小程序发布后,很多小伙伴已经迫不及待跃跃欲试了。腾讯云***时间推出了一站式小程序解决方案,其中针对微信官方对于小程序存储限制要求,还特别量身打造了小程序瘦身方案WeCOS。
同时,腾讯云所有新用户都可享有50G的免费存储空间和10G免费流量。这也意味着,大部分的小程序开发者都可以享受到免费的腾讯云COS服务。
为什么我们需要 WeCOS ?
为了提升小程序体验流畅度,编译后的代码包大小需小于1MB,大于1MB的代码包将上传失败。
上面这段话是在小程序官方文档里给出的,每个项目不能超过 1MB,超过1MB会导致项目文件在上传的时候上传失败,如图1。在我们平时的开发中,通常会引用大量本地图片资源。而大家都知道,图片就是资源占用的元凶,它随时能让包的大小超过10MB、100MB。
▲图1.开发者工具在上传时不允许代码包超过1MB
常见的解决方法是:把图片传到图床进行存储,删掉本地图片,然后替换图片引用的地址。但是目前小程序开发者工具的功能还比较单一,无法批量替换。用户要么需要使用其他编辑器替换项目文件中图片的引用地址为线上地址,要么手动去替换。但这两种方式对于开发者而言都比较繁琐,在修改引用的同时还需要小心翼翼,因为在大量操作的过程中难免会引入其他问题。
为此,腾讯云推出了针对该问题的解决方案:WeCOS。
什么是 WeCOS 呢?
WeCOS 是一个本地命令行工具(也提供 npm 包),主要用于帮助开发者解决小程序包超过大小限制的问题。WeCOS 不仅支持自动将小程序项目的图片资源上传到配置好的腾讯云对象存储服务(COS)上存储,同时,还可以自动替换项目代码中本地资源引用地址为线上 URL,并移除项目目录中的图片资源。为小程序项目包瘦身,一键解决项目包超过 1MB 的烦恼。
开始使用
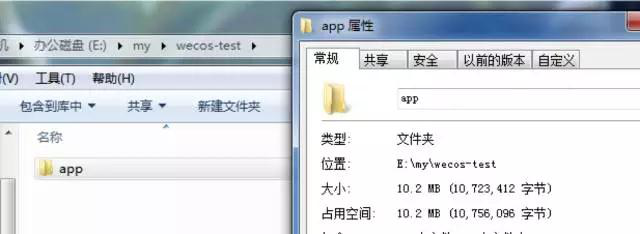
我们有一个开发好的小程序开发目录「app」,目录大小为 10M。目录下有大量图片且代码中有对图片资源的引用。为了能够上传并正常运行项目代码,下面来示范如何使用腾讯云 WeCOS 来解决项目***大的问题。项目目录如图 2。
▲图2. 待处理的开发目录
根据 WeCOS 的使用指引,只需三步,使用十分简单。
***步,前期准备
- 注册腾讯云账号,开通COS并创建 Bucket。
- 在本机上安装 Node.js 的环境。
第二步,安装 WeCOS 并修改配置文件
在命令行中使用 node.js 自带的 npm 工具,输入`npm install wecos -g`,等待完成安装。-g 表示全局安装,这样才能全局调用 wecos 命令,安装如图3。
▲图3. 命令行输入安装wecos
根据指引,在与开发目录 app 同目录下创建一个 wecos.config.json配置文件,在配置里填写基本的配置信息。配置文件如图4。
▲图4.同目录下创建wecos.config.json文件
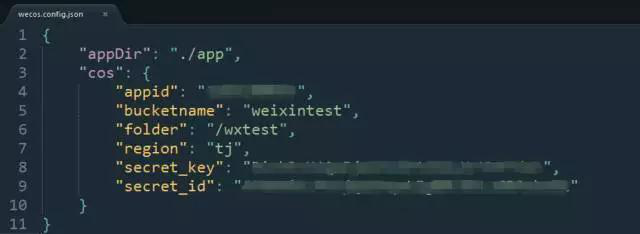
wecos.config.json 里填写了最基本的配置项,如图 5。
其中,
- appDir 指定了小程序开发目录。
- appid 为腾讯云账号的 appid。
- bucketname 是为存储图片创建的 bucket 的名称,这里是名为「weixintest」的bucket。
- folder 可以指定到 bucket 下的某个目录,本文指定到「/wxtest」目录下。
- region 是指定上传到COS的指定地区,这里指定为「tj」,即天津。目前COS支持天津、上海、广州。
- secret_key、secret_id 是账户密钥,用户可以自行到腾讯云COS控制台上获取。
以上信息指定了开发目录以及图片要上传到的 COS 的地址,完成这些配置,基本上已经完工。
▲图5. wecos.config.json的配置
第三步,运行程序
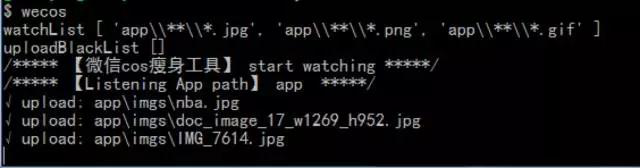
***,我们在命令行中执行 wecos 命令,如图6。
▲图6.执行wecos命令
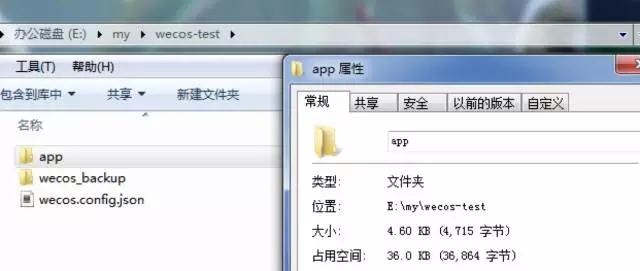
可以看到,命令行显示项目中的三个图片上传成功。翻看项目目录,发现图片已经被删除,代码中的图片引用也被换成了线上的地址,项目包一下子小了。同时,WeCOS 很贴心的在开发项目外生成了个 wecos_backup 目录,来保存原来的图片作为备份。除此之外,WeCOS 默认启用监听模式,这是为了让开发过程中无感知,当我们不再进行项目开发,停止运行 WeCOS 即可。目录如图 7。
▲图7. WeCOS处理后的项目
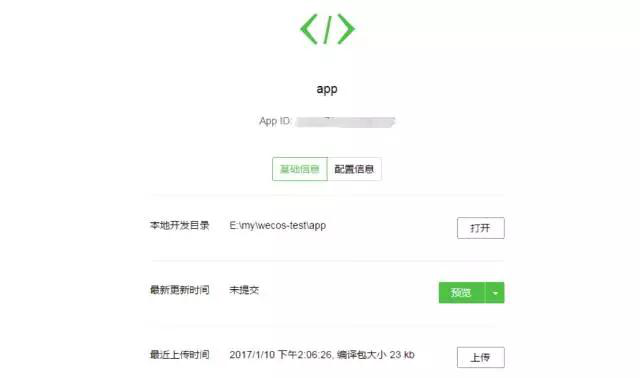
被处理后的整个项目目录只剩下不到 5KB,用微信小程序开发者工具预览我们的小程序发现除了图片部分的更改,其他部分跟处理之前没有什么差别。此时,我们可以重新上传我们的小程序代码,代码很顺利的上传成功了,1MB 的限制什么的不再是问题。如图8。
▲图8.处理后的代码包被上传成功
除了基础配置之外,WeCOS 还提供一些个性化的高级配置(说是高级配置,使用起来其实也是十分简便)。如自定义域名替换,匹配的图片文件后缀,是否开启图片压缩等等。如果有需要可以直接参考https://github.com/tencentyun/wecos上的使用介绍。
以上为大家介绍了一遍 WeCOS 的基本用法。相信如此方便实用、短小精悍的工具一定能帮助大家更方便的创建微信小程序。