从技术上来看,iOS,Android 和 Windows Phone 上的移动应用是使用不同的程序语言开发的,iOS 应用使用 Objective-C,Android 应用使用 Java,而 Windows Phone 应用使用 .NET. 。随着 JavaScript,CSS 和 HTML 知识技能的提升,相信你也可以构建一个超赞的移动应用。在这篇博客里,我们将会介绍一些极好的 JavaScript 移动应用程序开发框架。
说到网络开发,就不得不说 JavaScript,这是一款很有前途的程序语言。但在可预见的将来,.JavaScript 还能给移动 App 开发方面带来同样的影响吗?让我们来看看,以下是我们在 ValueCoders 上研究得出的 9 款***的 JavaScript 移动应用程序开发框架。
PhoneGap/Cordova
PhoneGap (来自 Apache Cordova) 是一个软件开发框架,它允许你利用现有的 Web 开发技术快速开发混合手机应用程序,如,HTML、CSS 和 JavaScript。因此,准确的说这不是一个单纯的 JavaScript 框架。现在我们先了解一下 PhoneGap。
PhoneGap 是在 Web 应用程序代码和移动系统 API 之间进行对接的中介。下图能帮助你理解它:
来自: phonegap.com
在 PhoneGap 的帮助下,你可以使用原来在 JavaScript、HTML 和 CSS 中写的相同的代码,生成移动操作系统,如 Android 和 iOS 的 API。
除了 PhoneGap,还有一些其它的框架能帮助你把 JavaScript 文件转换为移动 API,如 Xamarin, Ionic, Corona 。
相关阅读:Xamarin 还是 Ionic:到底选择谁?
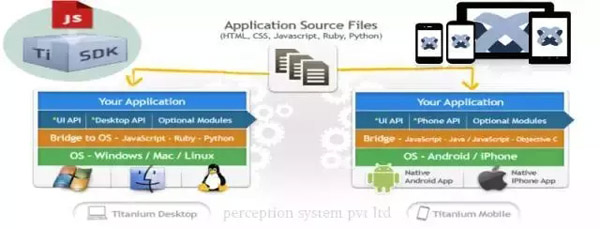
Titanium
Appcelerator 的 Titanium 是一个开源的应用开发平台,它允许你使用像 HTML,JavaScript 和 CSS 这样的web技术来创建原生应用(移动应用和桌面应用)。Titanium 手机 SDK 是如今被使用的***的跨平台手机开发解决方案之一,有超过 916109 名移动开发者和 460, 587, 474 台设备在使用 Accelerator 驱动的应用 。
这是 Titanium 工作的架构图:
jQuery Mobile
jQuery Mobile 框架将“写得更少,做得更多”作为下一个版本的理念。这是最***的移动端 JavaScript 框架之一,可用于创建应用或在移动设备上界面友好的网站。
jQuery Mobile 提供了大量的用户接口来支持对现代平台的兼容,如 Android、iOS,甚至很早的 Opera Mini、诺基亚塞班等平台。你可以将 jQuery Web 应用整合在 PhoneGap 中,使之成为可交互的 iOS 或 Android 应用。
Sencha Ext JS
Ext JS (又叫 Sencha Touch —它们于2015年3月合并成 Ext Js 6.0) 据说是唯一能让开发人员快速创建优秀移动应用的解决方案框架,这些应用可以运行在 Android、iOS,Kindle Fire 或者其它一些平台上。它配备了大量具有创造性的、有用的组件,在各种移动应用上都可以高效运转。下面是特性一瞥
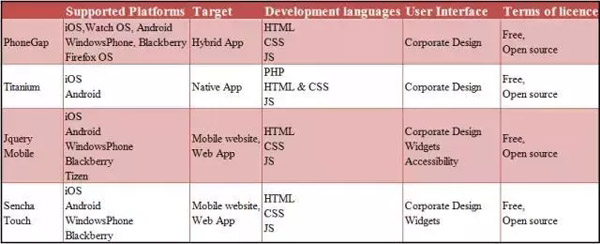
这里是对上面四种框架的比较(注意:这里提到的 Sencha Touch 是指 Sencha Ext JS)。
React Native
如果你喜欢原生移动应用,主要使用的可能有两项——Xamarin 和 React Native。 Xamarin 允许你以写原生应用类似的方式编写应用,包括类似的界口设计和调用。
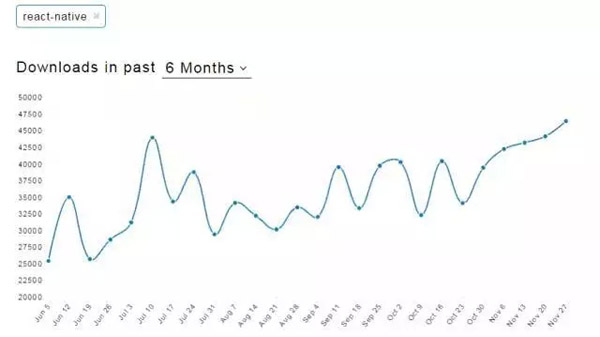
React Native (来自Facebook) 则采用了另一种方式,一个完全不同的路径,进行原生应用开发。它使用 JavaScript 代码,和 CSS 类似的样式表以及与 HTML 非常相似标记用于布局。这有一张图表可以清楚地说明 React Native 的流行程度:
因此,如果你的团队都对 React 比较熟悉,那么 React Native 会是***的选择。
Meteor
Meteor 是另一个开发交互式移动应用的 JavaScript 框架。Meteor 不仅能让你用 JavaScript 开发移动应用,还能让持续控制应用。在这个特性下,你可以更新 JavaScript 代码,并通过实时代码推送功能将其立即发布给所有移动平台的用户,而这一切都可以不需要开发者支持。
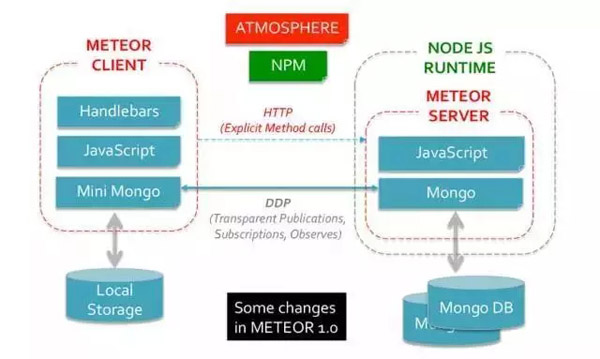
Meteor(版本: 1.0) 的另一个特点是它会通过手机内存中运行的 miniMongo 数据库在本地维护一个数据拷贝。另外,Meteor 会完成所有电话和服务器之间的数据通信及同步。(miniMongo 是 JavaScript 实现的 MongoDB API。) 这是它的架构:
NativeScript
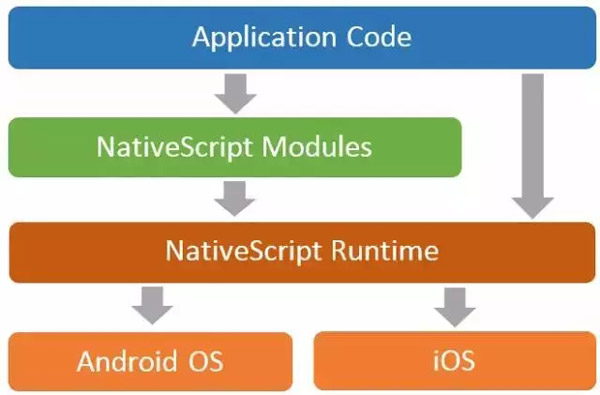
NativeScript 是 Telerik 发明的从单一的源代码构建多平台的本地移动应用程序工具集。NativeScript 网站和 GitHub 页面描述运行时使开发人员能够利用 JavaScript 和 TypeScript(甚至Angular 2.0)来为安卓、iOS、构建本地应用程序,并提供代码平台。
NativeScript 的架构如下:
Rachet
Ratchet 是*** JavaScript 框架的另一个主要元素,用来开发移动应用程序。它旨在为开发人员和设计人员提供了一个框架来构建移动 web 应用程序。该框架是由为我们带来 Bootstrap 的同一个团队创造,以确保 Ratchet 高质量。不管你想要的目标是 Android,iOS,或两者兼而有之,Ratchet 2.x 都能帮你实现。
Mobile Angular UI
Mobile Angular UI 是***移动 JavaScript 框架之一。 如果你是 Angular 忠实粉,那么这个框架很适合你。它提供了 Bootstrap 3 遗漏但必不可少的移动组件:Switches(开关), overlays(覆盖), scrollable areas(可滚动区域), sidebars(侧边栏), absolute positioned top(置顶) 和 bottom navbars(滚动时不反弹的带按钮的导航栏) 等等一些提到的功能。
然而,随着 Angular 2 的发布,概念也发生了一些变化。 所以对于 Angular 2 的崇拜者来说,Onsen UI 2.0 可以是一个不错的选择。
总而言之
为移动设备选择合适的 JavaScript 框架,其标准不是看框架包含的功能特色,而是在程序开发项目中该应用框架所能提供的功能。因此,根据您的项目需要来选择合适的 JavaScript 框架,能节省不少时间和成本。
这篇文章最初发表在 ValueCoders。