每个网站开发者都有这样的苦恼,网站进行了升级迭代,增加了新功能,交互界面更加美观简洁,但是网站的访问速度却变慢了。为了寻找问题根源,不得不从头开始查,不仅会大大浪费开发维护的时间,甚至很有可能错过网站迭代的***时间。所以说网站性能是一个整体性的问题,牵一发而动全身,每一次的改动都会对网站性能造成或多或少的影响。
那么如何才能在不影响网站整体性能的情况下对网站进行升级迭代,如何在出现问题的时候能够快速定位问题根源?记者带着这些问题,采访到了听云Network产品总经理朱朝。
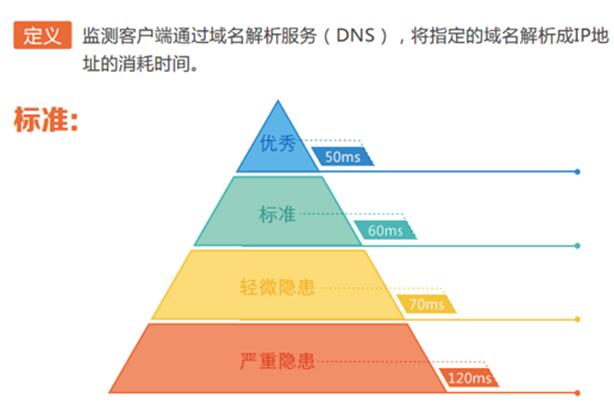
朱朝首先解释道网站性能是如何定义的,他说网站整体性能是由首屏时间、总下载时间、DNS时间等指标相结合得出的,任何一个指标下降,都意味着网站性能的降低。听云在2014年曾发布的《2014中国网络性能报告》,对其做过详细的解释和标准。
1、 如何对网站的可用性进行监测?
对网站可用性进行监测的目的是便于在发现网站出现可用性问题时能够及时进行修复,减少企业损失。可以看到在听云Network控制台上,首先需要对要监测的网站进行一些如警报、URL的配置。
在这里,用户可以根据自身实际情况来变更总下载时间临界值。意思是认为网站在多少秒以内打开是可接受的,以及异常监测点数量这个值指的是连续出现几个监测点异常时触发警报。之后,就可以对网站的性能进行监控了。
2、 在监测过程中,需要特别注意哪些数据?
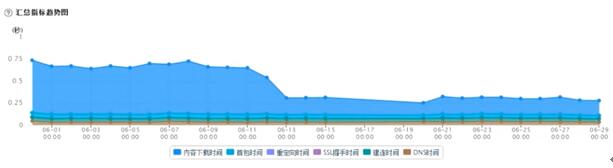
趋势维度
这一维度中将指标选择为总下载时间,可以看出在选定时间内性能趋势的变化,有没有出现性能异常的情况。同时还可以选择其它性能指标与总下载时间这个指标对比查看是否存在同一时间点上出现突变的情况,从而确定出网站性能异常的原因。
指标维度
需要重点关注的是DNS时间、建连时间和首包时间(具体解释可以参考听云发布的《2014中国网络性能报告》,其中做了很详细的解释)。如果这三个指标中出现超过0.1秒的情况,就会产生一些异常,对网站性能产生影响。
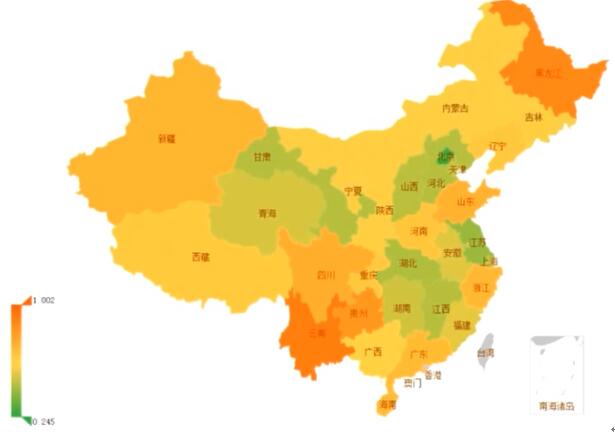
地域维度
可以看到任务在全国各地区的总下载时间情况,进而可以确定网站在各地区的性能表现情况。这里通过颜色来直观反映数据的好坏,绿色表示***,红色表示最差。
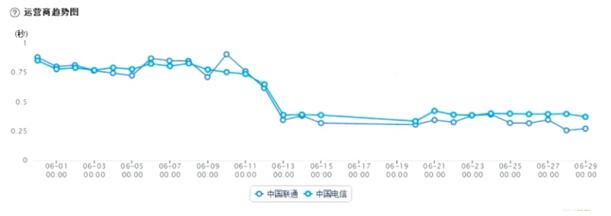
运营商维度
运营商维度可以了解在具体的运营商网络环境下网站性能的表现,从图表中可以看出在选定时间内网站在哪个运营商环境下总下载时间更长,这就可以说明网站在哪个运营商环境下性能更差,折线图展示了各运营商环境下的总下载时间趋势图,方便了解网站性能的稳定程度。
网站是一家企业的门户,给人的***印象非常重要。如果网站性能不佳甚至不可用,会给企业带来用户流失甚至利益损失等更更多的问题。听云Network可以从多维度发现网站可用性问题,并且可以在出现问题的时候快速定位问题根源,减少用户流失,挽回企业损失。