在生活中,我有 73% 的时间在考虑 web 性能-在低配手机上达到 60 FPS、 有序加载资源、离线缓存任何能缓存的资源。还有一些其他的优化。
最近,我发现自己对 web 性能的定义可能太狭隘了,从用户的角度上来说,这些只是 web 性能中的一些小插曲。
所以我打开了我经常去的网站,尝试了所有的用户可能的操作,并记录操作所花费的时间。(我们需要一些用户操作时光轴工具)
之后,我发现了一个可行的提升性能的方案。
下面的文章内容聚焦在某个具体网站的具体操作步骤。但是我觉得这个解决方案(嗯,没错!就是机器学习)可以应用到很多其他类型的网站上去。
问题,如何才能节约时间
这个网站,用于卖家出售没用的东西,买家通过购买这些东西来淘一些有价值的东西。
当卖家要在网站上出售东西时候,要先选择分类, 再选择对应的模版,然后填写细节信息,预览,最后发布。
然而第一步 — 选择分类 — 就把我带进了一条弯路
首先,一共有674个类别,我根本不知道我你破旧的皮划艇属于哪个类别( Steve Krug 说的好, 不要让用户去思考 )
第二步,即使我知道商品所属的类别 — 子类别 — 子子类别,我也要至少花费12秒的时间。
如果我跟你说,我能把你的页面的加载时间减少12秒,你一定觉得我疯了。那么为什么不在一些别的地方来节约这12秒呢。
正如凯撒大帝所说,时间很宝贵的呢。
我一直认为用户无知是福。我如果把商品的标题、描述、价格放到机器学习的模型里面,系统应该能自动计算出商品所属的分类。
这样子用户选类别的时间就能省下来了。他们就可以开心的把这些时间拿来去 reddit 找 DIY 的双层床了。
机器学习-你不该逃避它,你要去拥抱它
一开始的时候,我对机器学习一点概念都没有。我是在游戏 AI ,以及 Alpha 狗战胜人类顶级围棋棋手之后才有所了解的。
因此我打算开始去了解它,下面的几步一个小时都不需要。
- Google 搜索 'machine learning'
- 查看大量的关于机器学习的文章
- 发现了亚马逊发布的 机器学习 相关的服务
- 我开始意识到我不需要知道太多的关于机器学习的东西
- 嗯。好开心
(作者注: 因为没有去系统的学习机器学习,所以文章的一些专业术语可能被乱用。。)
一个简单的实现流程
亚马逊发布了他的机器学习文档 。如果你不是对这个文档很感兴趣,打算花5个小时去阅读,那么就来看下我写的一些总结吧。
整理如下:
- 获取一些 CSV 数据文件,每行都是一个商品项(^_^我的皮划艇),列名是标题、描述、价格、所属分类。
- 把数据传送到亚马逊的 AWS S3 bucket 里面
- 用数据去训练机器。这样子,这个小小云机器人就能通过商品的标题,描述和价格去预测他的分类了。
- 在前端页面上,写一些代码,获取用户输入的 标题/描述/价格,发给这个云机器人,经过计算,就能向预测这个商品所属的分类了。
实战模拟
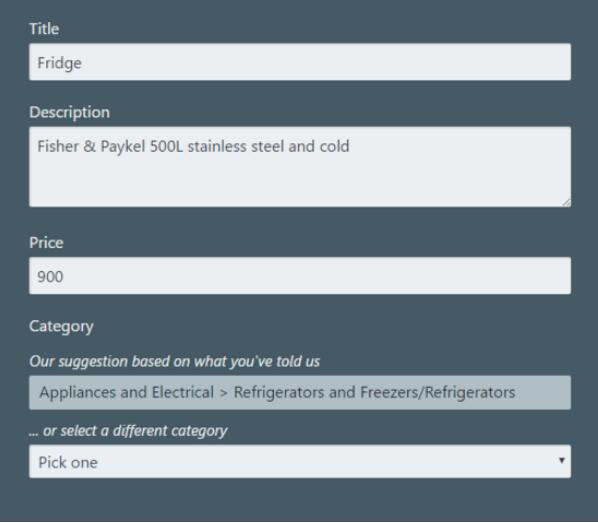
下面是我写的一个表单,模拟了卖家发布信息的几个关键流程。
下面的结果一定会让你对机器学习保持兴趣。你只要相信我,建议类别是由深度学习模拟预测出来的。
让我们去卖一个冰箱
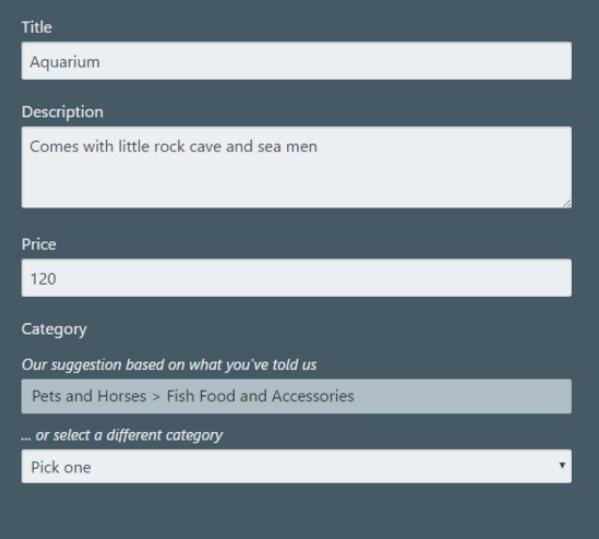
再来试一下卖个水族馆:
这个云机器人居然能识别出水族馆!
当我看到这个结果的时候,手舞足蹈,是不是棒棒哒?
(我偷偷的告诉你我是怎么实现的:React, Redux, JQuery, Mox, RxJs, BlueBird, Bootstrap, Sass, Compass, NodeJs, Express, Loadsh。项目是使用 webpack 打包。最后生成的文件在1M左右)
嗯。不 BB 了。开始讲正经事。
一开始为了拿到机器学习用的数据。我也是想破了头。我大概需要10K条数据。后来是在一个当地的交易网站上面发现有这些数据。看了一下 URL 和 DOM 结构之后,我用 Google Scraper 插件提取了一些数据。导出成 CSV 文件。在这些数据上我大概花费了四个小时。将近整个项目时间的一半了。
数据整理好之后,上传到了 Amazon S3 上,配置了一下机器学习的参数,设置了数据模型。整个学习的 CPU 耗时才3分钟。
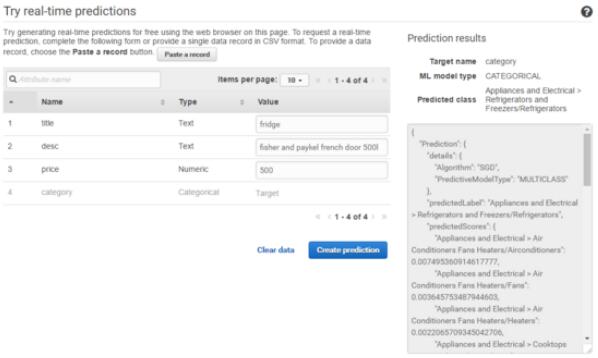
界面上还有一个实时预测功能,所以我打算用一些参数测试一下。
嗯。还挺好用的。
为了不在浏览器里面暴露出我的 Amazon API ,所以我把 API 放到了 Node 服务器上。
后台代码(Node)
使用方式很简单。接口参数为 modelId, 服务器返回一个 prediction :
- const AWS = require('aws-sdk');
- const machineLearning = new AWS.MachineLearning();
- const params = {
- MLModelId: 'some-model-id',
- PredictEndpoint: 'some-endpoint',
- Record: {},
- };
- machineLearning.predict(params, (err, prediction) => { // we have a prediction!});
这里参数用大写字母开头,本来打算改掉的。后来想想还是算了。
Record, 是一个JSON对象。属性值是(title, description, price)
我不想只提供一些代码片段。为了帮助大家更好的理解。我把所有的服务端代码都贴上来了。
server.js:
- const express = require('express');
- const bodyParser = require('body-parser');
- const AWS = require('aws-sdk');
- const app = express();
- app.use(express.static('public'));
- app.use(bodyParser.json());
- AWS.config.loadFromPath('./private/aws-credentials.json');
- const machineLearning = new AWS.MachineLearning();
- app.post('/predict', (req, res) => { const params = {
- MLModelId: 'my-model-id',
- PredictEndpoint: 'https://realtime.machinelearning.us-east-1.amazonaws.com',
- Record: req.body,
- };
- machineLearning.predict(params, (err, data) => { if (err) {
- console.log(err);
- } else {
- res.json({ category: data.Prediction.predictedLabel });
- }
- });
- });
- app.listen(8080);
aws-credentials.json:
- {
- "accessKeyId": "my-access-key-id",
- "secretAccessKey": "shhh-secret-squirrel", "region": "us-east-1"
- }
(在.gitignore 中忽略 /private 文件夹)
上面就是所有的后台代码。
前端代码
表单里面的代码功能比较简单。
- 监听几个输入框的 blur 事件
- 读取表单里面的字段值
- POST 给 API 端
- 把 API 端返回的 prediction 显示在页面上
- (function() {
- const titleEl = document.getElementById('title-input');
- const descriptionEl = document.getElementById('desc-input');
- const priceEl = document.getElementById('price-input');
- const catSuggestionsEl = document.getElementById('cat-suggestions');
- const catSuggestionEl = document.getElementById('suggested-category');
- function predictCategory() {
- const fetchOptions = {
- method: 'POST',
- headers: { 'Content-Type': 'application/json',
- },
- body: JSON.stringify({
- title: titleEl.value,
- description: descriptionEl.value,
- price: priceEl.value,
- })
- };
- fetch('/predict', fetchOptions)
- .then(response => response.json())
- .then(prediction => {
- catSuggestionEl.textContent = prediction.category;
- catSuggestionsEl.style.display = 'block';
- });
- }
- document.querySelectorAll('.user-input').forEach(el => {
- el.addEventListener('blur', predictCategory);
- });
- })();
上面就是全部的前端代码了。
啊啊啊……云服务还要收费呢
别忙着收起你的帽子,魔术表演怎么可能是免费呢。
我上面用到的 model 数据(10K行/4列)有6.3MB. 云端在等待接受请求的时候,消耗了6.3MB的内存。这些资源的开销是每小时0.0001刀。或者每年8刀。 我在手套上面花的钱都比它多。
每次进行 prediction 的时候,也要0.0001刀。所有就不要随随便便就调用这个 API 了。
虽然目前不仅仅是 Amazon 提供了这个服务,但是我还是没有找到另外两个大厂家的价目表。
Google 有 TensorFlow , 但是我看了一下 入门教程 就跑了。
Microsoft 有 Machine Learning offering , 但是IE6还是让我有点耿耿于怀 (可能不久后,Amazon 和 Microsoft 之间会有一场大战吧)。
一些总结
或许只是我感到有些许惊讶(我还记得当我意识到‘news’是‘new’的复数的时候),我认为这些都十分让人惊讶。它允许像你我这样的普通人(对发展影响的程度较小的人)在机器学习中进行挖掘,可能会促成那些用户很大的改进。
下一步在哪?
上面的例子显然是进行过设计的,并且,我承认,我省略了一些话题。
如果我可以的话,我应该列出所有问题,但要是你自己去做你自己发现问题那也是很有趣的。
因此,去做吧,如果你取得了一些成功,我将乐于在评论中看到它们。