【51CTO.com快译】我是一名前端开发者,所在公司: 一家物联网连接与云厂商,坐标:美国。
提要:
1.堆栈:
1. 前端:React、Redux与Webpack等。
2. 后端:Apache、PHP与SQL(所有前端内容皆静态提供,不过API来自PHP)。
3. 后后端(云系统):PHP、Python及C等。
2.主要工具:
IntelliJ、Slack、Phabricator(类似于JIRA与GitHub二合一)、Sketch (用于设计)。
3.需要解决的项目:
先来介绍背景,我们提供一项长期运行功能,允许用户免费向物联网设备直接发送短信。很多用户喜欢这项功能,遗憾的是,有些人找不到原来的短信箱了,因为它被隐藏在一套下拉框当中。为了解决这个问题,我需要创建几项标签,让大家在“云”或“短信”间做出选择。
如果用户看不到,那么功能将毫无意义。
***步是建立设计。我们的团队使用Sketch。在初稿完成后,我交给UX负责人Kevin进行审查。他让我调整一下颜色与页边空白,其实这项工作相当微不足道——只是进行了样式与标记的轻微调整。经过一个小时的React JSX与.scss文件调整,再加上一不小心出现的浏览器死循环问题,我最终完成了任务。
这项成果将在下一次发布时推送,不过我需要确保其顺利通过e2e测试。
解决任务的***天:
进行了e2e Selenium测试,但因为一些原因而不得不推迟(因为我必须构建一套Chrome扩展来进行测试记录)。
那么今天就来搞定这些任务吧。前端开发面临的一大挑战在于,我们往往需要认真考虑工作的优先级。理想情况下,这个问题应该由项目经理在规划会议上解决,但我们是一家初创企业且没有多余的资源。因此,我决定通过以下问题进行考量:
哪项任务能够为客户创造***价值?
接下来就是选择其中最简单的任务。所以我挑了一项有意义且轻松的任务:
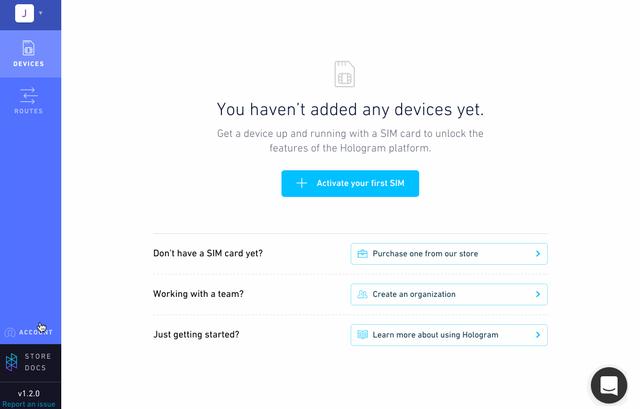
***步: 我们提供一项组织功能,用于创建能够在物联网设备上同他人协作的新“用户”类型(类似于GitHub组织形式)。在组织环境中(由用户切换至该组织),其中包含大量需要访问的重要账户数据——特别是用于调用服务器API的“访问令牌”,即个人API密钥。我需要让用户看得到这些密钥。
我做的其实就是为设置页面的边栏添加了一份列表。由于该目标页已经存在,所以进度很快。
完成!用的时间比预期稍长……我被迫把两个Submenu组件合并将结果提交至更高的“common component”文件夹中。如下所示:

解决任务的第二天:
我们打算在硬件/云服务中搞定大动静。我目前正在进行“团队百叶窗”项目,就是利用短信让办公室的百叶窗打开与关闭。此前我们曾经利用同样的原理控制过台灯,但这次需要引入一台高扭电机。无论如何,这类活动只是为了证明前端开发者的生活也是丰富多彩的!
我今天的贡献还包括构建了一款小型Web应用,允许大家随时了解“百叶窗”项目的进展。这其实就是一套小型节点服务器,能够调用我们的公共API。如此一来,我就有借口继续鼓捣公共hologram-node npm软件包了。从本质上讲,这属于一套基于我上周建立的原始HTTP端点的“小甜点”。
此前:
// annoying to have to build the url yourself... also you have to keep track of the apikey and orgid, which are essential for a call to succeed. request('https://dashboard.hologram.io/api/1/devices?limit=50&orgid=XXX&apikey=XXX', function(error, response) { if (!error && response.statusCode == 200) { cb() } else { cb(error, null); } });
此后: (非终版)
var HologramAPI = require('hologram-node')("APIKEY", { orgid: 123 }); returnHologramAPI.getDevices({limit: 1000}) .then((devices) => { return res.json(devices); }) .catch((e) => { return res.json(e); });
不错吧?再来看看内部构造:
HoloClient.prototype.getDevices = function(options = {}) {returnnewPromise(function(resolve, reject) { options = _.pick(options, 'limit', 'startafter'); var path = `/devices`; var querystring = this.getQueryString(_.extend({}, options)); if (this.config.showDebug) console.log(`GET ${this.getBaseUrl()}${path}${querystring}`); needle.get(`${this.getBaseUrl()}${path}${querystring}`,this.responseHandler(resolve, reject)); }.bind(this)); };
以下是我们在测试当中发现的mocha测试集成错误:

给大家的小问题:
1.我们在哪套环境下进行测试?
2.我们该如何轻松对SQL服务器进行预测试与后测试?
3.这一切值得吗(就人力投入而言)?
解决任务的第三天:
继续处理Hologram NPM。昨天,我在代码中发现了很多模式,我决定尝试另一种架构策略,希望这能够增加API功能并有助于维护。
今天的新策略是配置源代码以支持Introspection。我首先建立了一套包含全部API方法及其HTTP属性的JSON数组。而后,我编写了一项“bootstrapping”方法,其能够利用该JSON建立实际代码。例如:
从这里开始:
{ name:"getAll", definition:"Get all devices in your account.", example:"https://hologram.io/api/i/devices?orgid=123&apikey=123123", path:"/devices", category:"Device", method:"get", params: [ { name:"limit", type:"string", required: false, location:"querystring" }, { name:"startafter", type:"string", required: false, location:"querystring" } ] }
...而后: buildAPIWithConfig(json)
...实现以下能力:
HologramAPI.Device.getAll({ limit: 0 }) .then((devices) => { assert(devices.length === 0, "No devices returned"); done(); })
该JSON可用于生成文档、方法参数类型反馈、测试以及测试模拟。例如,我可以这样运行:
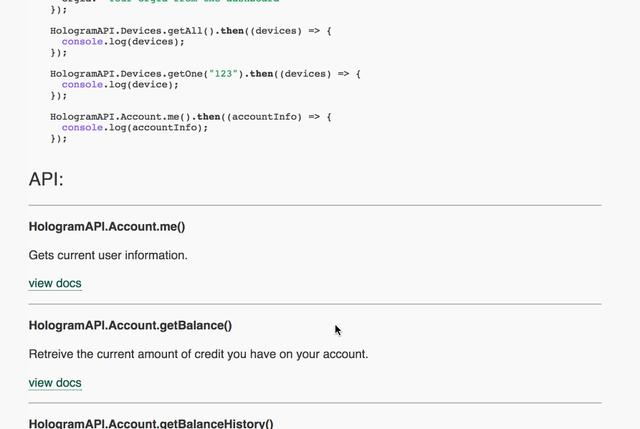
generateDocs(json)
获得的结果为:
METHODHologram.Device.getAll({options}): Get all devices in your account andreturns a Promise. Makes a raw GET request to /devices Example: https://hologram.io/api/i/devices?orgid=123&apikey=123123
为什么?构建良好的README.md而后再配置!
面向用户的功能:
1. 用户能够获得全部API文档
2. 用户能够获得***API文档
3. 维护人员无需更新JSDoc等标签
4. 维护人员能够立足该JSON生成测试并模拟数据
弊端:牺牲了灵活性……因为代码已经生成,因此当API返回的内容与标准模式不符时,很难再进行定制。
解决任务的第四天:
回顾路径选择流程的感觉不错,至少比编写代码和说明文档好多了。
这一天中的大部分时间用在添加JSON条目、为其编写Mocha测试、构建README.md生成模板、编写端点描述以及将README文档链入正式文档页面当中。节奏不错,再有一、两天就能将其正式开放了。
展示回顾结果!

接着,编写文档……
运行测试……

解决任务的第五天:
我打算弄点快速见效的东西。
***步-在路由部分添加一些文档链接。我已经在其它位置放置有文档链接,所以直接粘贴即可。有些人将此称为样式优先级,我们应当将实现方式记录在uikit/kitchen-sink项目中。
第二步-将一个图标的源url配置为来自数据库而非硬编码。后端团队承诺在API调用响应中提供url字符串,所以我需要将其纳入现有配置。
完成!出人意料,这项工作挺费劲……我花了2个小时才搞定。刚开始基础变更并未起效。我开始比较理论与实际显示效果间的区别,快快速加以修复。另外,我们的CSS代码形式非常灵活,这让我相当头痛——可能我们稍后需要进行重写。暂时把这个加进待办清单吧,还有更重要的功能等着完成呢。
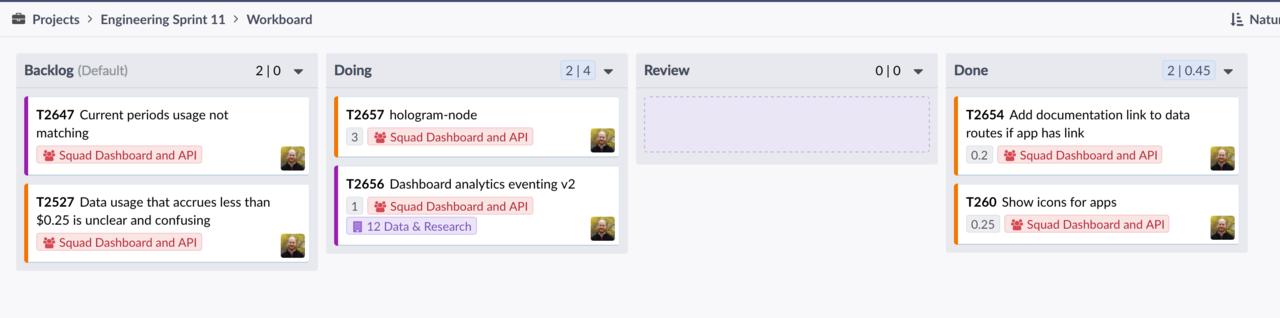
终于能在Phabricator的Done列中加入几项了。

接着,我在这里检查代码区别并进行提交。
好了,这就是我一周的工作日程,希望对大家有帮助~
【51CTO译稿,合作站点转载请注明原文译者和出处为51CTO.com】





























