背景介绍
Android中有两个Camera类。一个是android.hardware.Camera,用于对设备的摄像头进行操作。另一个是android.graphics.Camera,可用于进行3D变换,然后把变换后的矩阵Matrix作用于Canvas等,我们本篇要介绍的就是这个Camera类。
玩转Camera
前面我们提到过,Camera是一个能够进行3D变化的类,在进行玩3D变换后,我们能够通过mCamera.getMatrix(Matrix)把变换矩阵Matrix赋值,然后可以用在Canvas上。或者,你可以直接通过mCamera.applyToCanvas(Canvas)直接把变换作用到一个Canvas上。
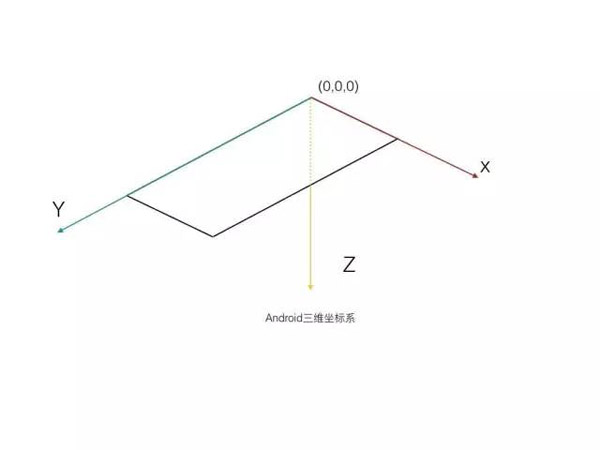
Android中的三维坐标轴
Android中的三维坐标轴符合左手坐标系。
Camera默认的位置是在(0, 0, -8)点。
Camera的变换操作
| 方法 | 说明 |
| getMatrix(mMatrix) | 给mMatrix赋值。 |
| applyToCanvas(mCanvas) | 将变换获得的Matrix直接作用到mCanvas上。 |
| rotate(x,y,z) | 旋转。 |
| rotateX、rotateY、rotateZ | 旋转。 |
| getLocationX、getLocationY、getLocationZ | 获得Camera的位置,默认是在(0,0,-8)点。 |
| setLocation(x,y,z) | 设置camera的位置。 |
| translate(x,y,z) | 平移Camera。 |
| save() | 与Canvas的类似。 |
| restore() | 与Canvas类似。 |
Camera的方法并不多,所以使用起来也是比较简单明了的。
Camera的使用实例
由于使用Camera的核心就是获得一个变换后的Matrix,所以你需要对Matrix具有一定的认识。
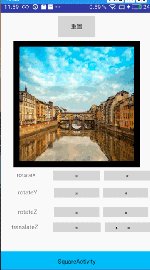
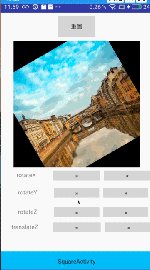
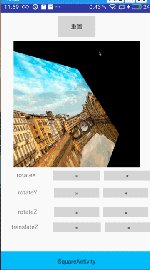
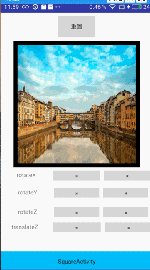
演示Demo1
3D ViewGroup演示
Camera用于自定义动画
直接上个代码实例,用法和前面的例子没什么本质区别,都是通过Camera变换之后获得Matrix矩阵。
- public class Custom3DAnimation extends Animation {
- private Camera mCamera;
- private int centerWidth;
- private int centerHeight;
- public void setmRotateY(float mRotateY) {
- this.mRotateY = mRotateY;
- }
- private float mRotateY;
- public Custom3DAnimation() {
- mCamera = new Camera();
- mRotateY = 90;
- }
- @Override
- protected void applyTransformation(float interpolatedTime, Transformation t) {
- Matrix matrix = t.getMatrix(); //获得Transformation的Matrix
- mCamera.save();//保存当前镜头状态
- mCamera.rotateY(mRotateY * interpolatedTime); //使相机旋转
- mCamera.getMatrix(matrix); //将旋转变换作用到matrix上
- mCamera.restore(); //合并镜头层
- matrix.preTranslate(centerWidth, centerHeight);//操作前平移
- matrix.postTranslate(-centerWidth, -centerHeight); //操作后平移
- }
- @Override
- public void initialize(int width, int height, int parentWidth, int parentHeight) {
- super.initialize(width, height, parentWidth, parentHeight);
- setDuration(5 * 1000); //设置默认持续时间
- setFillAfter(true); //设置动画结束后是否保持状态
- setInterpolator(new LinearInterpolator()); //设置插值器
- centerWidth = width / 2;
- centerHeight = height / 2;
- }
- }
总结
Camera的使用其实并不复杂,只需要记住前面提到的几个方法就行。由于Camera最终是输出一个矩阵,所以还需要对矩阵有一定的掌握。上面我已经给出了矩阵快速使用的指南,大家可以根据情况自行参考。