对于大部分Web开发人员,HTML、CSS 和 JavaScript 是他们最熟练的开发技能。然而,开发一个原生的移动App,对他们来说却是完全陌生的领域。因为开发Android,iOS 或 Windows Phone上的原生App,需要掌握完全不同的开发语言( Android使用Java,iOS app使用Objective-C或Swift,而Windows Phone则使用.NET),除此之外,你还需要使用完全不同的开发环境、IDE,并且掌握不同的开发框架,这些都成了Web开发人员开发移动App的巨大障碍。
但随着技术的发展,我们已经看到许多基于Web技术的移动开发框架,现在你只需要牢固掌握HTML、CSS和JavaScript技术就可以开发出一个移动App来。通过像PhoneGap这样的编译工具能够将你开发的Web应用转换为不同平台上的app,从而带来了极大的便携性。
这里,技匠为你推荐它们中***秀的10个移动开发框架。如果你已经准备好做出下一个10亿级的app,那么就来看看下面的推荐吧!
1. jQuery Mobile
jQuery Mobile是一个非常健壮的跨平台app开发框架。它能够支持很多不同的平台,包括桌面应用、智能手机、平板、以及电子阅读器 如 Nook 或 Kindle。与它的同胞 jQuery UI 类似,jQuery Mobile也包含了一组UI组件,开发人员可以非常方便地使用它们来开发UI界面。而且,这些UI组件都已经为移动端进行了优化,能够为应用提供更好的性能。
2. Cordova / PhoneGap
PhoneGap是基于Cordova的。Cordova/PhoneGap提供了一组JavaScript API,能够连接设备的底层功能,比如摄像、定位、通讯录、指南针等等。Cordova/PhoneGap使我们不需要使用任何原生程序语言,而直接利用像jQuery Mobile这样的开发框架进行移动应用的开发。***,通过调用它的SDK将你的应用编译为不同平台上的app。这些平台包括 iOS,Android,Windows Phone,Blackberry和Web OS。
3. Sencha Touch
Sencha Touch 是一个基于HTML5和CSS3的移动开发框架。同时它提供了一组能够支持不同移动平台的组件以及动效特性。Sencha Touch支持Cordova和PhoneGap.你能将你的应用编译成支持不同平台的app。除此之外,Sencha Touch还提供了一组主题,可以应用到iOS、Android、Blackberry、Windows Phone、Tizen 等平台中,让用户感觉它很像原生app.
4. Ratchet
Ratchet最早是Twitter内部用于制作移动app原型的工具,后来Twitter将它开源并发布出来。Ratchet自带了一组用户界面组件和JavaScript插件,可以用来创建一些简单的移动app。在2.0版本中,Ratche还自带了两套适用于iOS和Andriod平台的UI主题。
5. Ionic
如果你对app的性能很关注的话,Ionic会是一个合适的框架。Ionic是一个基于HTML5的app开发框架,它不需要任何第三方JavaScript库,他能与Angular.js组合在一起使用,开发出高性能、交互型的app。和Ratchet类似,Ionic也自带了一组优秀的font图标——Ionicons和可复用的HTML Classes来构建移动应用UI。
6. Lungo
Lungo是一个基于HTML5和CSS3的轻量级移动开发框架。它的默认样式非常漂亮,你可以直接使用在你的app中。除了包含一组UI组件之外,Lungo还提供了很多JavaScript API,你可以利用这些接口来控制你的app。Lungo支持下面这些平台:iOS,Android,Blackberry和Firefox OS。
7. jQT
jQT的前身是就Qtouch,是一个很酷且高性能的Zepto/jQuery插件用来开发移动Web应用。它主要是为开发基于WebKit浏览器的应用而设计的。jQT非常容易被定制和扩展,它自带了一套UI主题,你可以通过修改Sass/Compass来对界面进行定制,你也可以使用CSS3的特性来渲染很酷的3D动画。
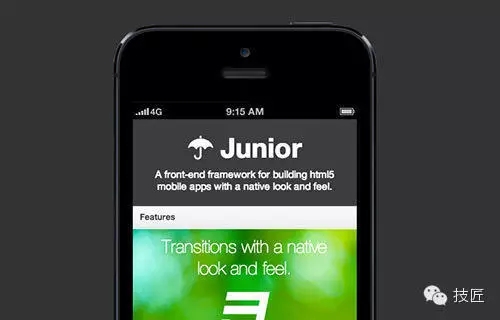
8. Junior
Junior和jQT一样,也是一个Zepto插件,但Junior依赖一些其他的第三方库来提供额外的功能,比如Backbone.js,Flickable.js和Ratchet。
9. Jo
Jo这个框架可用于开发支持HTML5的移动设备应用,如iOS,webOS, Android和Chrome OS等平台。它拥有标准,类原生的UI元素比如用于屏幕登录的Web表单控件,还有弹出小部件可用于在用户点击界面时提供一些额外的信息。
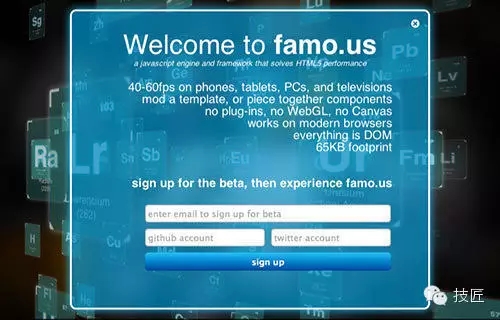
10. Famo.us
Famo.us提供了一个强有力的JavaScript框架和大量的开发者工具,这些框架和工具被用来构建功能丰富、反应快速的Web应用程序。Famo为开发者提供视觉、布局、框架、用户界面、和用户体验的部件、主题、字体、和Java语言插件等功能,使网页开发者能进行多种设备应用的开发。其创造出来的动效和画面看上去非常轻快、自然。此外,框架所具备的***优势在于能够严格维护模块化以保持画面动作的灵活性。***,配合量身定制的服务端技术,开发者就能创建出高质量的App来。
【本文是51CTO专栏作者“陈逸鹤”的原创文章,如需转载请联系作者本人(微信公众号:techmask】