今天,我们来看看如何在macOS上使用 Visual Studio Code 开发 Asp.net Core 应用,并使用Docker来进行开发调试和部署。之前在使用 Visual Studio 的时候,我们看到了良好的集成性,IDE把所有的工具链全部配置好了,你要做的只是F5就可以了,今天我们来尝试一下手工编写Dockerfile和Docker-Compose文件。另外,既然要开源,我们就彻底一点,这次我们不再使用sqlite或者sql server作为数据库,而采用开源界最流行的mysql作为我们应用的后台数据库。
准备开发环境
首先我们需要下载和安装几个工具
1. Visual Studio Code 和 .Net Core
Visual Studio Code 是微软为广大开发人员提供的免费开源的跨平台代码编辑器,和其它流行的代码编辑器,如:Sublime, Atom一样,它非常小,运行速度快,同时通过各种插件支持不同开发语言的编写。不同的地方在于,VSC的插件不仅仅提供静态的语言高亮,自动语法检测和完成功能外;还提供更加高级的编译器服务支持,这使得VSC可以在一定程度上替代IDE的功能,进行代码的编译,调试和发布操作。
下载地址:https://code.visualstudio.com
(同样大家可以在公众号中输入d4dtools获取最新版本的code安装包,提供Windows/Mac/Linux不同版本)
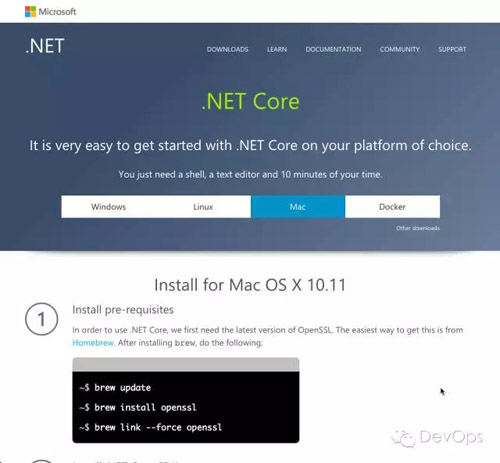
Asp.net Core 是一个跨平台的 asp.net 开发环境,可以通过以下地址下载macOS上的安装包
下载地址:http://dot.net
注:如果你之前安装过asp.net 5或者 rc版的.net core,需要在运行以上安装命令之前先卸载,在d4dtools网盘中下载 dotnet-uninstall-pkgs.sh,运行即可。
2. Node.JS和NPM,以及 bower, gulp 和 grunt 等前端工具
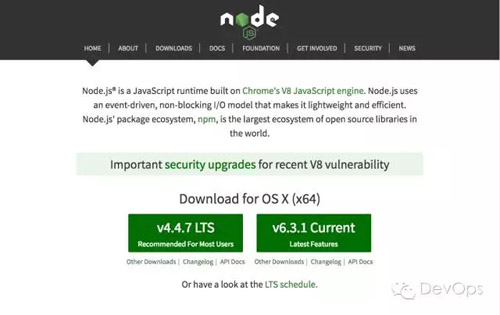
Node.js是一个javascript的运行引擎,提供服务端的javascript运行能力,同时也包含了npm这个包管理器,可以用来安装 bower, glup,grunt等前端工具。
下载地址:http://nodejs.org
(d4dtools中包含v4.4.7 LTS安装包的Windows和Mac版本)
安装完成后,让通过以下命令安装前端工具
- npm install bower gulp grunt-cli -g
3. 安装项目模版生成工具 yeoman 和 asp.net generator
YEOMAN是用来创建项目模版的工具,用惯了Visual Studio的开发人员一定都很喜欢新建项目的引导工具,选择自己要用的项目类型就可以创建出一个可运行的基本项目框架,这让启动一个项目或者学习编程都变的非常容易。Yeman提供了同样的功能。
运行以下命令就可以完成yeoman的安装
- npm install yo -g
在yeoman中提供了不同的generator(模版生成器)来提供不同类型的项目的生成,为了能够生成asp.net core应用,我们需要安装aspnet generator
- npm install generator-aspnet -g
安装好以后就可以创建项目了
你也可以自己创建generator,可以参考 aspnet generator 的 github 源代码来学习。
https://github.com/omnisharp/generator-aspnet
4. Docker for Mac
与 Docker for Windows 一样,我们可以在macOS上安装Docker for Mac来支持Docker环境的管理。
下载地址:https://www.docker.com/products/docker
(d4dtools网盘:Docker.dmg)
至此,我们的开发环境就准备完毕了。
创建asp.net core webapp
使用以上这些工具,我们就可以很顺畅的建立应用程序了
1. 创建项目模版
首先创建一个应用目录,源代码目录
- mkdir aspnet-mysql
- cd aspnet-mysql
- mkdir src
然后进入src目录使用yoman创建项目
- cd src
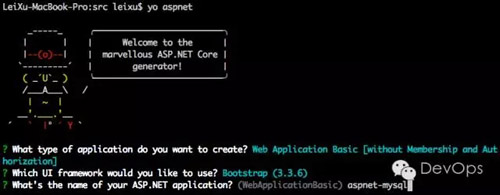
- yo aspnet
选择 Web Application [without Membership and Authorization]作为项目类型,Bootstrap作为前端框架,并给出应用名称aspnet-mysql
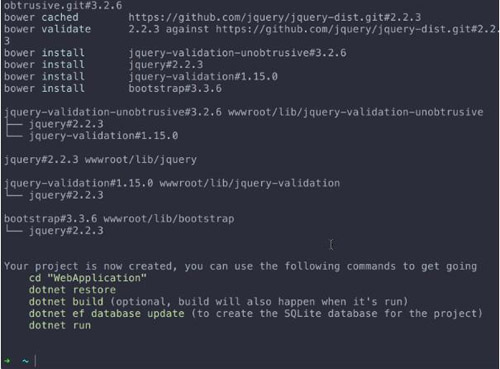
回车后,yeoman创建项目中的代码文件结构,并运行 bower install 完成所需要的javascript/css的安装
然后运行以下命令,完成asp.net的nuget依赖包安装
- cd aspnet-mysql
- dotnet restore
最后,键入以下命令打开 Visual Studio Code
- code .
这时,VSC会自动生成以下配置文件,用于配置VSC中的开发调试工具链
- .vscode/launch.json
- .vscode/task.json
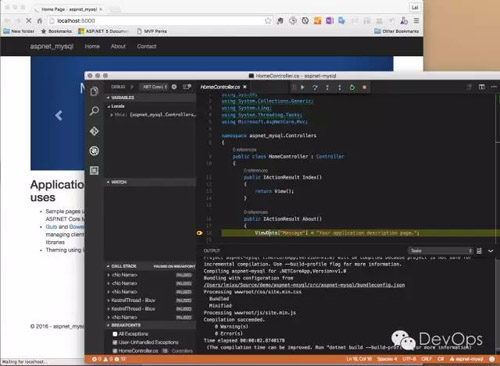
现在,你就可以切换到调试视图,并点击运行按钮开始调试你的应用了,你也可以在代码中设置断点,像在Visual Studio中一样进行单步调试,查看变量数值的变化。
2. 创建mysql容器作为开发数据库
数据库的开发一般会要求我们先安装一个数据库引擎在自己的机器上,现在使用docker,我们可以在容器中运行一个数据库引擎。这样做有很多好处,1)自己的机器可以很干净,不用担心各种程序之间互相冲突;2)数据库随用随开,不用的时候就关掉,不必占用资源;3)可以每次都用干净的数据库进行调试,不用操心恢复数据状态;如果需要的话,也可以把容器中的数据卷内容同步到本机上。
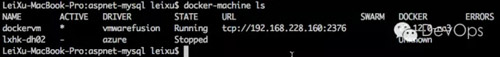
要这样做,首先你需要一台容器化主机,可以参考本系列第二篇 《docker4dotnet #2 容器化主机》中的做法
这里我使用了一台运行在本地的vmwarefusion中的docker主机
首先通过以下命令将docker命令重定向到这台主机中
- eval $(docker-machine env {machine-name})
运行以下命令启动一台mysql数据库容器,创建一个叫做ef的数据,并将3306端口暴露给本地环境
- docker run --name mysql-dev -e MYSQL_ROOT_PASSWORD=P2ssw0rd -e MYSQL_DATABASE=ef -p 3306:3306 -d mysql
参数说明:
- name: 给容器起个名字叫做mysql-dev,这样便于后边管理用,如果不给名字的话docker会给一个随机名字
- -e: 配置容器的环境变量,这里我配置了
- MYSQL_ROOT_PASSWORD : root用户密码
- MYSQL_DATABASE: 新数据库名称,mysql容器会按照要求创建一个ef为名称的空数据库
- -p: 暴露端口,将3306端口暴露出来,便于管理
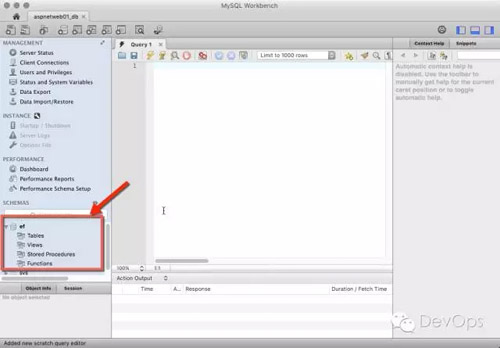
如果你本地没有mysql的镜像,docker会到docker hub去下载,如果已经有了镜像那么启动真的是毫秒级的,启动完成后你就可以使用管理工具连接到这个容器上,这里我用的MySQL Workbench
你可以看到 ef 数据库已经创建好了。
3. 配置asp.net应用使用mysql作为Entity Framework数据源
默认的asp.net 应用程序在Windows上使用sql server或者localdb作为数据源,在非windows系统上使用的是sqlite。这里,localdb和sqlite都只能作为开发调试用途,如果需要投入生产就需要使用sql server,对应到开源产品,我们可以选用mysql作为sql server的替代品。在上一步中我们已经配置好了用于开发的mysql服务器(容器),现在我们需要对应用程序进行配置,让Entity Framework可以使用mysql作为数据源。
这里,我们使用的是由国内开发人员贡献的开源库,github地址如下:
https://github.com/PomeloFoundation/Pomelo.EntityFrameworkCore.MySql
首先在 project.json 文件的 dependencies 配置节中加入以下引用:
- "Pomelo.EntityFrameworkCore.MySql": "1.0.0-prerelease-20160726"
同时添加一个nuget.config配置文件,并在里面添加Pomelo的源地址,这主要是因为这个nuget库现在还没有正式发布,发布以后就不用进行这个配置了
- <?xml version="1.0" encoding="utf-8"?>
- <configuration>
- <packageSources>
- <add key="NuGet official package source" value="https://nuget.org/api/v2/" />
- <add key="PomeloMysql" value="https://www.myget.org/F/pomelo/api/v2/"/>
- </packageSources>
- </configuration>
然后再次运行 dotnet restore,这次需要添加 –configfile nuget.config这个参数确保dotnet restore可以正确使用nuget源
- dotnet restore --configfile nuget.config
4. 添加 MVC Model到项目中
现在我们就可以在项目中创建我们的实体类了,并且为了演示方便,我在还添加了一些示例数据。
代码文件 https://github.com/ups216/aspnet-mysql/blob/master/src/aspnet-mysql/Models/Blog.cs
然后在starup.cs中的ConfigureServices方法中添加依赖注入代码
- services.AddDbContext(options=>
- options.UseMySql(Configuration.GetConnectionString("Mysql")));
在Configure方法中调用SampleData.InitDB来创建示例数据
- await SampleData.InitDB(app.ApplicationServices);
代码文件:https://github.com/ups216/aspnet-mysql/blob/master/src/aspnet-mysql/Startup.cs
在 appsetting.json 中创建名为Mysql的连接字符串
- "ConnectionStrings": {
- "DefaultConnection": "Data Source=aspnetweb01.db",
- "Mysql": "Server={docker machine ip};database=ef;uid=root;pwd=P2ssw0rd;"
- }
代码文件:https://github.com/ups216/aspnet-mysql/blob/master/src/aspnet-mysql/appsettings.json
确保 uid及pwd参数与docker run命令中的MYSQL_DATABASE,MYSQL_ROOT_PASSWORD一致
[docker machine ip]地址可以通过以下命令获取
- docker-machine ip
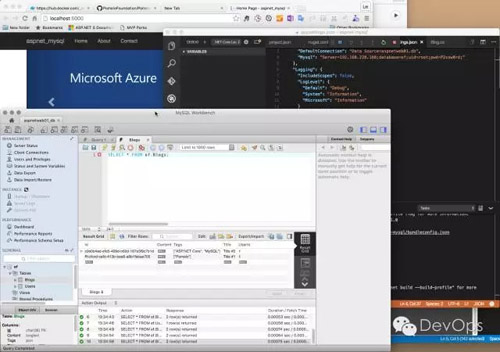
现在,再次使用VSC启动应用进行调试,你可以看到在mysql中的ef数据中Blogs和Users两个表已经创建并且写入了示例数据。
使用Docker打包发布应用
以上我们已经完成了asp.net应用的创建,并且使用了一个运行在容器中的mysql进行开发调试,现在我们需要将这个应用使用docker打包并运行在容器中。
1. 创建Dockerfile
使用yoman创建的应用本身就已经包含了一个Dockerfile,我们只需要进行简单修改即可
文件内容如下
- FROM microsoft/dotnet:latest
- COPY . /app
- WORKDIR /app
- RUN ["dotnet", "restore", "--configfile", "nuget.config"]
- RUN ["dotnet", "build"]
- EXPOSE 5000/tcp
- ENTRYPOINT ["dotnet", "run", "--server.urls", "http://0.0.0.0:5000"]
代码链接:https://github.com/ups216/aspnet-mysql/blob/master/src/aspnet-mysql/Dockerfile
这个文件很简单,我们来看看它都做了些什么:
- FROM microsoft/dotnet:latest 告诉docker build使用microsoft/dotnet这个镜像的最新版作为我们的base image
- COPY . /app 将本机上Dockerfile所在目录的所有文件拷贝到容器的/app目录中
- WORKDIR /app 设置容器使用/app作为工作目录,这样后续的操作就都在这个目录中进行
- RUN dotnet restore 和 RUN dotnet build告诉docker build要执行dotnet restore和dotnet build两个命令,同时使用nuget.config作为restore的配置文件
- EXPOSE 5000/tcp 暴露5000端口
- ENTRYPOINT [“dotnet”, “run”, “–server.urls”, “http://0.0.0.0:5000”],设置容器入口为dotnet run命令,这个命令将启动我们应用
2. 构建容器镜像并运行容器
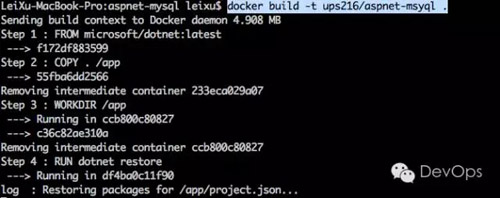
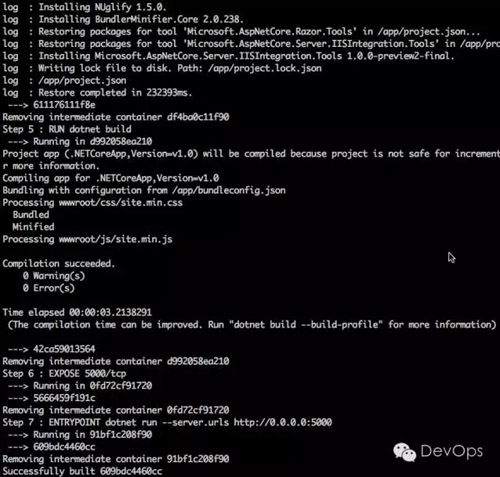
现在,我们就可以运行以下命令完成容器构建了
- docker build -t {image name}.
其中 {image name} 你可以随便起,我这里用的是ups216/aspnet-mysql,这是我后面要上传到docker hub上所用的名字
这里在dotnet restore这一步会比较慢,因为需要下载所有的依赖包。
注:在日常开发中,你可以将先用常用包创建一个自己的base image,替换Dockerfile中的microsoft/dotnet,这样就不用每次都重新下载包了。
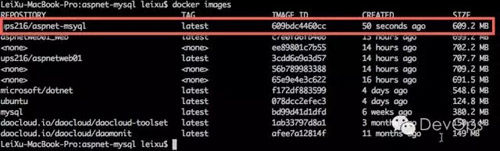
现在键入docker images命令就可以看到我们新创建的image了
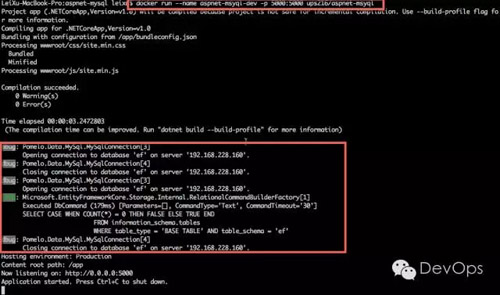
运行
- docker run --name aspnet-msyql-dev -p 5000:5000 ups216/aspnet-msyql
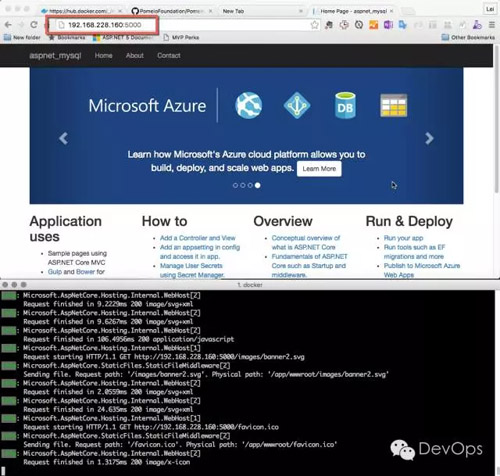
你可以看到我们的容器现在也正确连接到了mysql容器的对外端口上了。在浏览器中输入docker主机的ip地址:5000端口,我们的应用就完全在容器中跑起来了。
在docker ps中看到的2个容器是这样的
3. 生产部署打包
以上过程中我们已经将应用部署到了容器中,并且连接到另外一个容器中运行的mysql服务。但是,我们这个连接是通过mysql容器暴露给主机的端口来连接的,这样做在开发过程中会比较方便,因为你可以容器的实用工具连接到mysql进行操作,但是如果要进行对外发布就不是个好主意了。
同时,我希望能够将web应用和mysql容器一同部署,形成一个完整的应用部署包。这时,就需要借助docker-compose来完成了。
首先,我们创建一个用于生产环境的配置文件,appsettings.Production.json,内容如下:
- {
- "ConnectionStrings": {
- "DefaultConnection": "Data Source=aspnetweb01.db",
- "Mysql": "Server=db;database=ef;uid=ef;pwd=P2ssw0rd;"
- },
- "Logging": {
- "IncludeScopes": false,
- "LogLevel": {
- "Default": "Debug",
- "System": "Information",
- "Microsoft": "Information"
- }
- }
- }
代码链接:https://github.com/ups216/aspnet-mysql/blob/master/src/aspnet-mysql/appsettings.Production.json
这里我们主要修改了Mysql的连接字符串,使用db作为数据库,并使用ef作为连接用户。
然后,我们创建一个 docker-compose.yml 文件,内容如下:
- version: '2'
- services:
- db:
- image: mysql
- restart: always
- environment:
- MYSQL_ROOT_PASSWORD: P2ssw0rd
- MYSQL_DATABASE: ef
- MYSQL_USER: ef
- MYSQL_PASSWORD: P2ssw0rd
- web:
- build: .
- depends_on:
- - db
- links:
- - db
- ports:
- - "5000:5000"
- restart: always
- environment:
- ASPNETCORE_ENVIRONMENT: Production
里面的内容基本上可以从字面意思读懂,这里主要创建了db和web两个容器,web容器依赖db容器,并通过db这个名字链接过去,同时设置asp.net core的environment环境变量为Production。
对应以上我们在appsettings.Production.json文件中做的修改,你就可以理解我们通过Production这个环境变量配置我们的应用去到一个叫做db的mysql服务器上链接名为ef的数据库,并且使用ef作为用户名。
现在,你只需要运行以下这一个命令就可以完成这两个容器的启动了
- docker-compose up
以上代码都已经发布到我的github上,地址如下:
https://github.com/ups216/aspnet-mysql/
【本文为51CTO专栏作者“徐磊”的原创稿件,转载请通过作者微信公众号devopshub获取授权】