自从Facebook在2013年发布了库之后,React.js正在快速被广大开发者所接受。它现在已经成为了GitHub上被收藏次数排名第5的开源项目,越来越多的企业正在寻找React.js开发者。本文为广大开发者介绍了14个工具和资源,助力web开发。
自从Facebook在2013年发布了库之后,React.js正在快速被广大开发者所接受。它现在已经成为了GitHub上被收藏次数排名第5的开源项目,越来越多的企业正在寻找React.js开发者。
React有着更简单易懂的架构,而且专注于性能优化,这使它代替了一些MVC框架,例如Angular和Backbone等。在未来几年内,React一定还会继续发挥重要的作用。这篇文章中,我们总结了一些开发者工具,帮你更轻松的使用React。
Facebook为开发者提供了详细的说明文档。除了文档之外,还有一个相信的指导说明,以及一个针对React开发者打造的线上论坛。而且这份文档为开源项目,你甚至可以对它进行编辑。

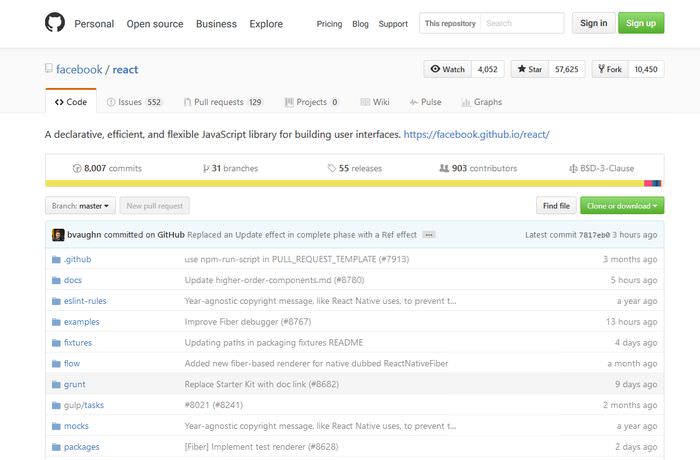
在这个repo中,你可以查看React的源代码。如果你想关注它最新的状态,你也可以查看各种issue、里程碑以及最新的pull request。在遇到问题的时候,你还可以查看它的Trouble Shooting Guide。


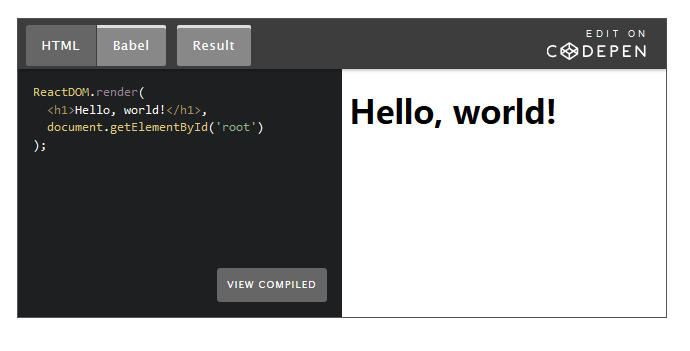
如果你想快速的尝试一下React,你可以使用Codepen上的这个“Hello World”互动式demo。
React Starter Kit是一个使用了Node.js、Express、GraphQL、React和Webpack、Babel以及Browsersync等web开发工具打造的web应用模板。而且它还提供了和Facebook一样的全段堆栈。

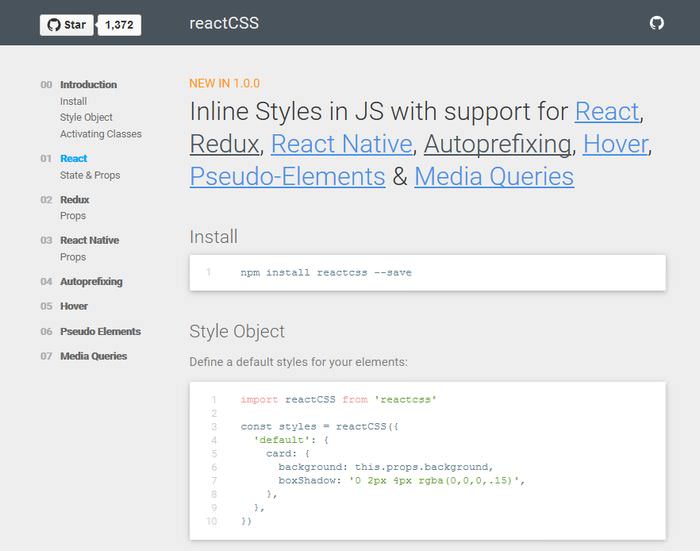
ReactCSS让你可以在JavaScript中添加inline CSS样式。ReactCSS支持React、Redux、React Nativeautoprefixing、hover、pseudo-element和media请求。你可以使用npm对其进行快速安装。

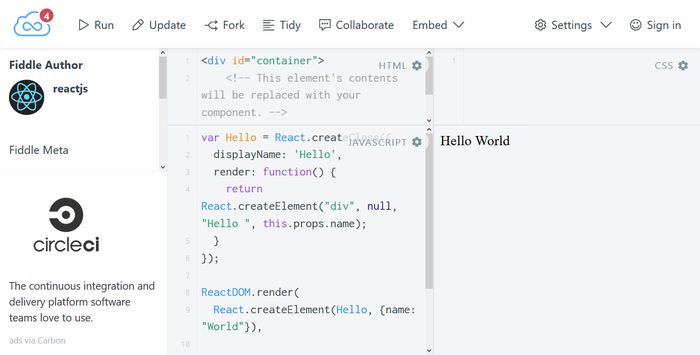
React JSFiddle integration (with and without JSX)
这是一个非常不错的React线上练习工具。它被寄存在JSFiddle上,而且拥有两个版本:一个带有JSX,一个没有JSX,你可以根据自己的喜好进行选择。

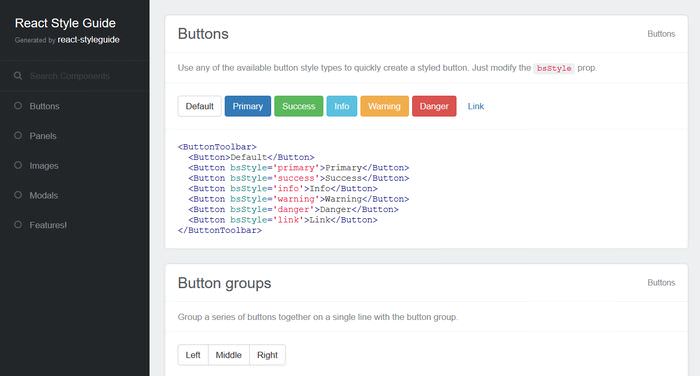
使用这个简单的React样式指导生成器,你可以为你的React项目快速生成样式指导。你只需要给文件添加一些文档,之后生成器就会自动完成剩下的事情。

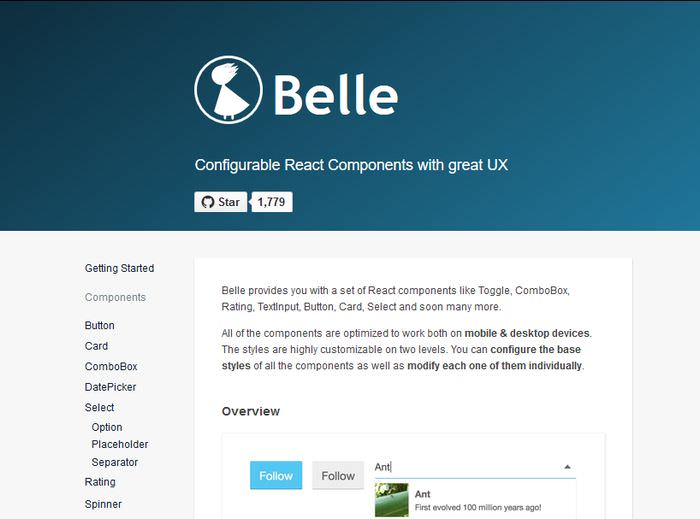
Belle configurable React components
Belle是一个React组件库,它为你提供了大量React组件,例如按钮、卡片等。这些组件支持桌面设备和移动设备,并且支持个性化。
除了Belle之外,你还可以找到其他一些React组件库,例如 React widgets或是Elemental。

React Storybook UI Development Environment
如果你不想使用其他人做的组件库,你也可以自己做一个。你可以试试 React StoryBook,这是React组件的UI开发环境。你可以使用它自己做互动式组件。

React-Bootstrap整合了React和流行的 Bootstrap 3前端框架。这个工具的开发者使用React.js重建了Bootstrap的组件。这样做的好处是减少了代码的重复,提高了diamante性能。
但是需要注意的是,这个repo目前还在开发当中,因此未来其API还将会发生变化。

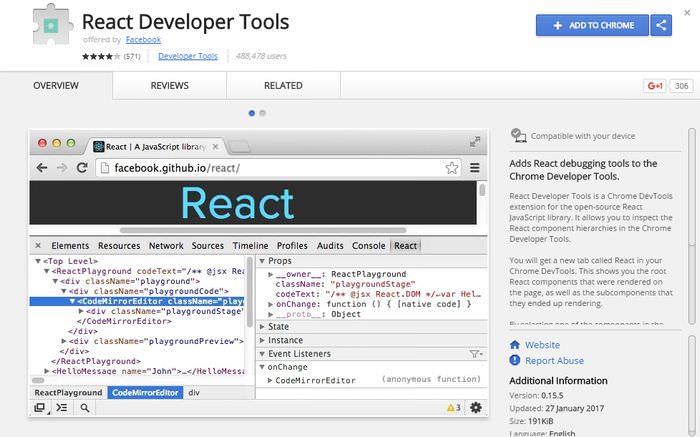
React Developer Tools for Chrome
React DevTools for Chrome是以个Chrome开发工具,开发方为Facebook。你可以用它来查看组件架构。你只需要在Chrome浏览器中添加这个扩展就可以使用了。你也可以在Github上查看它的源代码。

React Developer Tools for Firefox
React Developer Tools的Firefox版本。

使用这个工具,你可以让Atom代码编辑器也支持React。它包含代码高亮、自动补全、代码段、HTML向JSX转化等功能,

React.js Fundamentals – free online course
网络上有很多React课程,React.js Fundamentals就是其中之一,而且完全免费。它共有12节课,帮你了解React的基本知识和一些重要的概念。

原 文:React.js: 14 Tools & Resources for Web Developers
译 文:SDK.cn
作 者:鲁行云(编译)

































