【51CTO.com快译】Chrome扩展是什么?在着手开发之前,我们首先需要明确Chrome扩展的基本概念。具体来讲,这是一款用于强化浏览器功能的插件。
在本文中,我们将开发一款能够显示美妙背景图像的Chrome扩展,其同时亦可在您打开新选项卡时显示每日名言。这款扩展将适用于全部基于chromium内核的浏览器。
先决条件
您需要掌握以下基础知识:
• HTML
• CSS
• JavaScript
我们将利用HTML、CSS与JavaScript构建一套简单网站,并将其托管在谷歌Chrome当中。要开发Chrome扩展,我们应当遵循以下***实践或格式。
如何利用JavaScript开发Chrome扩展
扩展的构建工作并不复杂,只需要以下几个步骤即可实现。
***步
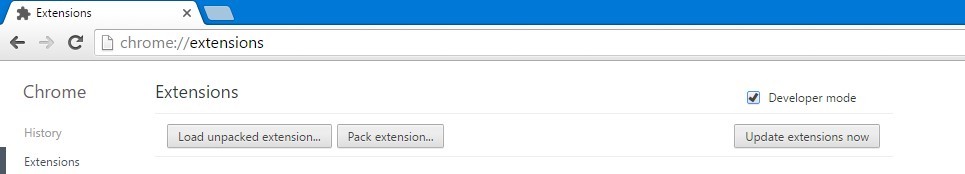
打开Chrome并前往chrome://extensions/。而后启用开发者模式。
第二步
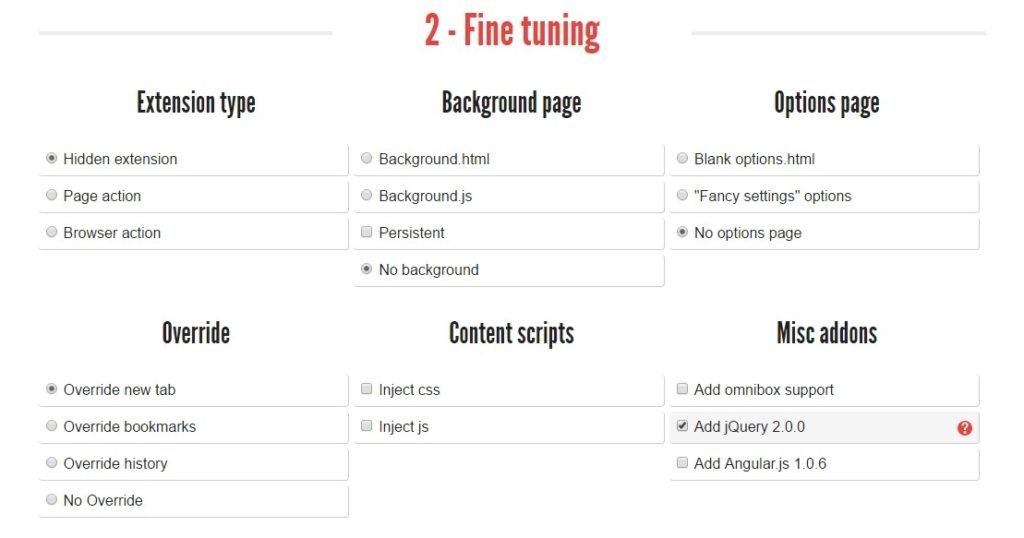
前往extensionizr.com并从以下选项中作出选择(您可将鼠标在各选项的?之上获取更多说明):
• 隐藏扩展
• 无背景
• 无额外选项
• 覆盖新选项卡
• 添加jQuery
在选择结束后,下载zip文件。
第三步
对此zip文件进行解压,而后编辑主文件夹中的manifest.json文件。Manifest.json当中包含Chrome扩展所需要的全部元数据,这即为我们扩展的入口点。其在本质上属于一个JavaScript对象,同时包含名称、版本以及描述等属性。在后文中我们将对其加以使用。
- {
- "name": "Beautiful New Tab",
- "version": "0.0.1",
- "manifest_version": 2,
- "description": "Get beautiful images with quotes whenever you open a new tab.",
- "homepage_url": "http://codesparta.com",
- "icons": {
- "16": "icons/icon16.png",
- "48": "icons/icon48.png",
- "128": "icons/icon128.png"
- },
- "default_locale": "en",
- "chrome_url_overrides": {
- "newtab": "src/override/override.html"
- },
- "permissions": [ "https://source.unsplash.com/","http://quotes.rest/"]
- }
第四步
在CSS与js文件夹中分别创建a.css文件与a .js文件。
第五步
构建基本HTML文件。前往src/override/,您将在这里找到override.html文件。
将.js与.css文件添加到此override.html文件内。
- <!DOCTYPE html>
- <html>
- <head>
- <title>Make a Chrome Extension | Beautiful New Tab</title>
- <link href="../../css/custom.css" rel="stylesheet" />
- </head>
- <body>
- <h1>Quote of the day</h1>
- <div class="quote">
- <h1 id="quoteblock"></h1>
- <h3 id="author"></h3>
- </div>
- <script src="../../js/jquery/jquery-1.12.3.min.js"></script>
- <script src="../../js/jquery/app.js"></script>
- </body>
- </html>
第六步
这里我们将使用以下两个网站。Unsplash将提供可供使用的图像,而TheySaidSo则负责提供每日名言。
• https://source.unsplash.com
• https://theysaidso.com/api/
要对外部链接发送请求,我们需要在manifest.json当中添加URL的必要权限。
在custom.css中添加以下CSS代码(我们使用PT serif谷歌字体)。
- @import url(https://fonts.googleapis.com/css?family=PT+Serif:400italic);
- body {
- background-image:url("https://source.unsplash.com/category/nature/1600x900");
- background-repeat:no-repeat;
- height:100%;
- width:auto;
- }
- h1{
- font-family: 'PT Serif', serif;
- font-size:2.5em;
- text-align:center;
- color:#fff;
- text-shadow:2px 2px 3px rgba(150,150,150,0.75);
- }
- .quote{
- color:#ffffff;
- text-align:center;
- vertical-align:middle;
- padding:19% 15% 0 15%;
- }
- #quoteblock{
- font-family: 'PT Serif', serif;
- text-shadow:2px 2px 3px rgba(150,150,150,0.75);
- font-size:2em;
- }
- #author{
- font-family: 'PT Serif', serif;
- text-align:center;
- color:#fff;
- text-shadow:2px 2px 3px rgba(150,150,150,0.75);
- }
第七步
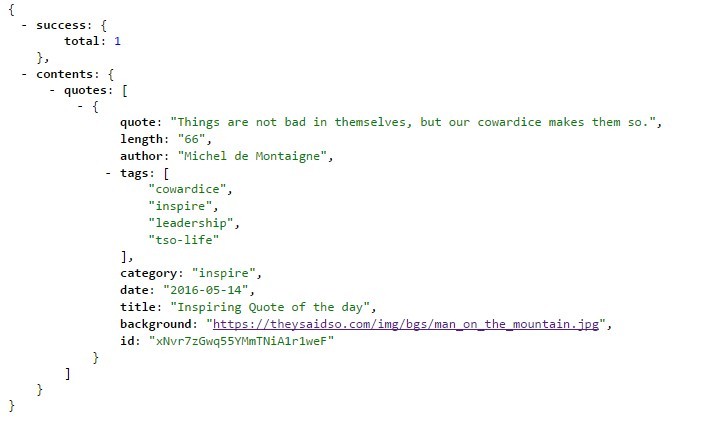
从theysaidso API处获取资讯。我们需要利用AJAX从API(http://quotes.rest/qod.json)处获取JSON数据以及Quote。
在您创建的JavaScript文件中添加以下代码:
- $(function(){
- var url = "http://quotes.rest/qod.json";
- var quote = $("#quoteblock");// the id of the heading
- $.get(url, function (data) {
- var the_quote = data;
- quote.text(the_quote.contents.quotes[0].quote);
- var author = $("#author");// id of author
- author.text(the_quote.contents.quotes[0].author);
- });
- });
第八步
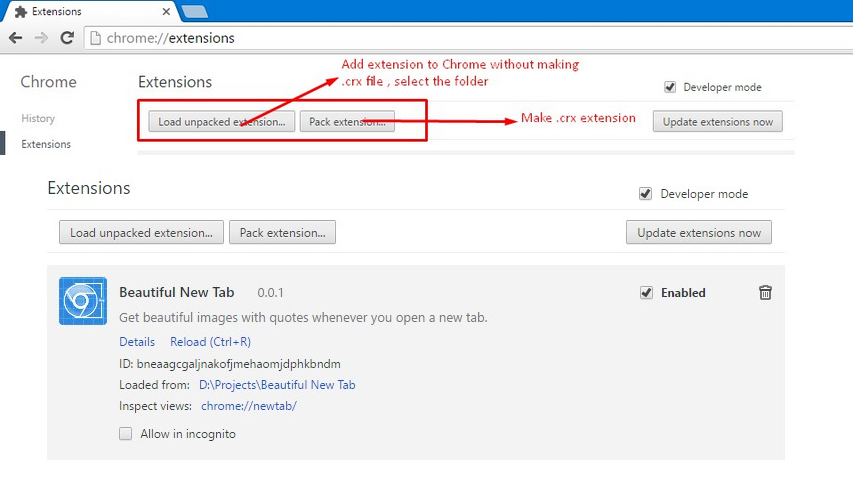
制作Chrome扩展(.crx)文件。首先对您的文件夹进行测试,而后打包扩展并生成可进行共享的a.crx文件。只需要将该.ctx文件拖拽至chrome://extensions/,即可完成对该扩展的安装。
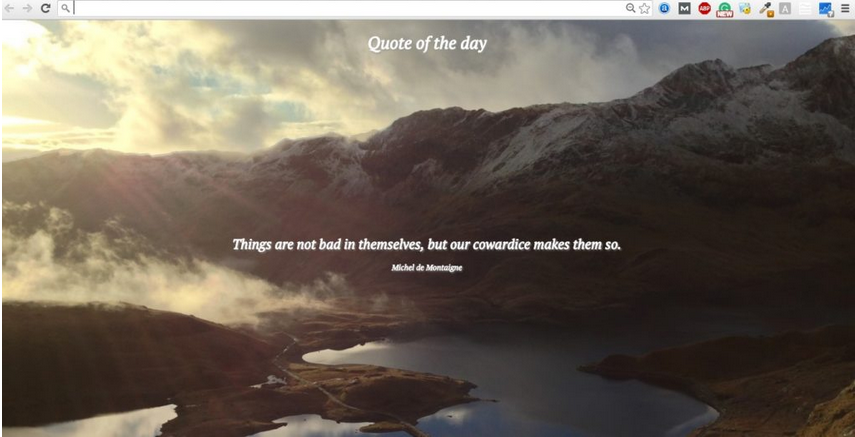
最终成果
如此一来,每当您打开一个新选项卡,浏览器中即会显示一幅新图片外加一条每日名言。利用API,大家也可以设置JSON数据的background属性以确保每天只使用一幅图片。
原文标题:How to Make a Chrome Extension in 5 Minutes 原文作者:Vivek Sharma
【51CTO译稿,合作站点转载请注明原文译者和出处为51CTO.com】