2017年1月12日,由阿里巴巴集团主办的WeexConf 2017在杭州西溪天堂艺术中心举办。阿里资深总监庄卓然(南天),阿里资深技术专家吴志华(天施)及Weex团队其他成员现场与开发者就移动技术的发展趋势展开探讨,并致力于推动Weex和社区共同打造迎接未来的移动技术开放标准。对此大会现场Weex团队给开发者带来了三大重磅发布:和Vue团队的合作成果、基于React标准的DSL框架Rax正式开源、全新组件市场Weex Market。
开场南天介绍说,“2016年6月份Weex正式开源,成为了阿里巴巴开源大军中的一员,我们从开源社区中不断的去完善Weex,完善创新的工作,是在整个2016年发展中最让人兴奋的一点。这也是在Apache基金会下阿里巴巴捐献的第三个项目,包括原有的Jstorm和Rocket MQ,这也代表我们希望Weex以一个更中立、严谨、更认真的态度跟社区接轨”。
对于互联网的每次一进步和发展,都代表着通过一种更开放和更统一、标准的架构去连接未来变化的可能。如果说React的出现,是建立一个在整个移动客户端领域并行研发的新秩序,那么全新的Weex可能会在2017年和未来的日子里面,能够建立一个组件生态新技术。对如今HTML5前端所有的应用范围而言,过去Web时代我们面对的能力更多是浏览器提供,作为程序运行的一个容器,不同的浏览器给予的API作为标签去调用。在今天这个智能的时代,硬件不断的升级,浏览器作为API主要提供对象已经无法满足应用场景的需求,硬件能力已经远远超出浏览器的范畴。所以,未来移动领域随着硬件能力的提升都意味着专业共能的组件。
那么,开源Weex到底是一个什么样的移动前段跨平台项目呢?借助Weex最近公测的v0.9.5版本,我们来聊聊Weex对移动开发人员具备的核心创新能力。
Weex打通Web->Native
可以说近几年移动端的发展趋势就是向 Web 端靠,以 React Native 为代表的 JS-Native 已经很大程度上模糊了 Web 和 Native 应用的界限。Weex的出现真正把Web工程体系跟Native内部打通,提供了更多的能力扩展,将进程推进了一大步。
Weex为了能够更加标准、透明的为上层业务调用,延续HTML5、JS、CSS这样的方式来实现未来也是开发者值得关注的移动跨平台解决方案。
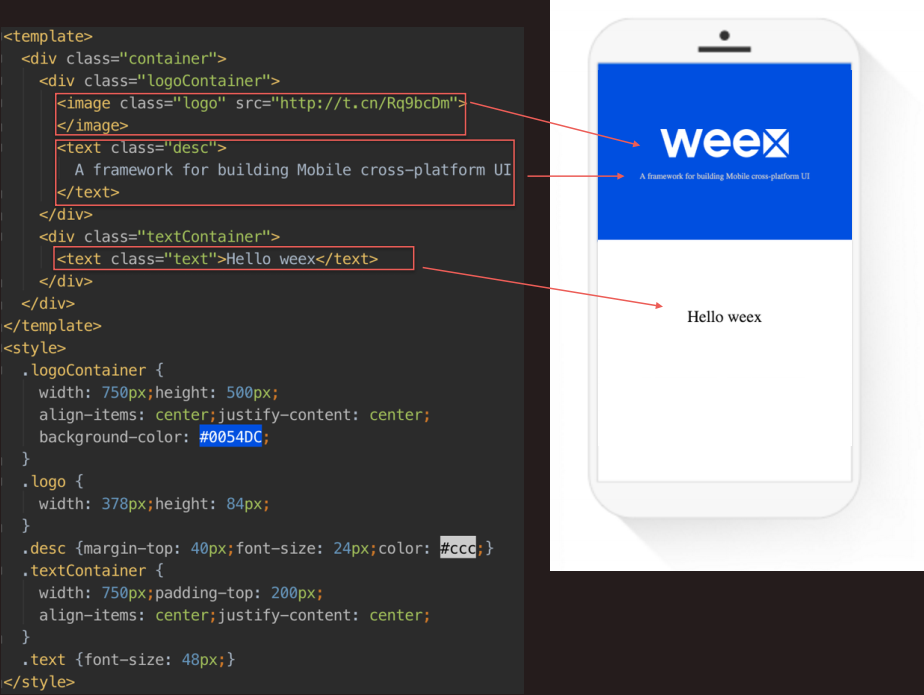
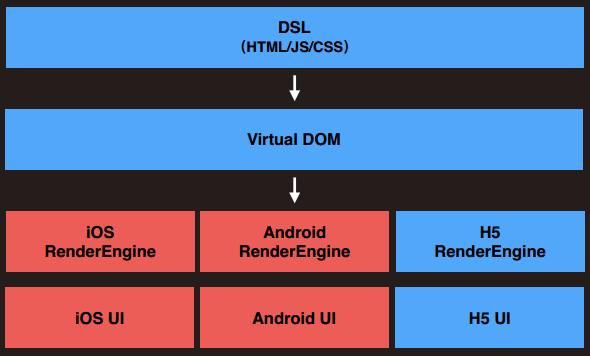
通过上面一张简单的Weex页面,包含着Weex的描述,一张图片有两个文本。其实在整个页面中分成几层,***:最上面的是DSL,包含了JS、CSS、JS,这让图片变得更加有互动的能力。第二层是 Virtual DOM,能够让 IOS 安卓 H5保持三端一致,所以必须在架构层面去保证,同时在特殊架构层面把H5看成独立的渲染端。
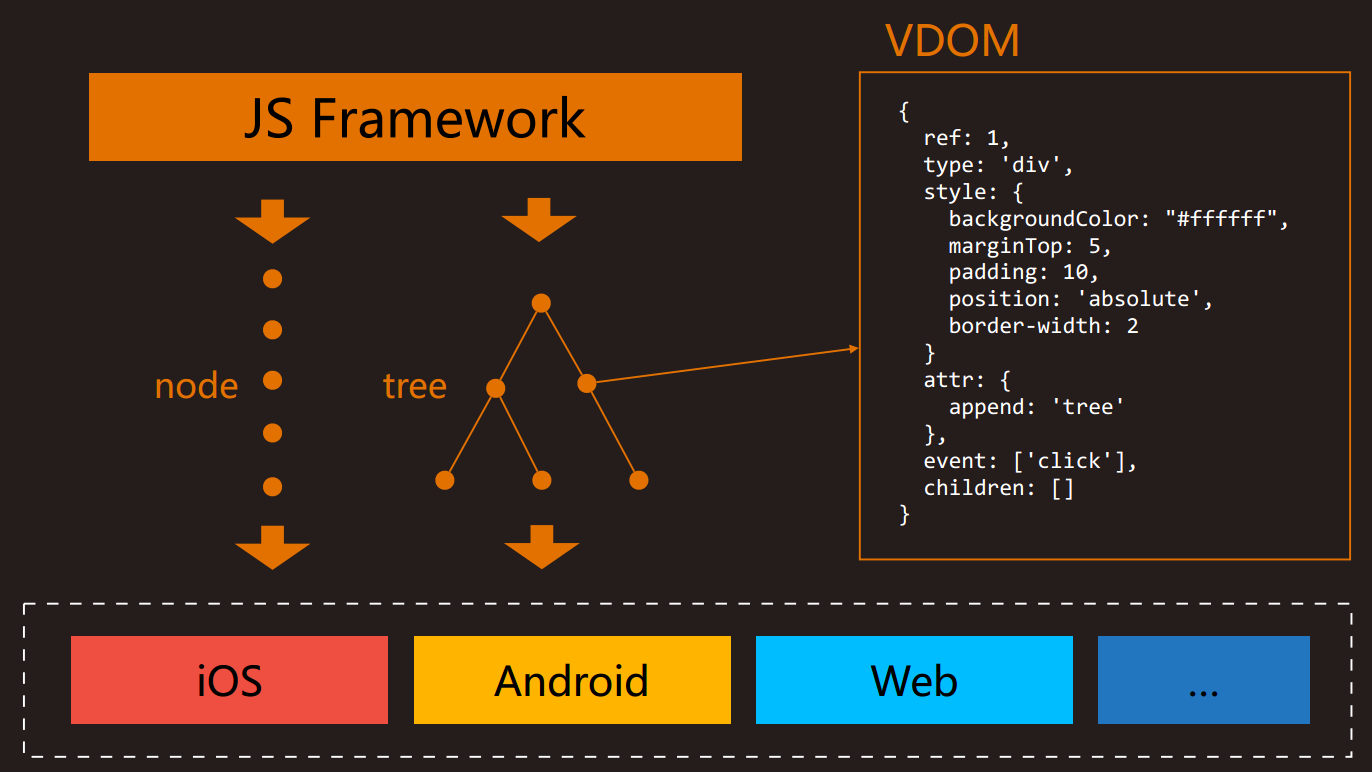
这也是Weex跨平台构建UI的一套Framework,需要具备四个特征:
1) 轻量:学习成本轻,整个SDK的量级也相对更轻量。
2) 扩展性:支持将Native的组件接入到Weex中,同时2有一个URL的拦截工作,将模块扩展注册到系统中,完全自定义模块扩展,同时提供一些Module,以及***的dom、Steam都有支持,一个JS Service,类似JS Service***的依赖管理机制。业务方可去中心化横向定制组件和功能模块。
3) 性能:对于移动端比较直观的是渲染,所以在帧率、内存上做到高速加载、高速渲染、体验流程。
4) CPU:跟耗电量和运行效率有直接关联,保证了帧率不降的情况下减少了内容的消耗。
所以,首屏的渲染速度一定是决定用户体验的好坏。作者记得,在双11的主会场页面中,整个页面分为两部分,***个分会场框架完全用Weex JS写,在加载的过程中,肉眼是无法分辨出来,据作者统计本地性能大概在100毫秒以内,肉眼完全无法分辨出这到底是Weex还是H5还是Native。
Weex自定义组件
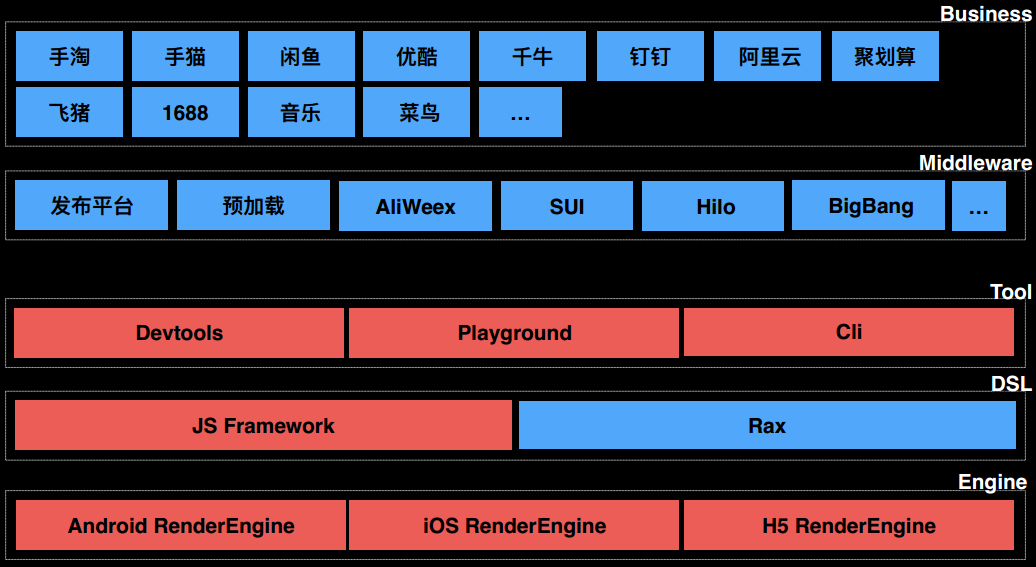
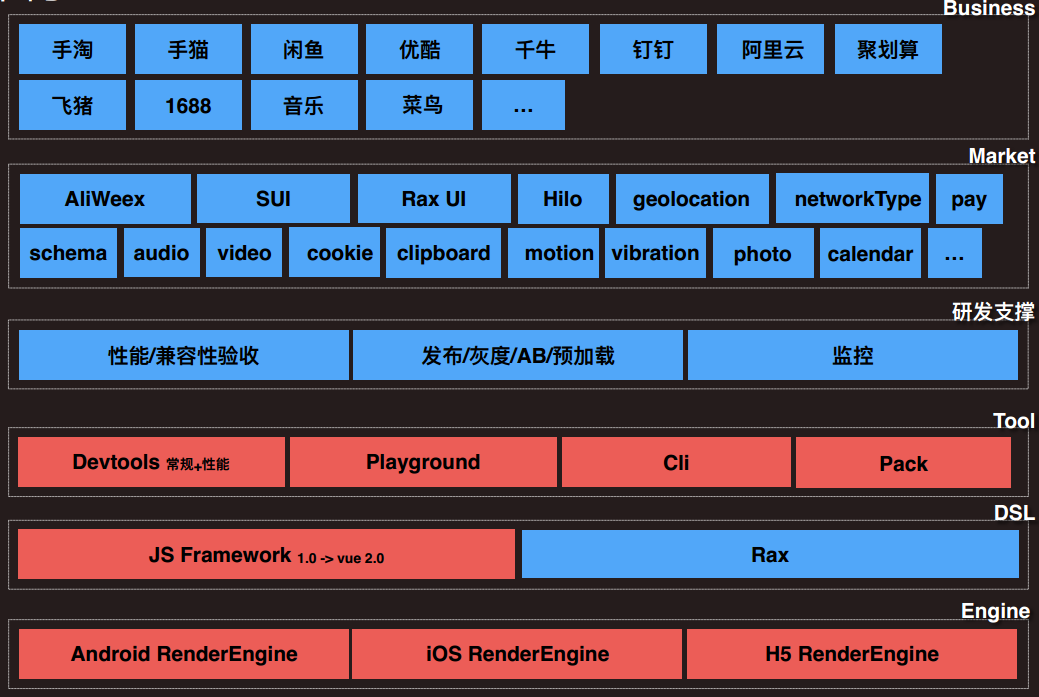
在整个Weex项目中总共分为5层:***层为业务层,主要是接入业务,以客户端的形式来承载。第二层是中间件层,整个发布平台、预加载、组件以及一些API都放在上面。后面是工具组层,DSL,以及Engine。
接下来我们看看整体架构有哪些变化:
Weex增加了一个Market层,其中包含了组件库,也就是DysAPI,也涵盖了一些业务相关的API和Cookie机制、Shema拦截机制、前台商店、API支持、工具支持等整个站点的支持。
而研发支撑层在业务急剧扩张的情况下,提供了发布、灰度以及线上监控的包装。下面作者重点分析一下Market层能够解决哪些核心问题。
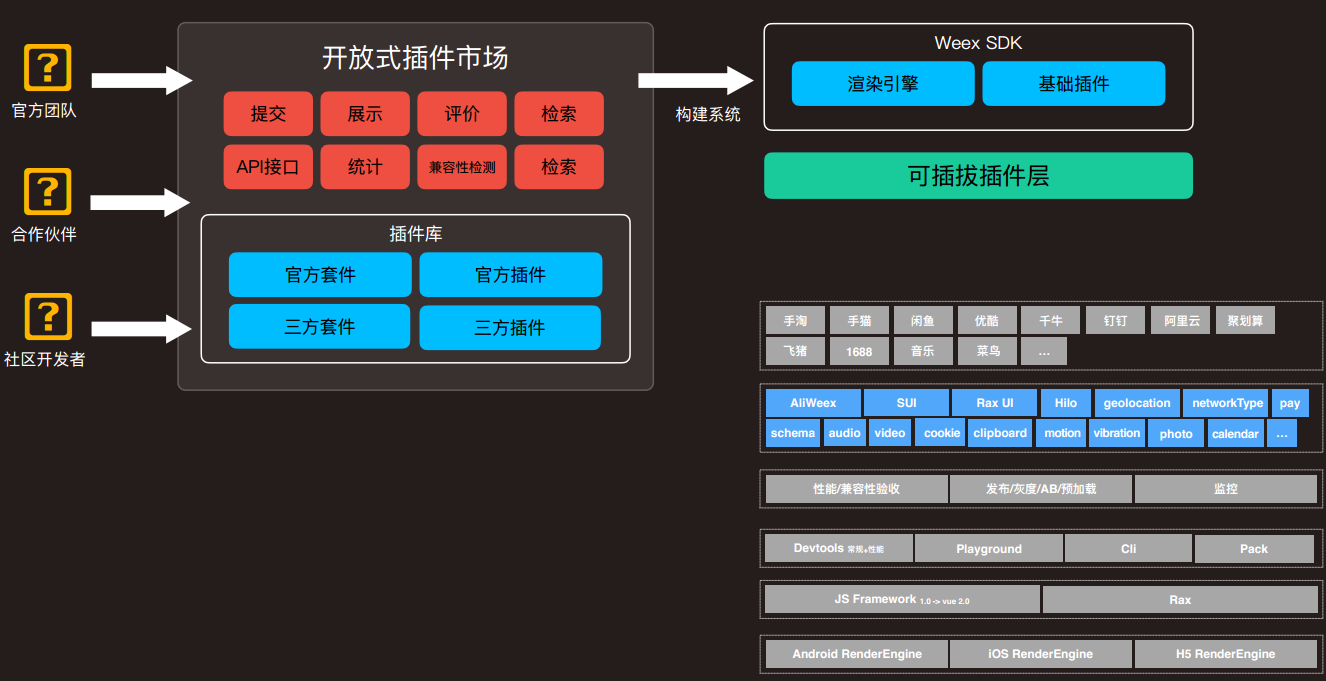
Market具有能够快速发布组件,更新、维护,可以简单理解为开发者可以自己去做组件,然后通过Market可以对组件进行增删秒查,这样比较符合大家技术上的思维。
根据下图的工具大图展现出来,可以围绕着SDK,Devtools,还有Playground这些能力帮助开发者快速调试试错,通过WeexPack创建完整的Weex应用,添加开发者自己写好的组件,从Market上寻找到比较有用的组件,***通过Weex CLi可以完成所有和Weex相关的操作。
与Vue的结合
说道Vue,作者不得不重点介绍一下。从去年开始发展迅猛,越来越多的重点项目已经在使用,在这些项目里面包含饿了么、稀土掘金、苏宁易购、神马搜索、长亭科技、荔枝FM、手淘、房多多等优秀项目。就作者个人理解,有桌面端、移动端、面向用户以及后台等等,整个vue开发体验非常愉快,每个页面都有对应的Vue文件,另外比较适合做组件化开发,当遇到比较复杂的、父子组件间需要频繁通信的场景,可以用vuex搞定。总的来说是一个非常优秀的项目。
Vuejs是一个渐进式的框架,用作者尤雨溪的话说,“把高大上的东西做得平易近人”,既语法简单的同时又解决复杂的问题,并且解决的非常好。
我们回过头来说说Weex,选择与Vue.js这么优秀的项目合作碰撞出不少的火花。首先是流式渲染,Weex可以控制整个***次渲染之后加载的颗粒度,这个特性让Weex达到了Vuejs的级别;第二个在Vuejs里面有一个非常经典、且开发者非常喜欢的双向数据绑定,从Vuejs达到了Weex。第三则是Weex的管理内容,避免内存泄露,保障应用长效稳定。在整个合作中,Weex基本整合了Vuejs的优势,目前开发的所有问题也基本解决。而在基于Vue2.0中,建立更快更好的HTML5渲染引擎,支持Transition过渡动画编写,这也是Weex和Vue合作带来的五个特性。
下面笔者简单的整理一下Vue 2.0 in Weex的特性增强列表:
- 流式渲染逻辑控制,优化首屏渲染时间
- 双向数据绑定,方便表单空间逻辑撰写
- 安全管理多实例内存,避免内存泄露,保证应用长效稳定
- 直接基于Vue 2.0建立更快更好的HTML5渲染引擎
- 支持<transitiion>过渡动画编写
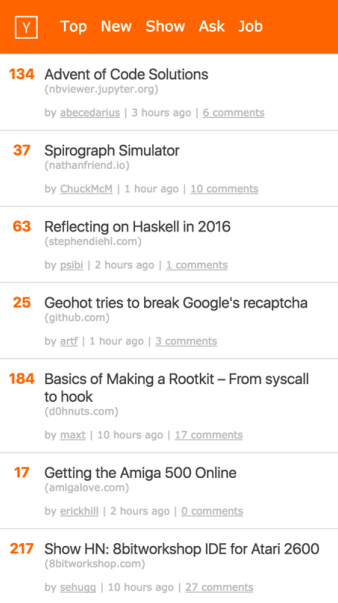
同时,Weex在周边工具上也和Vue2.0做了全面的适配,包括开发人员熟悉的Loader,Cli,router等等,而对于Hacker News,Weex暂时还不能做到服务端渲染,但是除此之外所有的功能都覆盖了Hacker News所有版本。下图:
Weex生态演进
对于Weex这样的一个开源项目,我们如何去理解他,以及后面的的一个生态演进过程?作者在与淘宝FED负责人圆心交流中,其实他是这么认为的。
今天的Weex可以这么去理解,大致分为两层。一层是引擎层,另外一层是框架层。用前端的话来解释就是浏览器的渲染引擎,比如V8,或者webK9,一个是上层框架。
Weex其实不仅应该是一个框架,应该说是两者的一个组合。对于一个引擎来讲,它不停的演进,不会随着时间的消移而消移,对于框架,可以是React,也可以是Vue,但是未来使用什么还是未知,所以整个前端框架层的发展更新非常之快,基本上两三年一个周期。在圆心认为,Weex应该是一个包含引擎层以及今天的框架层整个的解决方案。
其实今天的React,把它看作一种标准,就像W3C一样,但是API的实现是由各个浏览器厂商来决定。如果我们把React看作是一个标准,然后跟Weex的引擎做曲线对接,作者认为,完全可以在React的语言上开发所有的API。就像与Vue合作一样,优势整合,完全满足开发者需求。
那么基于React标准额渲染引擎,我们来看看整个实现图:
在这张实现图中,我们看到它一个分3层,***层是上面React的原件,然后是虚拟DOM,再到驱动层(可以理解成一个适配层),这里可以适配到不同的容器中,包含Natvie容器,HTML5容器,整个PC的Web容器,可以让所有的东西在整个后端的整个引擎里面产出。下面我们来看看整合后RAX 3大特点:
- ***个是跨容器,通过中间的驱动层来实现Native以及Web;
- 第二个是轻量,把它看作一个标准层,然后可以自我实现,在实现过程中,弥补本身时间冗余的过程,体积只有原来的四分之一;
- 第三个是标准,基于W3C标准,保持所有开发者的习惯以及开发体验。
所以,合作的碰撞能够塑造Weex的生态,慢慢给予它的生命力。在这个过程中,团队可以去沉淀DSL的标准,更够让前端无数的框架、解决方案接入进来,深入到体系中,开放给开源社区更多的开发者。
【51CTO原创稿件,合作站点转载请注明原文作者和出处为51CTO.com】