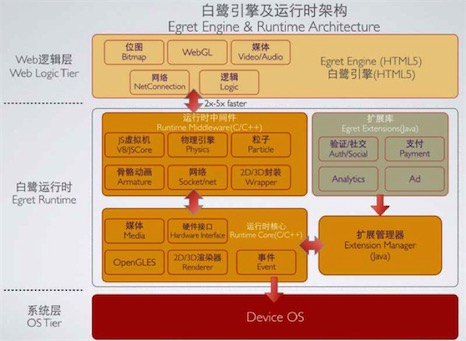
【51CTO.com原创稿件】随着国内的引擎开发技术的进步,2D游戏技术已经成为市场主流,并正式拉开了3D游戏的序幕。白鹭时代CEO陈书艺表示,白鹭时代自2014年成立起,就致力于提升HTML5游戏性能,增强游戏的体验。但HTML5游戏如果没有统一的技术标准就开始做内容创作很难成功,所以开发引擎是必然。白鹭引擎从1.0到4.0,一路走来,为HTML5游戏开发所面临的开发效率、运行性能和资源加载量等难点做了很多贡献。
难点一、 如何提升开发效率快速上线
对于开发商来说游戏开发效率是最重要的一个环节,有时候游戏晚推出一个月就会错过最好的窗口期,而快速上线能够留给自己更多的时间调整游戏。为提升开发效率,白鹭引擎API选择Canvas、开发语言选择Typescript。
为什么采用Canvas?游戏发展需要非常丰富细腻的动画效果,DOM完全做不了这是白鹭引擎选择Canvas的原因所在。Canvas是HTML5新API,还可以实现更多的复杂交互的效果。
为什么放弃Dart、AS3、JavaScript,最终选择了TypeScript(后续简称TS)作为白鹭引擎的开发语言呢?TS是一个严格意义上JavaScript超集,而且它的语言设计非常符合JavaScrip的最新标准ES6。据白鹭引擎架构师王泽介绍说:TS本身具有开源属性,这意味着开发者可以自有更改其源代码,同时,TS的架构设计非常优秀,为开发者的进一步扩展提供了充分的API接口,比如实现编译器、自定义语法检查以及自定义输出结构等。
不采用Dart、AS3、JavaScript作为开发语言原因如下:
1. 首先,Dart 的形式针对很多会使用 JS 或 AS3 的开发者而言(尤其是初学者这个最大的群体),学习的成本曲线较陡,而谷歌又是一个在技术上“太过”创新的公司,跟随一个有可能“朝令夕改”的技术去制作一款产品,而且将整个白鹭的工具和服务的体系都悬于它之上,有一定的风险。
2. AS3 首先是一个封闭的语言,而且 Flash 团队已经放弃 AS3 到 AS4,AVM2 到 AVM3 的项目,所以用不了全新的 ES6 新特性,虽然很遗憾,但是最终还是没有选择 AS3。
3. JavaScript是弱类型,会导致开发游戏效率低下,维护起来更加困难,代码越写越乱、越写越多。
选择TS还有两个原因,如下:
其一,2014年初,中国拥有近30万的Flash开发者,其中90%是游戏相关,这是一个宝贵的开发者社区群体,他们对于Web页游的开发和理解远远超过了任何使用其他web前端技术做网页游戏的群体。白鹭使用TS,一方面是为了让JS游戏开发人员更舒服些,另一方面是想积极争取Flash AS3的开发群体。
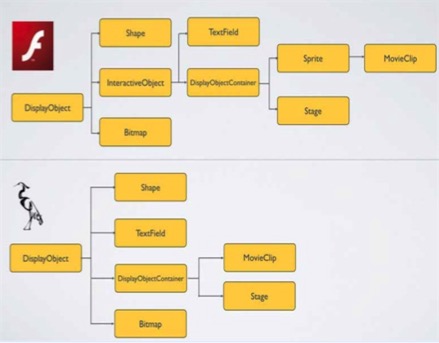
API设计上白鹭引擎与Flash AS3对比图
其二:白鹭引擎基于Canvas用TS来封装Flash ActionScript3.0对游戏有帮助的部分API结构设计。上图,是API设计上白鹭引擎与Flash AS3的对比,可看出两者设计几乎一致,这便于AS3开发者可以直接上手,进而保证HTML5游戏的开发效率。
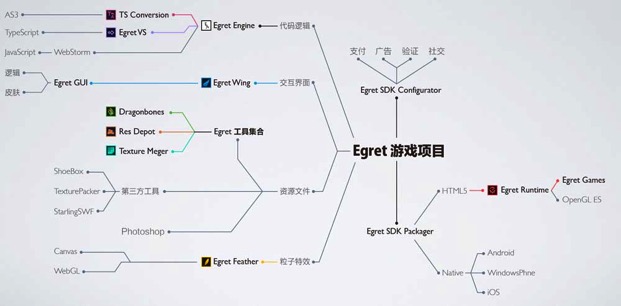
一站式 HTML5 游戏开发工作流
如上图,除了以上两点外,白鹭时代为了进一步提升开发者的开发效率推出了一系列辅助工具,最终打造出了全球首个HTML5完整工作流。从代码开发、UI搭建、资源管理、粒子特效等方面提供一站式 HTML5 游戏开发工作流,大幅度提升 HTML5 游戏开发效率。
难点二:游戏性能方面如何让CP满意
游戏性能一直是CP关注的重点,这部分白鹭引擎引用WebGL技术的同时还自主研发了脏矩形技术。
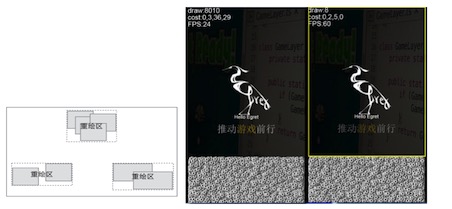
如上图,脏矩形渲染是一种基于显示列表的局部刷新方法。依然是要有一个时钟频率,定时每秒执行60次。但区别是每次我们并不直接清空整个屏幕,而是首先计算屏幕上发生改变的区域,这里我们叫做重绘区,然后只清空指定的重绘区,并找出跟这个区域相交的所有显示对象重绘一遍。如果显示列表本次并没有发生改变,那么将直接跳过本次绘制,什么也不做没有使用脏矩形只有24帧,使用了脏矩形后能够达到60帧满运行。
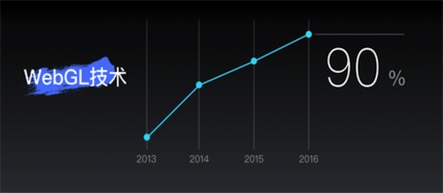
如上图,WebGL技术助力游戏性能实现巨大提升。早在2014年的时候白鹭时代就打算支持WebGL,但是当时通过webglstats.com的数据统计发现当时的WebGL支持率只有40%不到,所以当时只能先从Canvas做起。但是我们看到截止2016年底,WebGL的支持率已经达到了90%以上。而且得益于微信 X5 浏览服务,在国内支持率基本达到100%。值得高兴的是,这时候采用白鹭引擎WebGL技术的 《决战沙城 H5》获得了超1000w月流水的好成绩。
如上图,除了上述两个技术以外, 白鹭引擎还提供名为Egret Runtimes的解决方案来提高HTML5游戏的运行效率,在提升 HTML5 游戏运行性能的同时还可移动设备兼容性问题。
Egret Runtime是一个加速器组件。可实现游戏运行加速,渠道接入加速。还可作为扩展模块无缝嵌入到移动设备上的浏览器或其它应用中。 游戏开发者能够忽略不同操作系统、不同浏览器、和不同终端的差异,让HTML5游戏以接近原生的表现在用户手机终端中高效运行;渠道接入商可以简化繁琐游戏接入流程,实现一次 Egret Runtime 接入,HTML5 游戏随时上架的高效游戏接入。
难点三:资源加载量问题
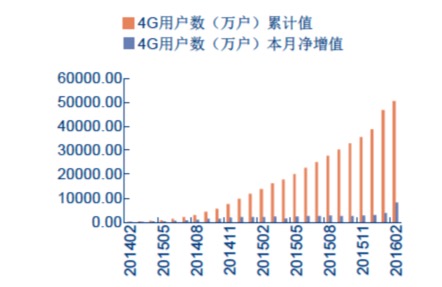
基于中国现有网络条件下还要考虑游戏资源的加载速度。如上图,根据中国移动用户数据,2014年2月4G用户数不到1000w,用户手机网络条件太差。针对这一现象,白鹭引擎内置文理集支持的同时引入了全新的资源管理框架。
白鹭引擎内置了纹理集的支持,而且提供了配套的工具Texture Merger。在2014年的网络环境下每减少1kb的资源体积就意味着用户流失率的一点点降低。纹理集听上去名称高大上,实则概念非常简单。纹理集实际上就是将一些零碎的小图放到一张大图当中。游戏中也经常使用到纹理集。使用纹理集的好处很多,我们通过将大量的图片拼合为一张图片从而减少网络请求,原先加载数次的图片资源现在加载一次即可。 同时,在引擎渲染的时候也会较少IO读取,从而提高性能。纹理集甚至能减少一半的资源体积。
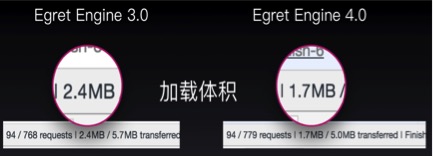
近期发布的白鹭引擎 4.0 引入全新的资源管理框架,包含版本控制与热更新功能,允许针对不同平台发布资源,加载体积减少30%。
白鹭引擎的现状及未来挑战
白鹭最新发布的引擎4.0版本中,围绕用户在H5游戏开发过程中遇到的“运行效率”、“开发效率”和“网络加载效率”三大核心问题进行升级。在H5 3D游戏方面,白鹭已经成功迈出了第一步,但未来还有很长的路要走。白鹭引擎4.0版本全新的Egret 3D,无论功能还是性能,以及配套的IDE和插件体系,都能助力CP制作重度化3D H5游戏。据白鹭首席架构师王泽介绍,白鹭3D引擎不止可以帮助中小型研发团队完成2D及简单的轻型3D作品,其独有的高质量Lightmap烘培解决方案更是提高了3D游戏的视觉门槛,完美呈现大型重度的游戏体验。
【51CTO原创稿件,合作站点转载请注明原文作者和出处为51CTO.com】