【51CTO.com快译】又到新的一年,让我们再次展望未来。2017年,Web设计领域将出现哪些新兴趋势?让我们马上进入正题。
1.嵌入徽标
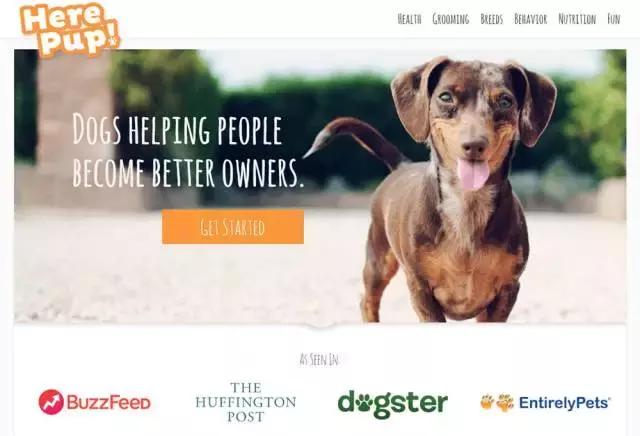
初创企业、博客以及SaaS项目开始越来越多地在网站上使用嵌入徽标。这些徽标指向的则是其它一些主流博客上与其相关的文章内容。

嵌入徽标目标在于证明网站本身的有效性并与新访客建立信任关系。如果当前网站在其它权威出版物中被提及,那么用户显然会更信任此网站中的内容。
事实上,很多***博客都喜欢发布徽标,而且大家能够通过搜索引擎找到透明PNG或者SVG的相关图像格式。

2.加粗的全大写导航链接
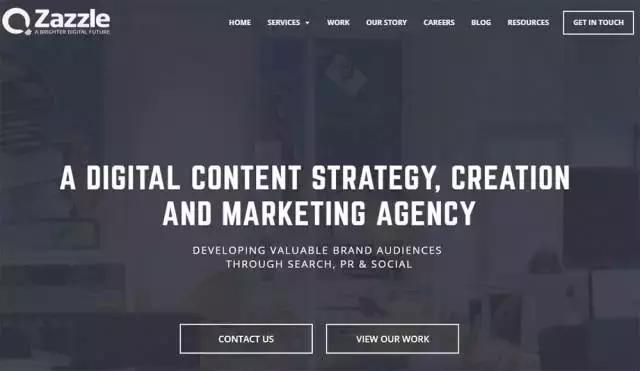
加粗的全大写导航链接,已经有很多出色的导航菜单都在采用这种设计思路。这些导航链接虽然各自选取了不同的字体与尺寸,但却拥有一些共性,具体包括:
全部大写
加粗
均匀间隔
对齐至右角
Zazzle网站的主页就是个很好的例子。不过大家也能在其它很多初创网站上发现这种特色,这种简洁的方式能够简化阅读过程并让访客更易于浏览链接内容。

采用这种风格的大多数为商业与技术初创企业,不过相信未来其也会在博客中广泛出现。
请记住这种趋势,也许您会在2017年越来越多看到它的出现。
3.杂志风格博客
十多年前,博客还只是种小众概念。回顾2003的博客,其还只是一种个人爱好的体现。但如今这种状况发生了根本性变化,如今开设博客已经成为一种全职工作,且其定位也越来越像是数字化杂志。
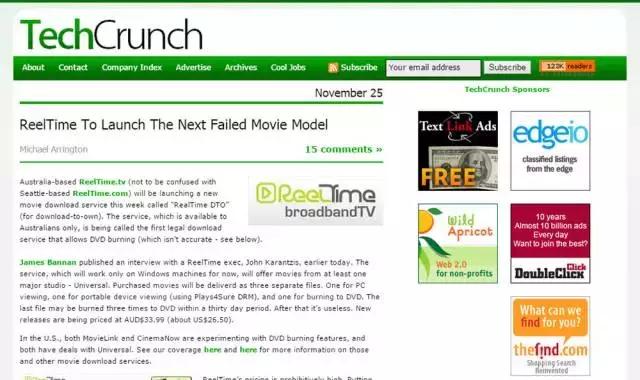
看看TechCrunch于2006年最初发布的博客设计——看起来就像是那种标准的WordPress博客模板,对吧?

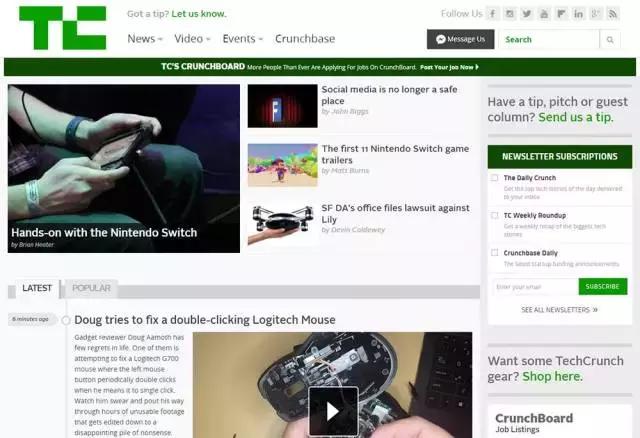
现在再来看看2017版本的Techcrunch主页:

Techcrunch主页不仅看起来更像是杂志,同时在功能上也与杂志趋于一致。TechCrunch每天发布大量新鲜资讯,同时也是获取初创企业信息的***来源。
这种杂志风格的设计趋势造就了重大差异。主页中采用大版面的故事摘要,每篇文章都拥有自己的缩略图,同时文章页面则环绕标题排布。
从这个角度来看,TechCrunch其实并没有改变太多——仍然只是博客。但设计与管理方式则更接近杂志,并借此带来更出色的浏览体验。
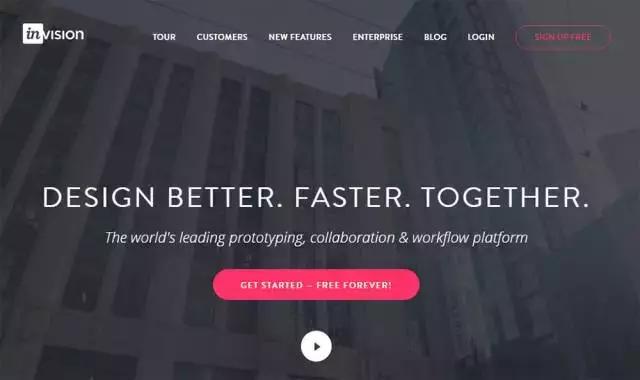
4.视频背景
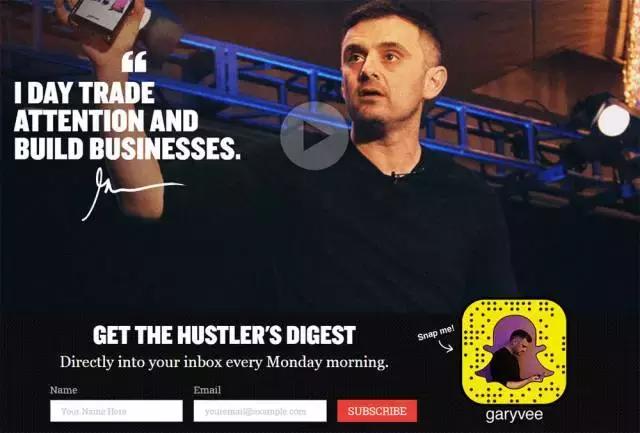
自动播放音频可能是网络上最烦人的设计趋势。但令人惊讶的是,在背景中自动播放无声视频却相当受人欢迎。大家可以在大量商业网站上发现这种设计,其中视频背景占据了整个屏幕。

我真的很喜欢这项技术,当然前提是正确加以运用。只要视频与网站内容相关且不妨碍正常浏览,我认为这样的效果很酷且***吸引力。
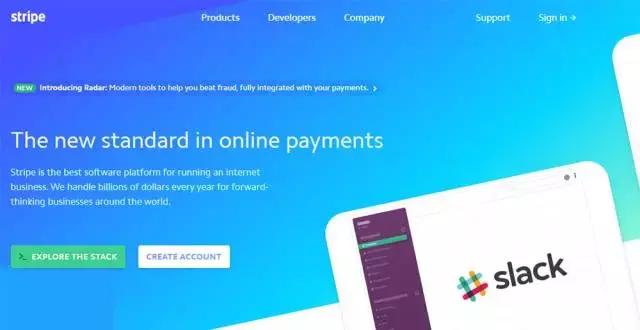
5.仅边框按钮
随着极简主义设计风格逐步进入网页设计领域,许多相关新兴趋势也在不断涌现。其中之一正是仅边框按钮的崛起,即无内部填充而仅保留外部边界的按钮。

大多数情况下,此类按钮较普通按钮更具吸引力。大家可以在Instantmojo主页上看到这样的按钮,绿色的注册按钮旁边就是用于链接实时演示的仅边框按钮。
也有不少其它网站采用这种按钮设计风格。我认为仅边框按钮最适合采用极简风格的网站。虽然其并不适合每一种网站,但可以肯定的是其使用频率正在稳定地逐步提升。
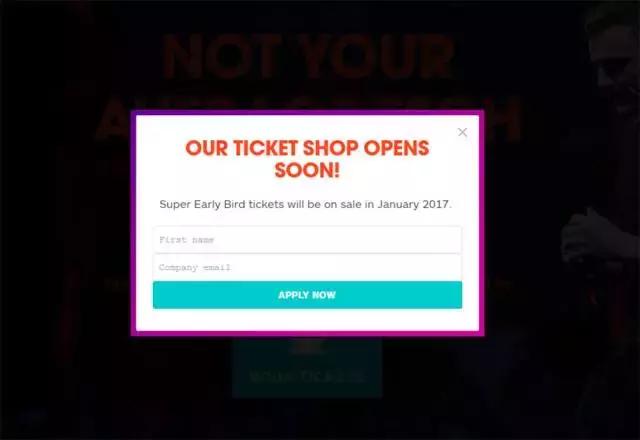
6.模式窗口选项
模式窗口真的很烦人,我很难想象真的会有用户喜欢这种设计。然而,事实证明其确实能够增加注册量,因此营销人员往往更倾向于使用这项技术。
因此基本可以肯定,模式选项窗口将在2017年迎来更为广泛的采用比例。
当然,我个人很不喜欢这种东西,也不打算将模式窗口添加进自己的网站。但如果目标是为了增加注册量,那么模式窗口确实能够起到不错的效果。究竟如何决定,就由大家自行权衡吧。

一些新型插件甚至能够在用户尝试退出站点时触发模式窗口。也有一些模式窗口会在若干秒后自动弹出,或者在用户滚动至一定长度后出现。
无论具体触发机制如何,怎样进行设计或者您对其给出什么评价,我认为这种方案未来将越来越多地出现。
7.图像与矢量图形
凭借着Sketch与Affinity Designer等新型矢量设计工具的出现,又一波图像设计师开始杀入网络领域。图像设计与界面设计领域开始越来越多地同各类跨领域设计师开展合作。
这意味着不久的将来会出现更多更具定制化风格的图标与全页面图像。

很多图像设计师本身也是行为艺术家,因此相信他们会利用数字化绘画软件为用户带来更多全页面背景,并在其中加入更多概念性艺术渲染效果。
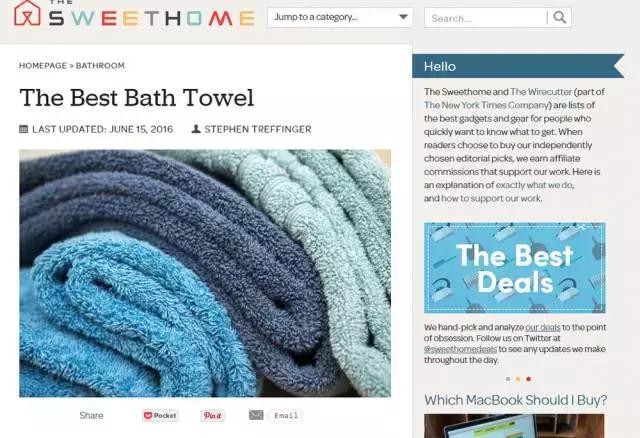
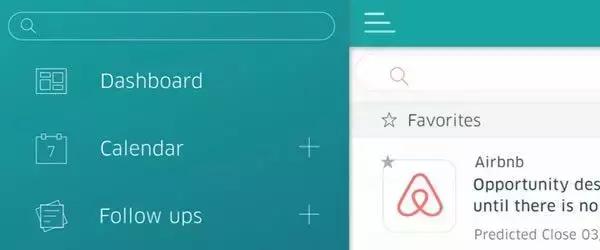
8.固定滚动边栏
固定设计的***波浪潮出现在导航栏当中。特别是在响应式设计当中,固定导航栏的出现能够为用户带来更接近于本地移动应用的使用感受。
不过在2017年,我相信将有更多粘性元素出现——即粘性边栏设计。

目前几乎各类高人气博客都在使用这种粘性边栏。粘性边栏设计能够始终保持内容可见,同时增加用户与边栏内容间的交互可能性。
另外,众多免费jQuery插件亦可复制这种粘性边栏设计效果。因此,我们能够以***的便利方式将这一设计引入任何网站。
9.页面内目录
根据最近的一项调查发现,较长的内容目录在搜索引擎排名与用户保留水平方面较胜于短目录设计。不过可以肯定的是情况不能一概而论,因为后者的查询响应速度显然更快。
但总体来说,如果网站当中包含更多较长的内容,那么在文章中添加更多目录将成为一种必然。这样的设计往往多见于篇幅很长的评论性网站或者详尽列出条目以帮助访客快速前往文章对应位置的站点。

添加目录能够改善用户体验,并帮助其将阅读内容分解成更小的区块。另外,目录机制也能帮助您的网站获得更理想的搜索引擎排名。如果谷歌发现您的页面具有价值,则会更倾向于在搜索结果中将您的网站链接显示出来。
虽然目前页面内目录的使用范围还不是很广,但我预计这种趋势将在2017年及未来持续升温。
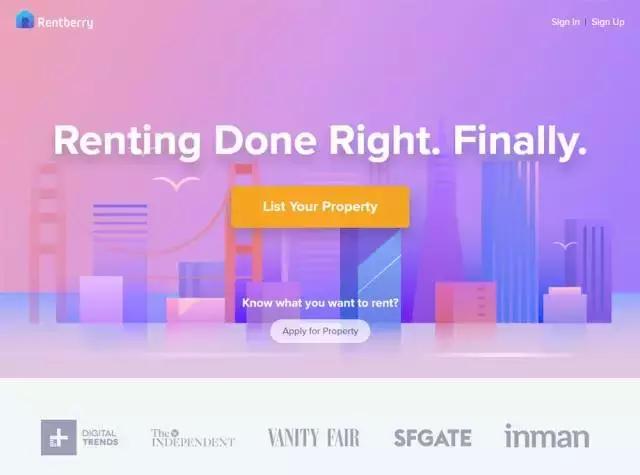
10.明亮的颜色设计
我不太确定这种趋势是出于极简主义思维还是对谷歌Material设计风格的反应。但通过浏览,我发现已经有大量网站采用明亮与柔和的颜色组合出充满活力的色调,从而构建起***幻想风格的外观。

Rentberry主页就是个很好的例子,使用了大量色彩梯度渐变,并且也使用了之前提到的嵌入徽标。集二者于一身,想不成功都难!
大家可能还注意到,色彩并未直接渗透整个页面——其中还掺杂了白色与灰色阴影区域。
而且根据我最近关注过的各类人气色彩搭配主题,相信这种风格将在未来获得更多人的认可。
11.滚动动画
设计师都知道滚动卡顿问题的严重性与可怕性。请大家相信,我在提出“滚动动画”这项建议时,绝对没有接受由此带来的性能妥协的意思。必须承认,如今已经有很多网站开始在滚动页面特定部分时提供动画视图。

这种趋势主要来自初创企业主页与SaaS厂商,他们希望在设计中添加一些精彩之处。
其实我对这种趋势的评价并不太高。虽然能够在一定程度上吸引眼球,但我觉得这并不能提供多少审美层面的改善。不过必须承认,这种趋势正在逐渐升温,而且合理利用确实能够带来更为惊艳的观感。
12.单页面应用(简称SPA)
单页面应用与网站纯粹由Ajax调用构建而成。JavaScript从服务器处提取内容,
并以动态方式进行加载,如此一来页面就永远不需要进行刷新。
常见的此类范例包括Gmail与Facebook。不过随着更多JS技术的加入,我发现越来越多的单页面应用开始在市场上出现。
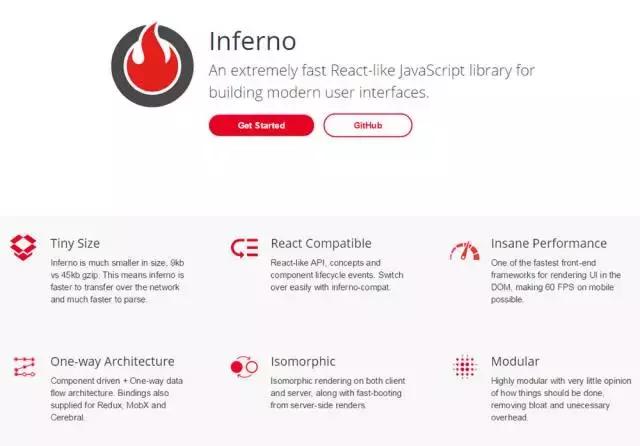
考虑到React与Aurelia等强大前端库的支持,相信2017年内我们将能够更轻松地构建起单页面应用。
13.可切换搜索栏
曾几何时,搜索栏会始终显示在网页上的特定位置——包括处于侧边栏或者导航栏当中。但最近我发现,越来越多的视图方案开始默认将搜索字段隐藏起来。

诚然,这种设计趋势能够有效节约页面空间,同时保证用户仍能随时使用搜索功能。如果大家不确定应在新设计中将搜索字段放在哪里,则可考虑使用放大镜图标链接至导航栏中的搜索字段处。
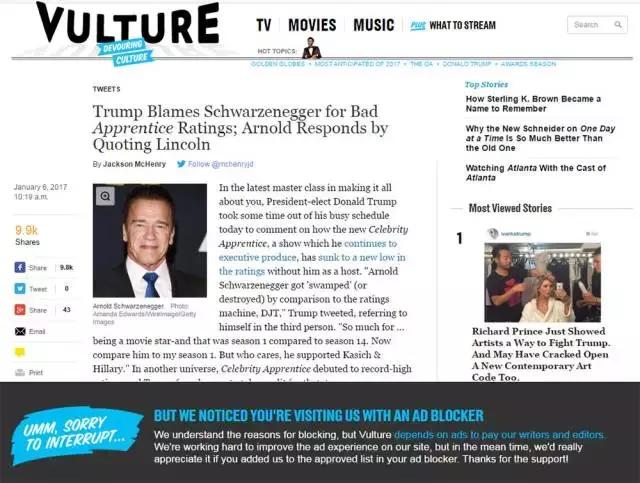
14.Adblock消息
必须承认的是,如今越来越多的用户开始使用广告屏蔽工具。惟一的问题是,内容发布商该如何应对这种趋势。有些网站会礼貌性地在广告区域内添加提示信息。而在Honkiat中,大家会发现它选择使用内部广告以填补由外部广告屏蔽引发的空白现象。

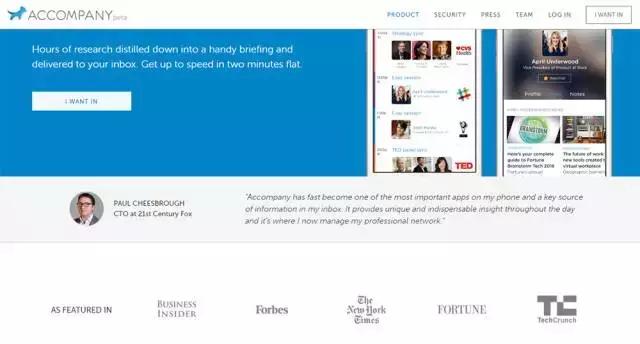
作为一大明显趋势,我发现人们开始越来越多使用adblock内容屏蔽工具。这项技术意在“屏蔽屏蔽工具”。Business Insider与福布斯等大型网站都开始使用这项技术。遗憾的是,这种作法同时伤害到了用户与发布商,而这一切都源于广告技术的低下质量。
最终,无论大家对这种作法抱持怎样的态度,都必须承认adblock插件的普及度越来越高,而预计也将有更多内容发布商据此予以还击。
15.纯SVG图标
SVG图像已经在网络领域内加速扩张,但如今的发展速度可谓***。在我看来,2017年将成为SVG在网络领域全面腾飞的一年。
大家可以在Flaticon等网站上发现无数免费的SVG图标资源。另外,大家也能够在HTML代码内添加SVG。
因此,设计师与开发者都将迎来新的SVG使用方式。现代浏览器在这方面拥有良好的显示表现,因此兼容性绝对不必担心。设计师们惟一需要关注的就是了解SVG的强大能力并加以运用。
16.Adobe XD
Adobe公司于2016年推出了Adobe XD的完整beta测试版,这套方案也得到快速发展。Adobe XD目前同时支持Mac与Windows系统环境,且仍处于正式发布前的测试阶段。
大家可能认为Sketch足以搞定一切,但Adobe能够成为创造性工作领域的主流软件厂商也绝对有着过硬的理由。考虑到Sketch只支持Mac设备,Adobe希望为每位用户提供支持。
我坚信未来一年中,Adobe XD将得到更多人的了解与喜爱。其可能成为UI模型
设计领域的先进软件——这意味着我们终于能够获得UI设计层面的Photoshop了。
随着这款新软件的崛起,大量教程指南与免费GUI工具包也在不断涌现。Dribbble、Designmine以及XD Guru等网站都提供大量相关资源。
17.更多汉堡式菜单
无论大家是否喜欢,汉堡式菜单已经确立了自己的市场地位。虽然不少研究结果表明,这种将菜单进行折叠隐藏的视图并不利于用户浏览,但考虑到移动设备那可怜的显示尺寸,目前我们还找不到更为有效的解决办法。

汉堡式图标亦慢慢成为导航菜单的典型象征。与放大镜图标代表着“搜索”一样,三条横杠构成的汉堡图标将很快与“菜单”二字紧密挂钩。
即使是技术水平很高的设计老鸟也必须承认这一现象。随着时间的推移,越来越多的人开始利用智能手机浏览移动网络内容。而他们将很快习惯并接受以汉堡式设计作为导航菜单方案的现状。
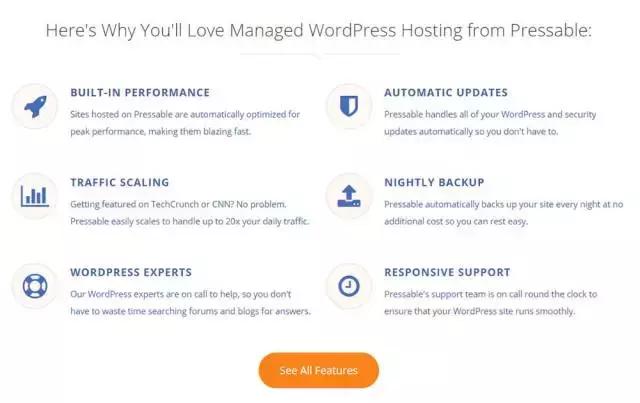
18.产品功能图标
着眼于2017年,相信产品功能图标这一趋势将逐步成为主流。另外,目前也确实存在多种常见方式帮助我们在主页上共享产品功能。

首先,我们可以为产品设计一套功能列表。该产品可以是SaaS、WordPress主题甚至是物理性商品,一切皆可。
在此之后,大家可以为其设计定制化图标或者直接寻找适合这些功能的现成图标。当然,***不要涉及“可靠”或者“快速”等常规特性,因为这些因素太过基本而很难引起用户的兴趣。
相反,我们应当列出真正重要功能特性。如果您宣传的是一套高级WordPress主题,那么其中可以列出其响应式能力、包含多少功能部件或者菜单机制如何运作等。

这些功能图标的作用在于以可视化方式帮助我们进行宣传。纯文本的接纳效果往往不好,但可视化元素则更易于理解并能够抓住人们的眼球。
19.添加号召式用语
虽然网站向来乐于使用号召式用语,但随着访问者在每个网站上花费的时间越来越少,强大的号召性用语开始变得更加重要。
这些号召式用语可以表现为按钮、选项表单或者其它输入字段,用以驱使人们采取某些操作——例如注册或者阅读博文等。

我也无法确切告诉大家如何如何设计这种口号或者对字句进行优化。但可以肯定的是,其重要性将不断提高,并明确影响到每一位网站访问者。
20.内容区域更小
如今显示器的尺寸正变得越来越夸张,这意味着大多数网站都需要设定***宽度。相较于700像素的标准宽度,如果将网站拉伸至2000像素宽,那么用户将很难阅读其中的字句。
更小的内容区域能够改善浏览体验,并最终让内容密集型网站获得更出色的用户口碑。
我认为越来越多的设计师已经意识到了这个问题,并开始慢慢减少内容显示区域的大小。我个人能接受的***宽度为750像素,但大家也可以将其设置为600像素甚至更低。

较少的字句与较小的内容显示区域能够实现较短的段落布局,从而提升内容可读性。目前《纽约时报》等主要发行媒体可能仍在坚持自己的结构准则,但对于简单的博客或者商业网站而言,整体趋势确实正朝着更长内容、更小段落与更小内容显示区域的方向发展。
总结
受篇幅所限,我无法与大家分享全部设计发展趋势。但我认为本文列出的20项最有趣也最值得关注。
另外,如果大家有着其它想法或者对即将到来的设计趋势拥有自己的理解,请在评论中与我们分享。
原文标题:20 Rising Web Design Trends To Watch In 2017
原文作者:Jake Rocheleau
核子可乐译
【51CTO译稿,合作站点转载请注明原文译者和出处为51CTO.com】





























