在这篇文章中,我们将看到如何使用NodeJS上传文件或图像到服务器。这里我们将使用Visual Studio和以下NPM包用于我们的开发过程。
- express
- multer
- body-parser
我们将简要解释这些包的使用。众所周知,NodeJS是一个基于Chrome V8 JavaScript引擎的运行时环境,用于服务器端和网络应用程序。并且它是支持跨平台的开放资源。NodeJS应用程序用纯JavaScript编写。如果你是NodeJS新手,那么我强烈建议你阅读我以前关于Node JS的帖子。
下载源代码
背景
几年前,如果你需要上传任何文件或图像到服务器,那么你得完全依赖于服务器端语言如C#和PHP。在JS革命之后,一切都改变了。今天我将告诉你如何使用NodeJS上传文件到服务器,甚至不需要写一行服务器端代码。希望你会喜欢。
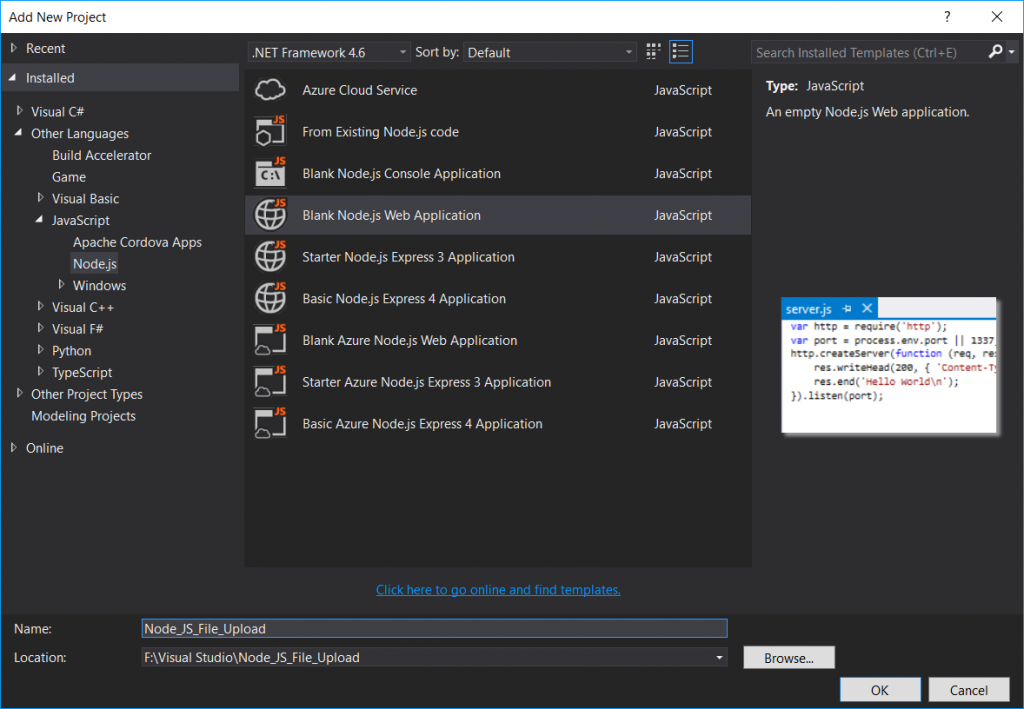
创建空白的Node JS Web应用程序

在package.json中设置依赖关系
开始之前,我们首先要设置我们的依赖关系。为此,请打开package.json文件并粘贴代码。
{
"name": "node_js_file_upload",
"version": "0.0.1",
"description": "Node_JS_File_Upload",
"main": "server.js",
"dependencies": {
"body-parser": "^1.15.2",
"express": "^4.14.0",
"multer": "^1.2.0"
},
"author": {
"name": "Sibeesh"
}
}
现在,运行NPM install命令,如下所示。
npm install
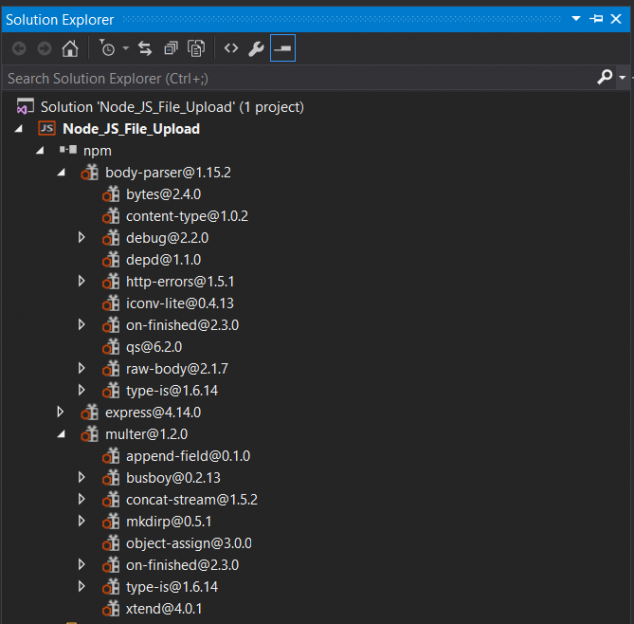
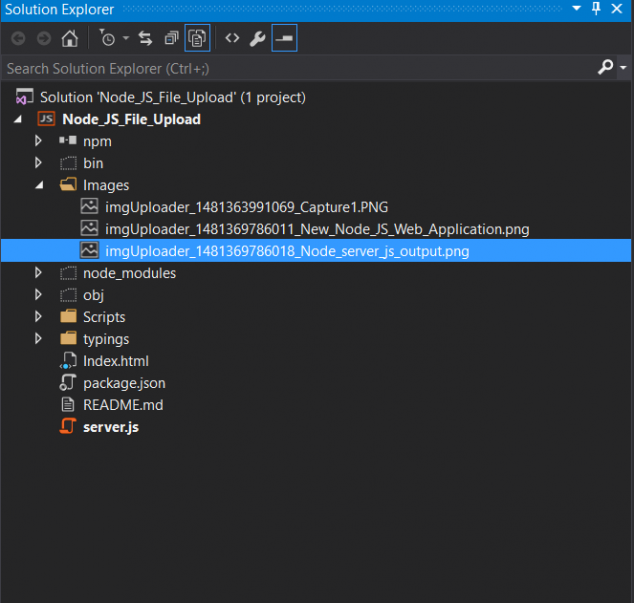
运行该命令后,可以看到解决方案中安装了依赖关系。

现在我们可以理解这些依赖关系是用来干什么的了。
express
根据Express Team,Express是一个极小且灵活的Node.js Web应用程序框架,为Web和移动应用程序提供了一组强大的功能。Express提供了基本Web应用程序功能的一个薄层,不会掩盖你知道和喜欢的Node.js功能。你可以随时在这里了解更多关于Express Package的信息。
multer
Multer是一个用于处理multipart / form-data的node.js中间件,主要用于上传文件。它构建在busboy基础上以提高效率。点击这里阅读更多关于multer包。
开始使用依赖关系
你可以按如下所示创建依赖关系的实例。
var Express = require('express');
var multer = require('multer');
var bodyParser = require('body-parser');
var app = Express();
app.use(bodyParser.json());
然后,创建说明应该在哪里以及如何保存文件/图像的storage。
var Storage = multer.diskStorage({
destination: function (req, file, callback) {
callback(null, "./Images");
},
filename: function (req, file, callback) {
callback(null, file.fieldname + "_" + Date.now() + "_" + file.originalname);
}
});
每个文件包含以下信息:
fieldname:在窗体中指定的字段名
originalname:用户计算机上文件的名称
encoding:文件的编码类型
mimetype:文件的MIME类型
size:文件的大小(以字节为单位)
destination:保存文件的文件夹
filename:目标文件的名称
path:上传文件的完整路径
buffer:整个文件的Buffer
现在请创建multer对象如下。
var upload = multer({ storage: Storage }).array("imgUploader", 3); //Field name and max count
这里multer接受我们在上一步中创建的storage作为参数。函数
array(fieldname[, maxCount])
接受文件数组,所有文件名都为fieldname。
现在我们该写post和get请求了:
app.get("/", function (req, res) {
res.sendFile(__dirname + "/index.html");
});
app.post("/api/Upload", function (req, res) {
upload(req, res, function (err) {
if (err) {
return res.end("Something went wrong!");
}
return res.end("File uploaded sucessfully!.");
});
});
这里/ api / Upload是我们将要设置的操作名称,在我们马上就会创建的HTML页面上。***,但并非最不重要的是,我们需要确保应用程序正在侦听我们的特定端口,在本例下,为port 2000。
app.listen(2000, function (a) {
console.log("Listening to port 2000");
});
创建HTML页面并设置上传
你可以使用jquery-3.1.1.min.js和jquery.form.min.js的引用创建如下所示的页面。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>Upload images to server using Node JS</title>
<script src="Scripts/jquery-3.1.1.min.js"></script>
<script src="Scripts/jquery.form.min.js"></script>
</head>
<body>
<form id="frmUploader" enctype="multipart/form-data" action="api/Upload/" method="post">
<input type="file" name="imgUploader" multiple />
<input type="submit" name="submit" id="btnSubmit" value="Upload" />
</form>
</body>
</html>
请注意,用于表单的ecctype必须是multipart / form-data,操作必须与我们在API中设置的相同。
创建Ajax提交事件
现在创建ajax事件,在事件中我们将调用我们的API。
<script> $(document).ready(function () { var options = { beforeSubmit: showRequest, // pre-submit callback success: showResponse // post-submit callback }; // bind to the form's submit event $('#frmUploader').submit(function () { $(this).ajaxSubmit(options); // always return false to prevent standard browser submit and page navigation return false; }); }); // pre-submit callback function showRequest(formData, jqForm, options) { alert('Uploading is starting.'); return true; } // post-submit callback function showResponse(responseText, statusText, xhr, $form) { alert('status: ' + statusText + '\n\nresponseText: \n' + responseText ); } </script>
ajaxSubmit函数是插件jquery.form.min.js的一部分,因此请确保你已经包含它。
运行应用程序
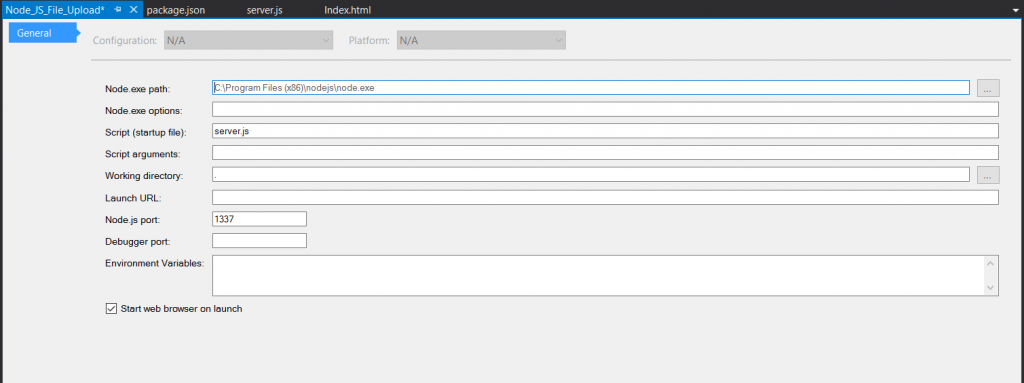
现在请运行你的应用程序。在运行应用程序之前,你总是可以将脚本文件设置为启动文件,要设置的话就右键单击项目并单击属性。

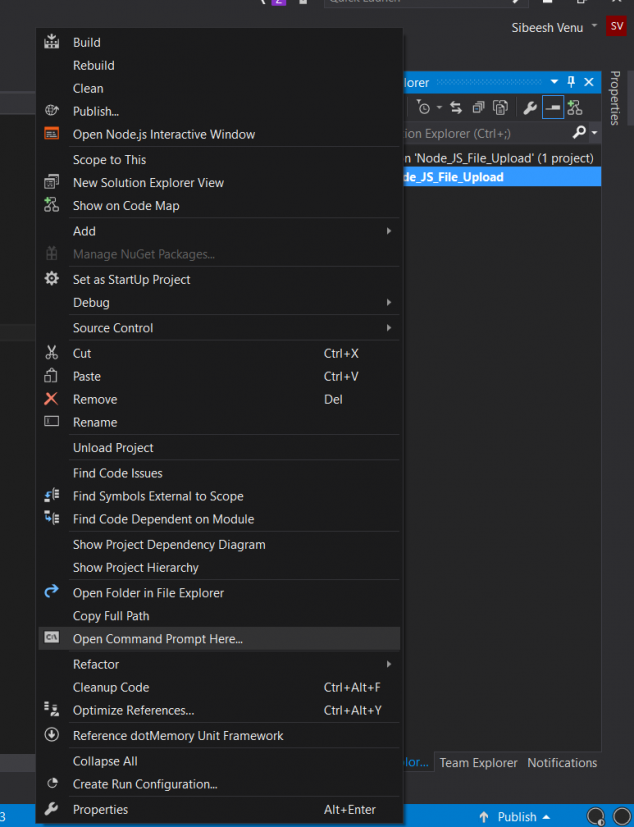
现在你可以打开命令提示符,你可以在命令提示符处手动定位项目,也可以使用“Open command prompt here”选项。要选择的话,请右键单击你的项目并选择如下选项。

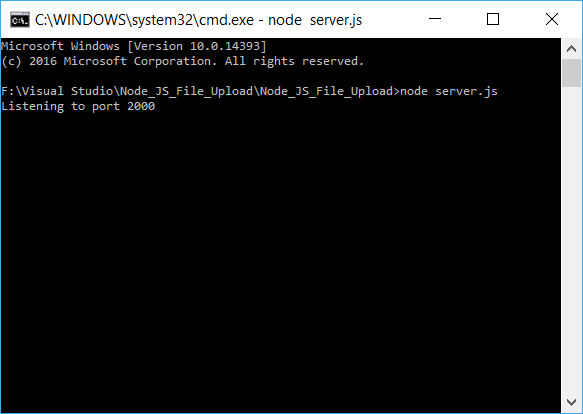
现在在命令提示符中键入node server.js,这将确保你的服务器正在运行。如果一切ok的话,你可以看到如下窗口。

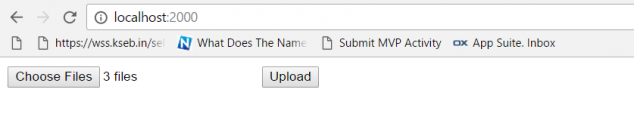
现在我们可以运行我们的网页,因为服务器已经准备就绪,请访问浏览器并输入网址http://localhost:2000。使用我们创建的文件上传器选择几个文件。

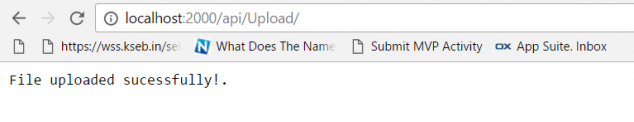
如果单击提交,你可以看到我们正在调用我们的方法操作,并且文件已上传。


你总是可以下载附带的源代码以查看完整的代码和应用程序。编码快乐!
结论
不知道我有没有遗漏的地方?你觉得这篇文章有用吗?希望你喜欢这篇文章。欢迎给出你宝贵的建议和反馈。
译文链接:http://www.codeceo.com/article/nodejs-upload-file-to-server.html
英文原文:Upload Files Or Images To Server Using Node JS
翻译作者:码农网 – 小峰



























