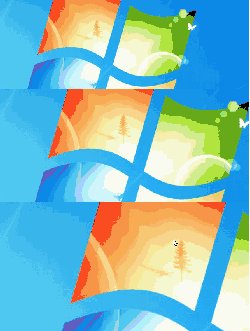
我们先来看下我想要描述的问题。首先我准备了三张宽度不同的图片,让他们垂直排列在页面中,除了去除图片本身在垂直方向上产生的间距,不做其他任何样式处理,这种情况我们通常在博文中经常看到,在写博文的时候经常用到,具体效果请看:图片宽度自适应(1)(http://sandbox.runjs.cn/show/wxqdsnmx)。简单看下我们的页面结构:
- <img src="imgs/560x200.jpg" alt=""><br>
- <img src="imgs/440x200.jpg" alt=""><br>
- <img src="imgs/300x200.jpg" alt="">
为了方便查看效果,我们直接调整浏览器宽度来测试。测试效果如下gif图所示:
我们不难发现,在我们改变窗口可视区域的时候,图片宽度并不会随之变化,以至于在小屏幕中我们只能开到图片的一部分,这是很多人所不乐见的,因为这极有可能会导致重要信息丢失。那么这个问题如何解决?
简单尝试
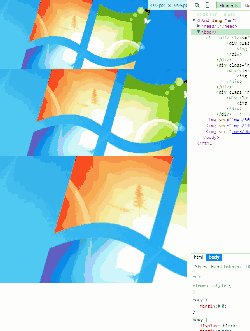
为了保证信息显示完整,保证图片随可视区域宽度变化而宽度自适应,我直接给图片标签设置了宽度100%,具体效果请看:图片宽度自适应(2)(http://sandbox.runjs.cn/show/enkmkdfb)。
和示例一一样,我们还是手动改变可视区域宽度来观看图片的表现:
现在看来图片是可以根据可视区域宽度自适应了,但是问题来了:首先,所有图片不论原始大小宽窄一律以可是区域宽度为标准了,齐刷刷的一刀切,毫无美感;其次,当较宽显示区域显示较窄图片时,图片出现严重失真,甚至失去识别度。好吧,窄屏的问题解决了,宽屏的问题有来了,不知道这是要闹哪样!但是问题出来了,我们总要想办法去解决啊,那怎么办呢?
兵来将挡,水来土掩
是问题,总有解决的办法,只是成本高低的问题。对于上面这个问题我思考了许久,刚开始我想使用width: 100%;max-width: 图片宽度; 来处理,但是,我发现图片宽度并不统一,max-width需要针对每一个宽度去设置,那根本不可行,无疑是自找麻烦,因为实际应用中,我们完全无法预知用户将使用多大宽度的图片。所以似乎单从控制图片样式已经找不到什么解决办法了,但是我开始关注 width:100%; 的问题。
我们知道,在CSS中,宽度的百分比是是相对于父级容器宽度的。如果我们能有办法控制图片标签的父容器的宽度,那问题是不是就解决了呢?
首先,为了让图片标签有可控的父元素,我们先对代码结构做一点点调整:
- <div class="img-wrap">
- <img src="imgs/560x200.jpg" alt="">
- </div>
- <div class="img-wrap">
- <img src="imgs/440x200.jpg" alt="">
- </div>
- <div class="img-wrap">
- <img src="imgs/300x200.jpg" alt="">
- </div>
好了,接下来就是如何控制img-wrap元素的宽度的问题了。我首先想到的是浮动(float),因为我们知道浮动元素的宽度是随内容变化的,所以我先给img-wrap设置了如下样式:
- .img-wrap {float: left;}
但是,问题又来了,浮动元素会破坏原有的布局,如果不做清除浮动处理,会导致后面的内容紧跟在浮动元素之后。所以为了保证不影响其他内容,我们还得在img-wrap外面加一个容器来控制浮动与否:
- <div class="row">
- <div class="img-wrap">
- <img src="imgs/560x200.jpg" alt="">
- </div>
- </div>
- <div class="row">
- <div class="img-wrap">
- <img src="imgs/440x200.jpg" alt="">
- </div>
- </div>
- <div class="row">
- <div class="img-wrap">
- <img src="imgs/300x200.jpg" alt="">
- </div>
- </div>
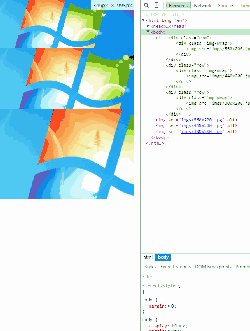
好吧,现在我们在来看看,被折腾成什么样子了,图片宽度自适应(3)(http://sandbox.runjs.cn/show/eknk80m9)
哈哈,好像是我想要的效果了。但是,作为一个有点强迫症的开发者,虽然达到了我想要的效果,但加了那么多层嵌套标签,总让我感觉不舒服。于是,我继续折腾,终于我恍然大悟, display:inline-block 的元素宽度也是随内容变化的,而且图片默认样式恰巧也表现为inline-block的效果,是否可以从这里下手呢?
- <div class="img-wrap">
- <img src="imgs/560x200.jpg" alt="">
- </div>
- <div class="img-wrap">
- <img src="imgs/440x200.jpg" alt="">
- </div>
- <div class="img-wrap">
- <img src="imgs/300x200.jpg" alt="">
- </div>
结构再度回归到只有一层嵌套,然而css样式却需要调整一下:
- .img-wrap {display: inline-block;}
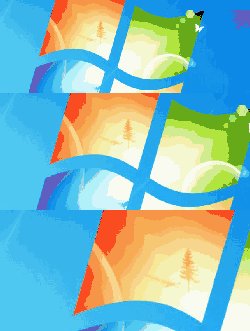
当我,再次进行测试的时候,心情舒畅多了,你们感受下:图片宽度自适应(4)。
最后,补上完整的css代码:
- .img-wrap {
- display: inline-block;
- }
- .img-wrap img {
- width: 100%;
- vertical-align: middle;
- }