厌倦了静态图表,最近一直在看一些关于可以交互的数据可视化的案例,整理了一些有趣的交互式可视化的网站分享给大家。
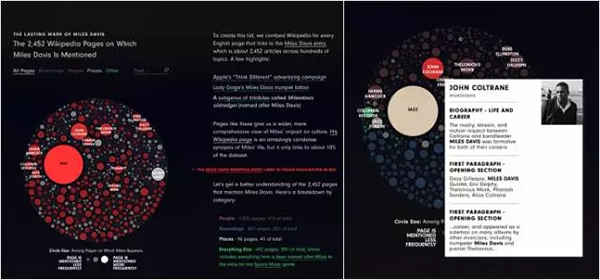
1. Matt Daniels The Lasting Mark of Miles Davi
关于维基百科里提到“黑暗王子”迈尔斯·戴维斯的页面次数统计,来证明这个音乐家留给后人关于音乐方面的遗产。滚动右边的文字,左边固定的数据图也会根据内容随之变化颜色显示。
原网址:http://polygraph.cool/miles/
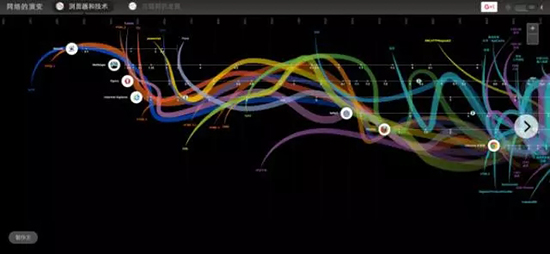
2. Google chrome 浏览器小组网络的演变
很帅的网络技术演变的可视化图表,用了很多交互的形式展示主流浏览器的演变技术发展;不同颜色的线条代表着不同的技术,不同的时间线段代表着不同浏览器的诞生、迭代、消亡。
原网址:http://www.evolutionoftheweb.com/?hl=zh-cn
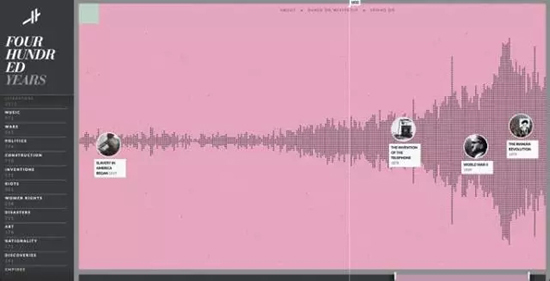
3. Matan Stauber Histography
“Histography”是一个互动的时间表,绘制了从大爆炸到2015年期间的历史事件,数据收集来源是维基百科和网站本身的更新记录。每个点代表一个事件,你也可以选择看特定的时间或者特定的事件。
原网址:http://histography.io/
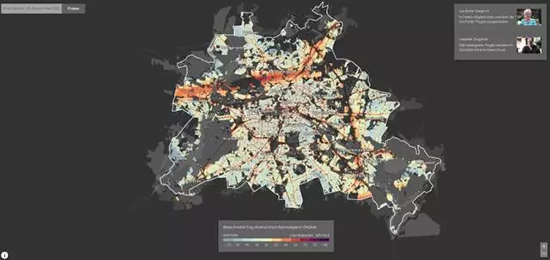
4. Berliner Morgenpost Larmkarte Berlin
基于柏林白天和夜晚噪音分贝的数据统计,视觉上根据颜色的冷暖阶梯表示分贝数的高低变化,让我喜爱的是当放大时看到地图效果上的的细节处理。鼠标悬停在你想要看到的地方,会有关于此处早晚的具体分贝数以及主要造成分贝数的交通工具。
原网址:http://interaktiv.morgenpost.de/laermkarte-berlin/
5. IBM IBM Watson NewsExplore
“Kantar Information is Beautiful Awards 2016”获奖作品,是IBM对新闻报道中事件的人物、组织、公司关联热度的统计,在进行交互的形式下更简单、更好地捕捉到用户自己想要显示或隐藏的信息内容,也会重点突出哪些热门新闻提供给用户。
原网址:news-explorer.mybluemix.net
6. Trump The new Republican center of gravity
川普在党派中看看哪些政治家停留在支持他的轨道和哪些持反对。鼠标悬停在某个政治家的头像上时,会有这个人的姓名以及他的态度,网页下方会有政治家的态度以及判断他态度的言语。这个可视化的有趣之处在于轨道中心的川普表情变化,当你鼠标悬停在支持他的轨道上,他是面带笑容;当你鼠标在其他轨道上,他又会是另一个表情。
原网址:https://www.theguardian.com/us-news/ng-interactive/2016/may/14/who-supports-donald-trump-the-new-republican-center-of-gravity
7. InMeteo, s.r.o. The Ventusky
直观设计的一个很好的案例,它会即时显示世界各地天气的总体趋势,以及风向的流动趋势。左侧是一些关于气候的不同维度。例如选择温度,则右下角的不同颜色则会代表温度从高到低的度数,地图就会根据位置的温度来决定显示什么颜色,呈现出色彩丰富、犹如油画的可视化。
原网址:https://www.ventusky.com/?p=44;7;1&l=temperature
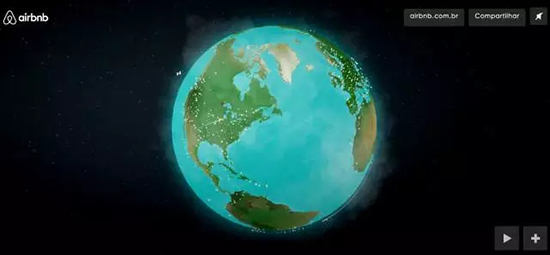
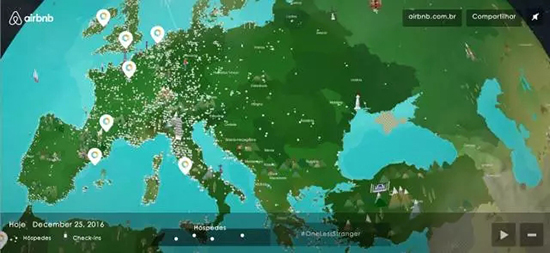
8. Airbnb Airbnb activities around the world
Airbnb制作的住宿交互地图,地图的视觉设计处理在所有常见地图中比较特别,让用户在旅行前感到乐趣。用户可以在地图中选择要去的地方,查看房源信息,以及当地游客的年数量。
原网址:https://pt.airbnb.com/map?cdn_cn=1
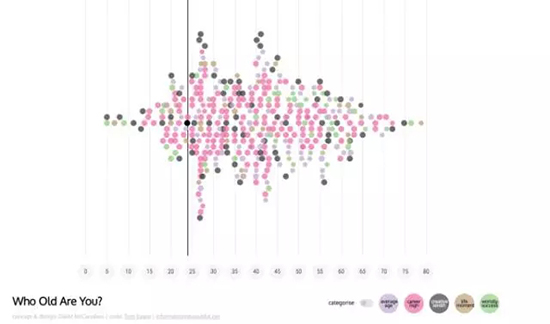
9. David McCandless Who Old Are You?
这是一个与用户自己相关的数据可视化,用户通过输入自己的出生日期,数据库实时匹配相关图列。正中间的黑色线是你现在的年龄,线上黑色的原点是你,数据图缩到最小便是你的整个人生的历程,其他的原点是别人在你这个年龄的时候有什么成就。
原网址:http://www.informationisbeautiful.net/visualizations/who-old-are-you/
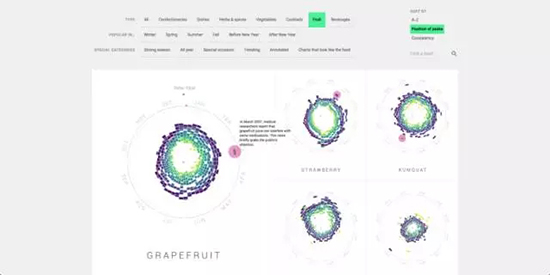
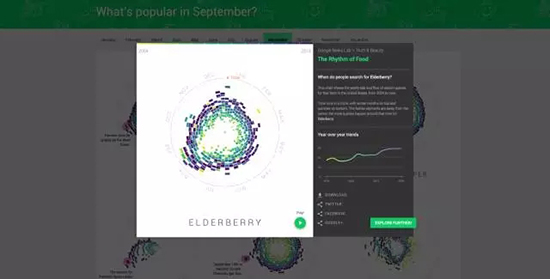
10. Google News Lab The Rhythm of Food
谷歌通过搜索数据制作了多年来人们不同季节对食物和配方的爱好上升和下降的趋势,发现除了不同季节对食物需求的变化、不同国家对食物喜爱的时间也有不同、一些节日让人们对食物欢迎度的增加等等。这个数据可视化更多的是让我们可以学习到对于数据的分析和呈现方式。
原网址:http://rhythm-of-food.net/
【本文是51CTO专栏机构“岂安科技”的原创文章,转载请通过微信公众号(bigsec)联系原作者】