【51CTO.com快译】作为数据分析师,相信大家对于Tableau与AWS Redshift不会陌生。而且很明显,将Reshift列式数据库的成熟度与速度优势与Tableau的功能丰富性与交互能力相结合,会带来极为出色的实际体验。
在今天的文章中,我们将共同了解二者的整合过程,而最终目标则是建立展示页面以查看访问者数量对性能造成的影响。
备注:在本文中,我们使用Tableau桌面版10.0,大家可以免费进行下载。下载并安装完成后,大家可以通过下文内容将其接入Redshift。当然,您需要确保拥有自己的Redshift信息(包括主机名称、数据库名称、用户名及密码)。
连接
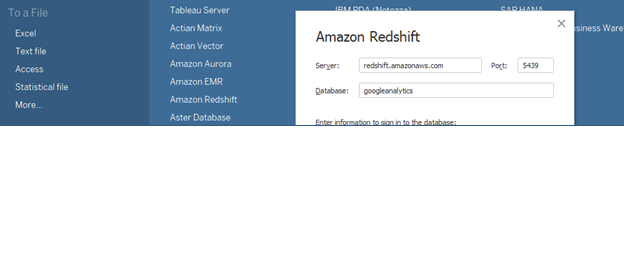
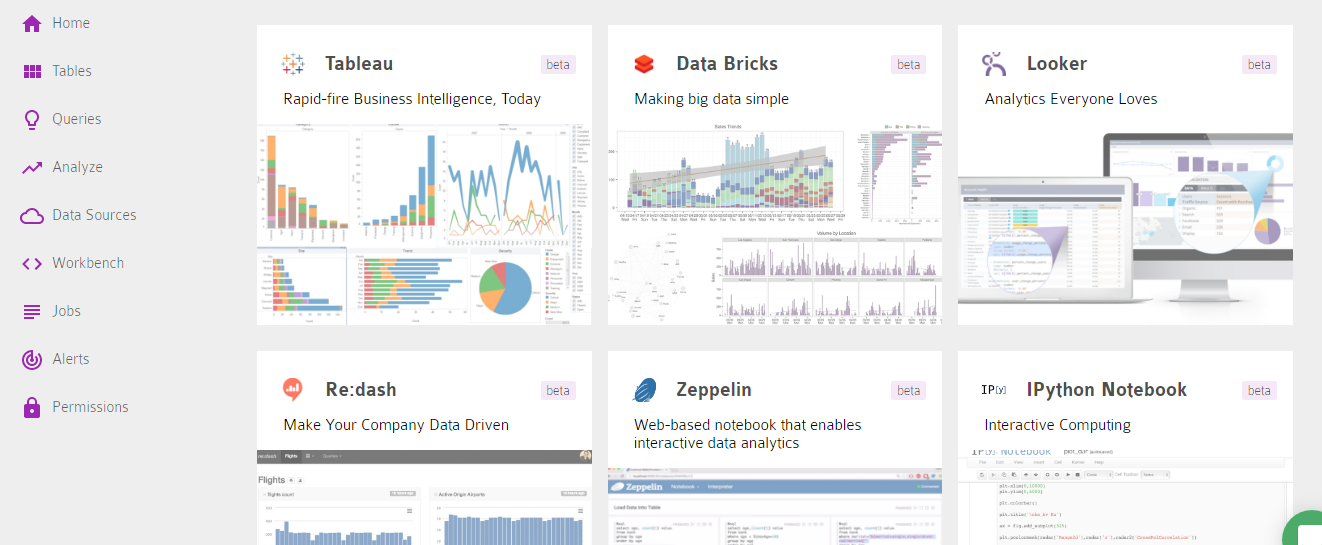
在Tableau桌面版的启动页中,于Coonect下选择Amazon Redshift选项。
输入您的Redshift信息,而后点击Sign In。
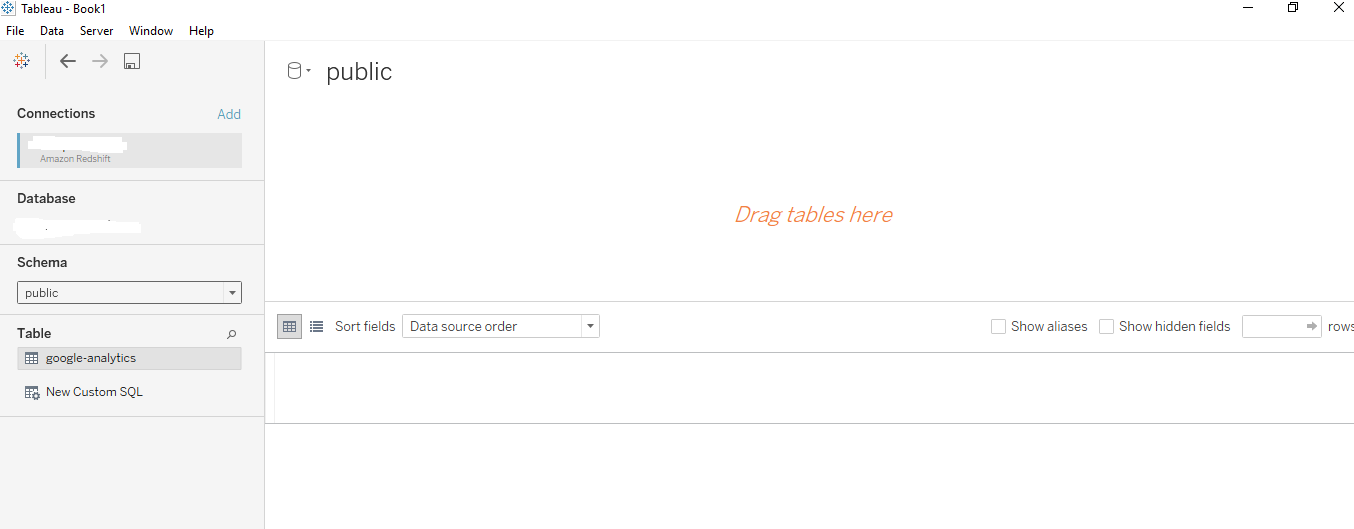
在上图所示的数据源页面执行以下操作:
点击页面顶部的数据源名称,而后输入Tableau所将使用的惟一数据源名称。***按照数据源命名约定选择名称,以帮助其他用户了解Tableau当前接入了哪个数据源。
在Schema下拉菜单中选择schema,或者使用搜索schema名称后出现的文本框亦可。
在Table下选择table,或者使用搜索table名称后出现的文本框亦可。
将该表拖入操作区,而后点击sheet tab以开始分析。
现在Tableau已经接入我们的Redshift数据库,接下来开始对数据进行可视化。
可视化
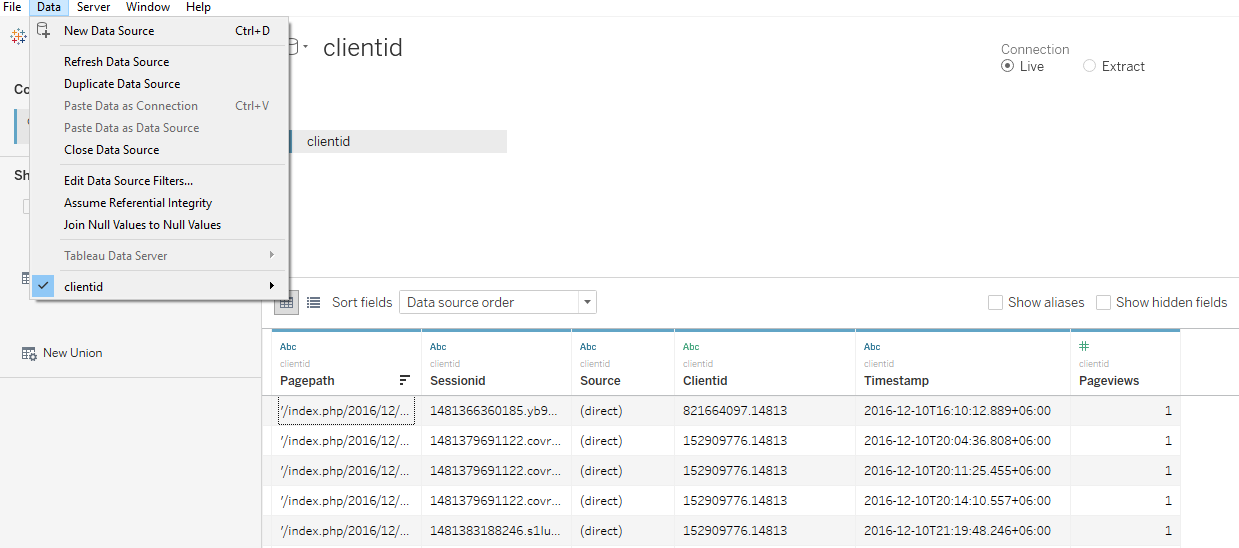
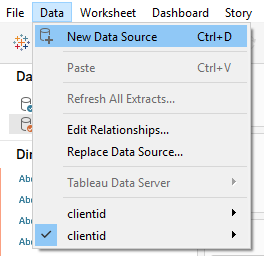
在Tableau桌面版的菜单栏中选择Data,而后在弹出菜单下方的数据源列表中选择一个table。在本示例中,我们希望基于clientid表创建报告与图表(如下图)。
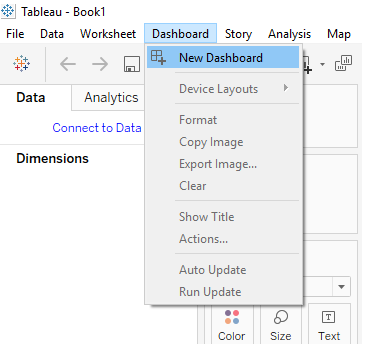
接下来,在该菜单栏中选择Dashboard > New Dashboard。
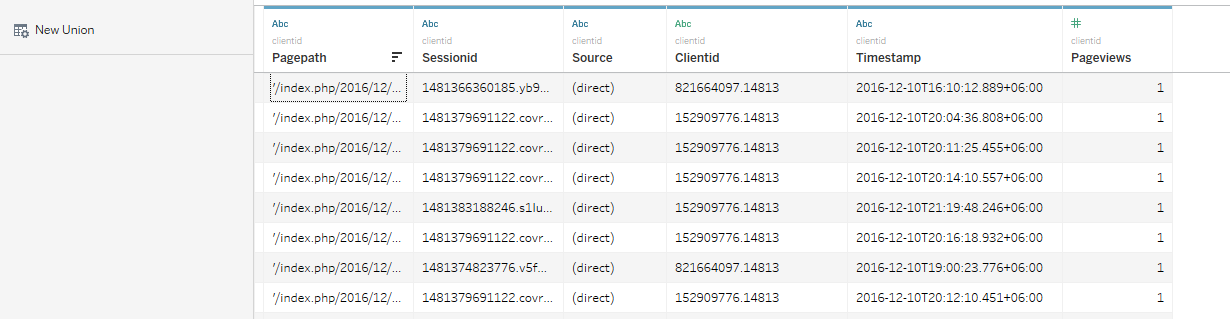
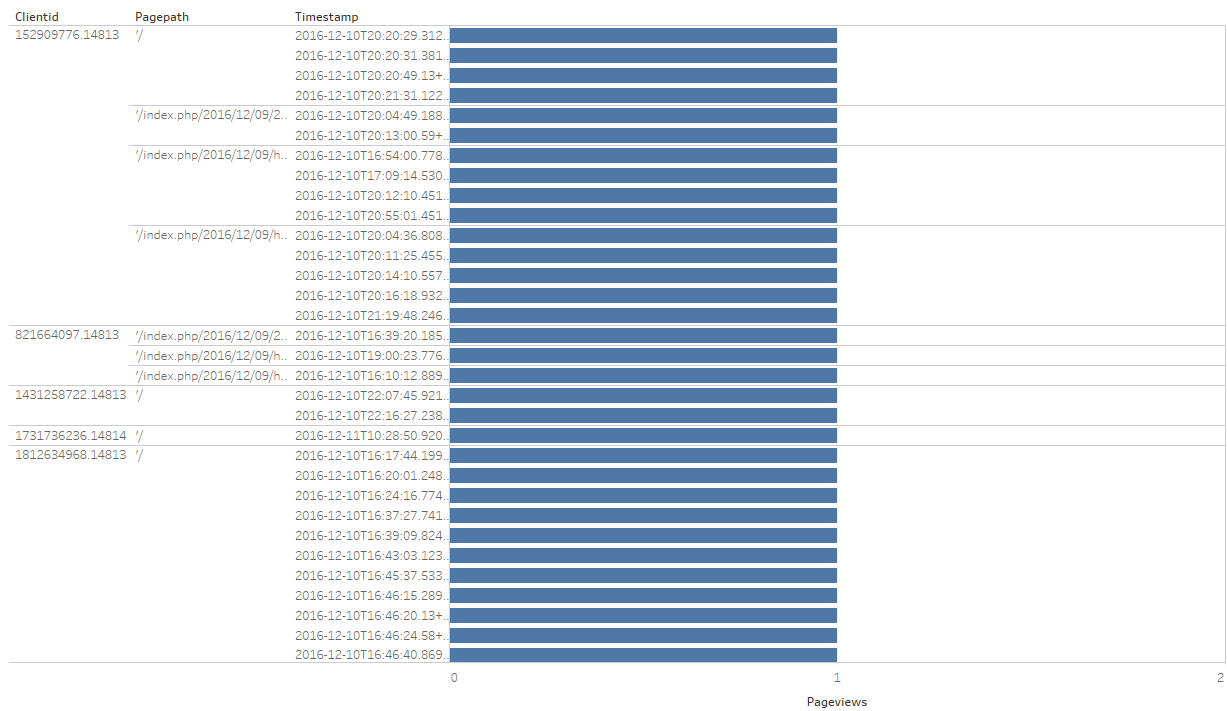
当前显示的图像会返回Timestamp、PagePath以及Clientid进行的页面访问数字:
如上一阶段所示,到这里我们已经可以尝试利用Tableau的简单UI与过滤器根据实际业务需求进行数据可视化了:
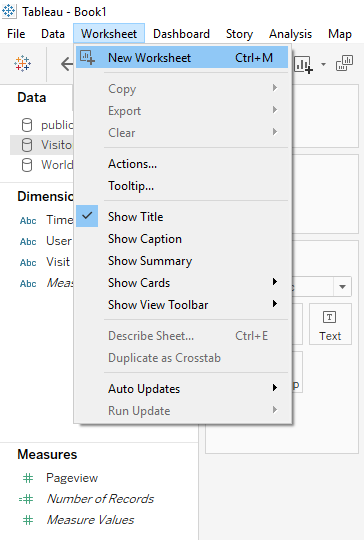
在menu栏中选择Worksheet > New worksheet。
接下来在menu栏中选择Data > Users。
在左侧的Dimensions and Measures部分,大家可以选择相关列与行进行工作表调整。
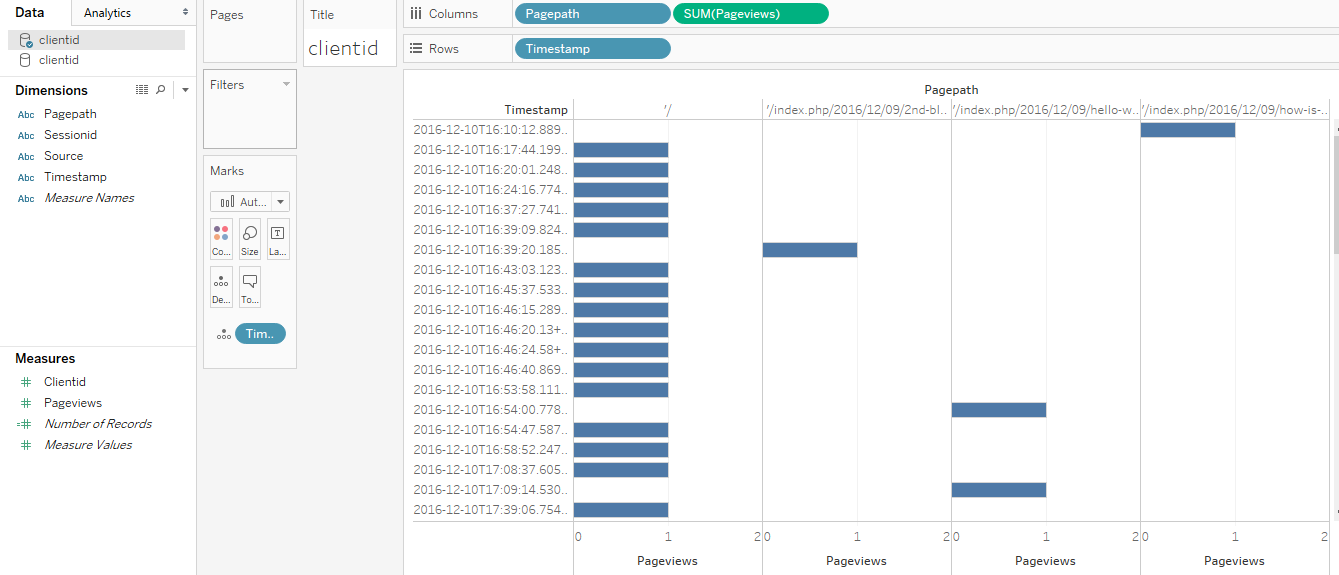
举例来说,以下截屏按日期显示出哪些页面曾被查看及具体查看次数。
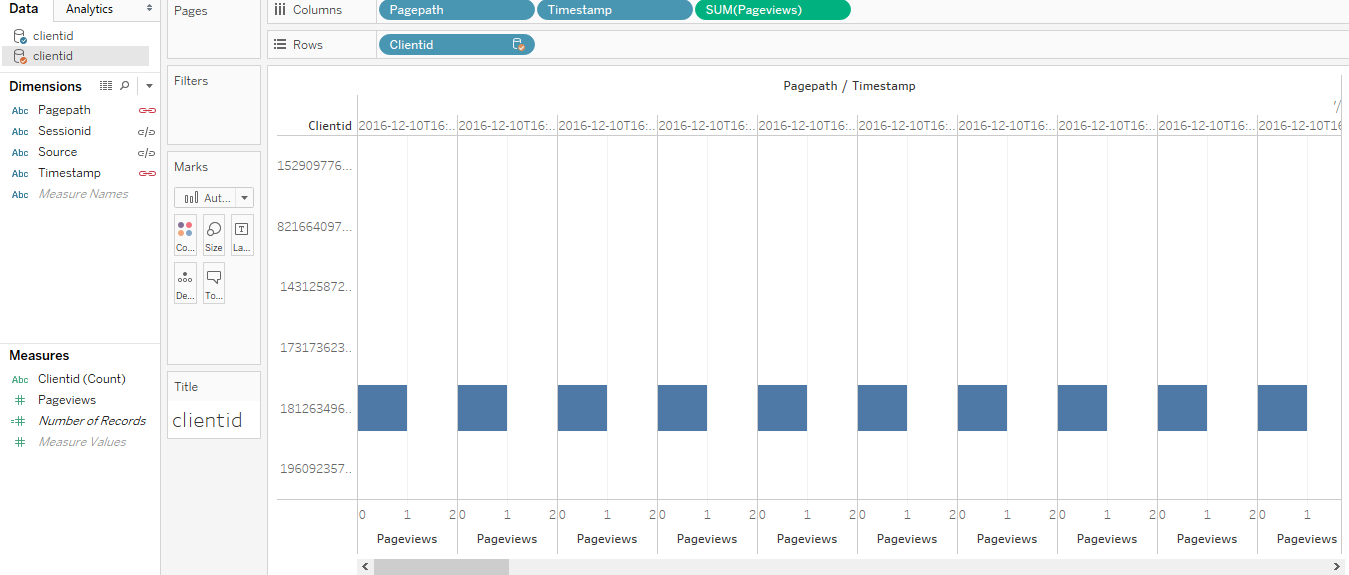
另外,如果大家希望查看某一特定Clientid(通用版本尚不支持现成的此信息查看),则可为其创建类似的图像:
特定clientid截至目前的特定页面访问次数
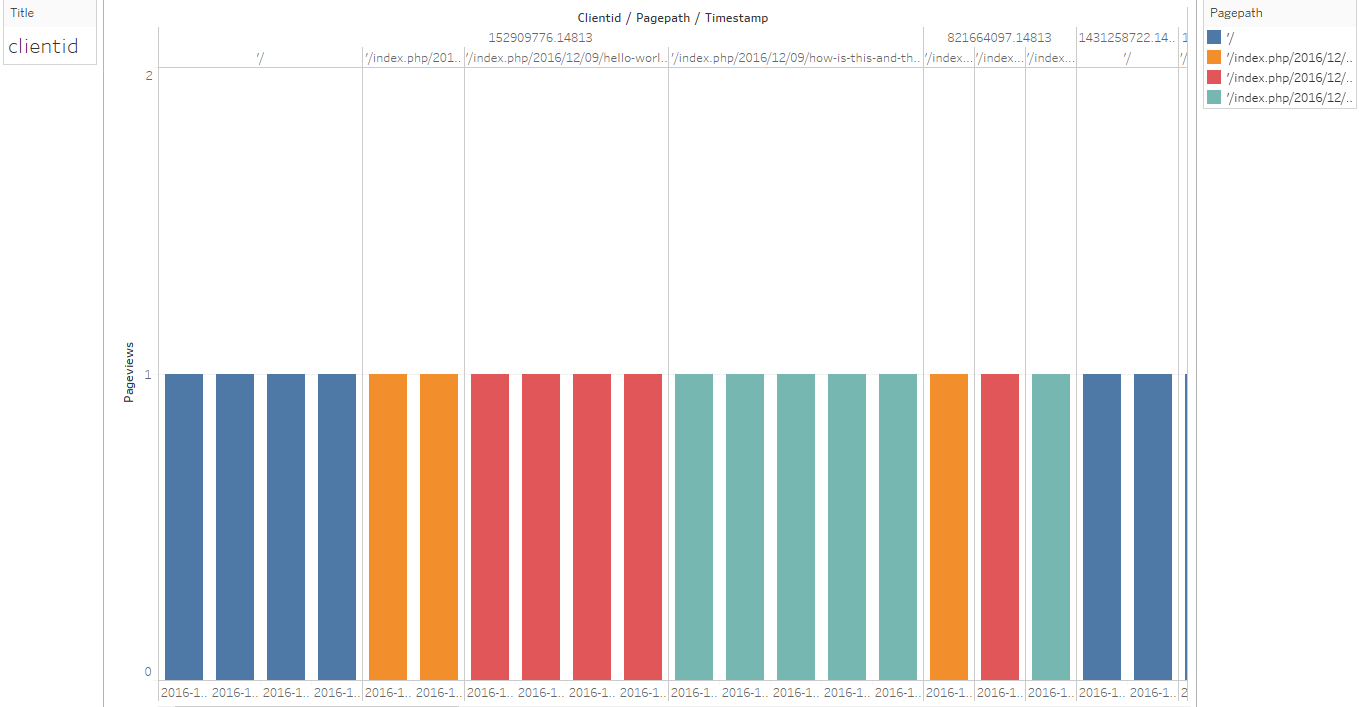
或者,大家也可以对数据排列进行简单更改,从而为同一示例创建不同的可视化方式:
由特定clientid按timestamp对特定页面进行的访问次数
如大家所见,利用Tableau桌面版能够轻松完成Redshift数据的可视化处理。
高级用例:使用Panoply
虽然Tableau与Redshift能够很好地实现整合,但由于期间需要配合大量准备步骤,因此相关工作可能繁琐、冗长且难以维护。在高级用例当中,数据库通常会保存大量表,且需要连续处理以实现可视化。
正因为如此,我们应当利用Panoply.io解决相关难题:
Panoply.io可视化插件
Panoply.io提供一套数据仓库解决方案,可实现从数据源提取到加载再到转换的整个流程。除了能够直接与Tableau相集成外,Panoply服务还可与Chart.io、Looker及PowerBI等外部商业智能工具进行对接。
这套自动化数据管理解决方案利用Redshift基础设施并通过消除日常管理流程对其进行增强,这种强化能力同时涵盖底层基础设施与数据库层。大家可以将Panoply视为一款自动化数据工程机器人,用以处理大部分数据工程技术任务及数据库管理操作。
原文标题:How to Visualize Your Amazon Redshift Data Using Tableau,原文作者:Alon Brody
【51CTO译稿,合作站点转载请注明原文译者和出处为51CTO.com】