应用程序现在是主流的提供内容和服务的方式,并已经广受用户信赖。但在一个已经高度被开发的市场里,一款移动应用如何做到有用,有意义并且有价值,以使客户满意并留存呢? Google 的 UX 研究主管 Jenny Gove 为您详细介绍了创建一款优秀的移动应用的 25 条原则,我们会在这次连载中分批次为您逐一详述。
一、综述:用户需要更多的应用
用户对移动应用的渴求似乎永无止境。为什么这么说呢?在 2017 年,预计有 2000 亿个应用程序将被下载(没看错, 2000亿!)。市场人员不断测试其应用体验,并进行投资以使其能够获得更多展现。在 2015 年,他们在 APP 安装推广上花费了 30 亿美金,比 2014 年增长了 80%。
消费者的口味如今变化得更加迅速了,无怪乎市场人员都急于不断提升应用体验,从而满足用户的需求。由于应用基于消费者的需求而打造,这也自然使得围绕消费者建立的长期稳固的盈利模式得以成立。要让人们找到并下载自己的应用,现在正变得越来越难,开发者和品牌营销者的生意也越来越不好做。就算用户下载了应用,想要用户长期投入也是令人头疼的事。多达 25% 的用户只打开过一次应用就再也没回来。
人们正以***的频率在关键时刻打开手机,但每次打开的时间比以往更短。正因为如此,他们每次打开应用时获得的体验都应该是高效且令人愉悦的。此外,一款设计良好、使用方便的应用拥有化繁为简的力量,它往往可以单刀直入地解决用户 “我想懂XXX”、“我想去XXX”、“我想买XXX”、“我想做XXX” 之类问题。
正如我们在移动网站设计中已经学到的,遵循一套简洁高效的准则会为您提供很大帮助。 统一的设计准则可以让品牌针对不同的场景方便地做出改变并消除使用者的学习壁垒,给用户提供真正有效的体验。同移动网站一样,移动应用也需要帮助用户达成目的,并更顺畅地实现从浏览到交易间的转化。
考虑到这一点,我们力求发现伟大移动应用的精髓所在。我们与 AnswerLab 联手,在 100 个不同的应用中对 100 多个用户展开研究,研究工作横跨多个领域:电商、保险、旅行、订餐、售票、服务、理财等(此次研究未包括游戏应用、社交媒体应用和音乐服务)。
二、引导用户顺畅地达成目的
我们观察了一些专注于转化的任务,例如购买物品、预定位置、调查计划和价格,等等。现在我们很高兴能与您分享一些独特的见解,来指明哪些功能是实用有效的,以及对于创造愉悦的用户体验是很重要的 —— 这些应用程序可以通过提供优秀的电子商务服务并集成有效的订购和支付系统来引导用户更顺畅地完成任务。可以这么说,创造一个引人入胜的应用程序,从根本上来讲是从其可用性开始着手的。
通过研究还发现了许多更有用的见解。我们按以下六个类别整理出了共 25 条设计原则:导航和浏览、应用内搜索、购买与转化、用户注册、表单操作,可用性和可读性。
下面,让我们进入正题。
三、导航和浏览
用户应该快速被导航到他们所查找的内容 —— 这些关键原则将帮助您设计出高效而令人愉快的应用程序导航。
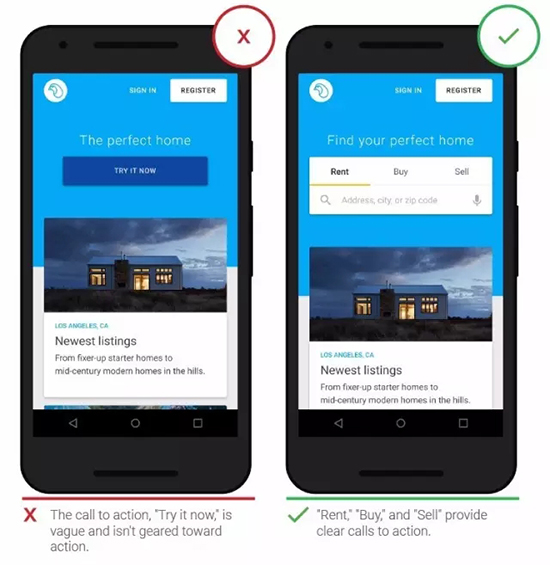
1. 直接展示应用的价值
△ 左边的 “即刻体验” 其实让人一头雾水:“体验什么功能?”。而右边醒目位置直接放置了 “租赁”、“购买” 和 “售卖” 则让用户对自己能在这个应用里做什么事情胸有成竹。
应用应该直接明确地为用户提供问题的解法,所以将核心功能的操作入口放置在应用最醒目的位置是个很好的做法。另外在应用的适当位置突出展现应用关键或者全新的功能,更能引发用户的兴趣及愉悦感,而不会让人感到困惑。
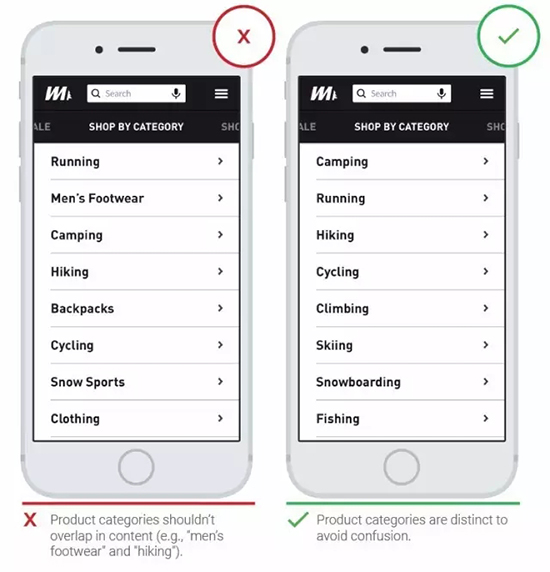
2. 用户友好型的菜单类别
△ 左边的分类列表中 “跑步” 和 “野营” 中间来了一条 “男式鞋款”,在 “徒步” 和 “骑行” 中间来了一条 “背包” —— 这样混乱的分类反而会让用户无所适从。
用户很难理解并分辨与他们的心理模型不契合的菜单类别。菜单类别要做到清晰分明,并且没有重合。而在用户苦苦搜索而不得其果,不得不使用菜单这一***选项时,这点显得尤为重要。
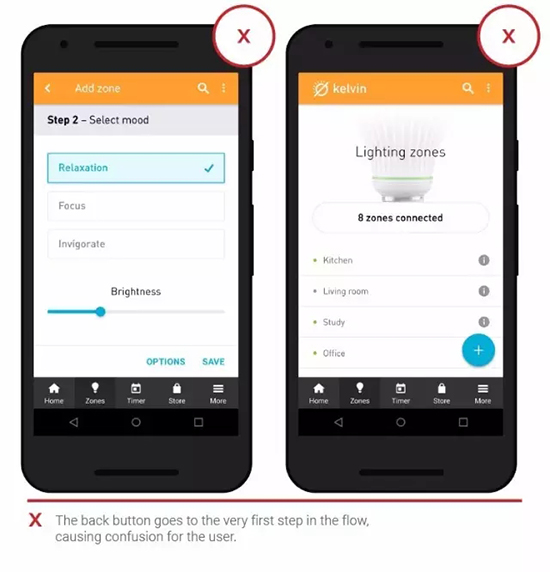
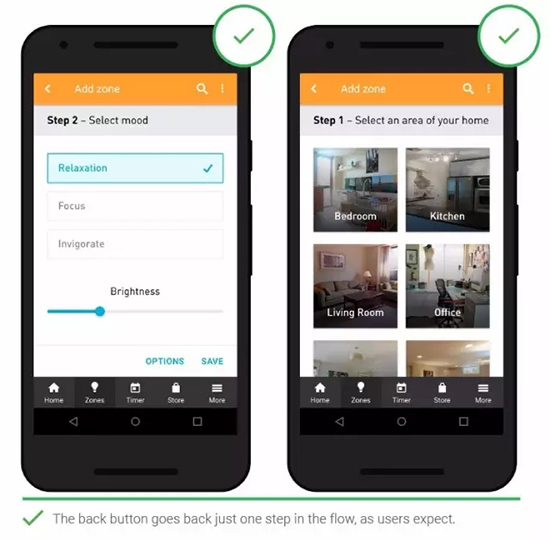
3. 用户能够轻松返回上一步
△ 点击 “返回” 会直接退出整个流程,这会让用户非常沮丧
△ 点击 “返回” 就返回到上一步操作,完全符合用户这时的心理预期
用户可能只想在使用应用程序时返回一步。应用应该利用好返回功能,让用户不必被迫从主屏幕重新开始,在某些情况下,这会导致用户丢失任何未保存的数据。允许用户在一个步骤内返回,就可以消除用户的这种挫折感,让用户不必手忙脚乱。用更精细的粒度来设计导航控件在促进用户转化方面很有帮助。
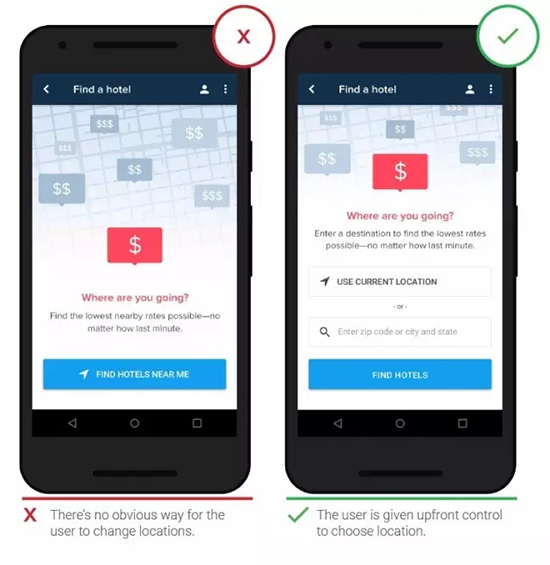
4. 允许用户手动更改位置
△ 左边的设计并没有提供可用的手动输入地址的功能,而右边的设计则在醒目的 “自动定位” 之外还提供了手动输入的可能性。
自动检测用户的位置可以节省用户的输入时间。然而,当用户需要寻找不在附近的商店时,手动输入位置无疑更加方便简单。
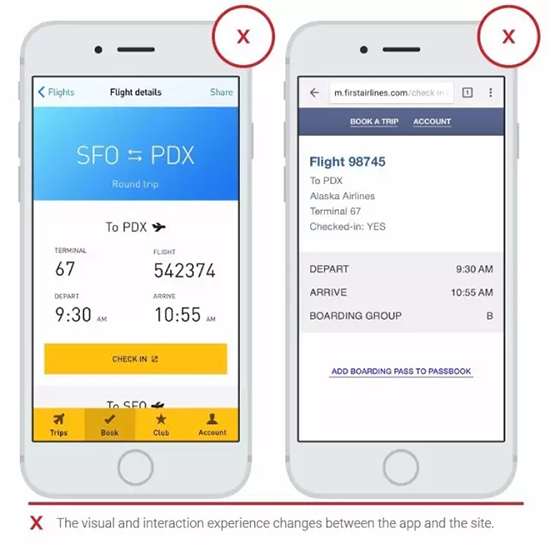
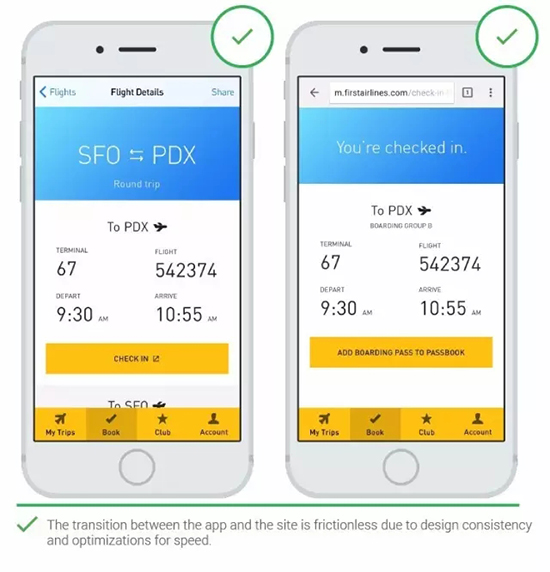
5. 统一移动应用和移动网页的体验
△ 应用和网站的体验差异明显,用户需要承担额外的学习成本。
△ 应用和网站体验保持了一致性,并且进入网站的速度很快,这样就可以***限度地保证用户继续待在交互流程里。
有些时候,移动应用可能会将用户引流到移动网页上。而如果两套 UI 的体验差别巨大,用户就会感到困惑。此外,跳转过程过慢、用户被迫等待页面加载也是一个较大的问题。如果非得将用户引流到移动网页上,则需要确保一个有 “延续性” 的设计风格。此外,确保跳转过程的速度也很重要,如果您能确保跳转的速度够快,并让用户感觉 “不但没有阻碍,反而觉得很值得完成这次跳转”,那么也不错。
以上就是本期连载的内容, 虽然只覆盖了 25 条原则中的其中 5 条,但相信已经有一些代表性了。
【本文是51CTO专栏机构“谷歌开发者”的原创稿件,转载请联系原作者(微信公众号:Google_Developers)】