HTML5 Web Storage API 让在本地存储数据成为了可能,而且可以存储 5M 的数据,这 5M 的空间可供一个域任意使用。注意是一个域,这也就是说所保存的数据是不可跨域访问的。
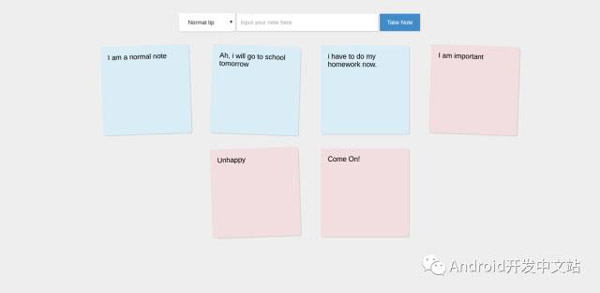
我一向喜欢在实践中学习新的知识,今天也不例外,我利用 loalStorage 做了一个便签小应用,数据存放在浏览器中。
怎么样,还不错吧?下面就用这个例子的开发流程来介绍 localStorage 吧!
起步
在这里,我就不在粘贴 HTML 和 CSS 代码了,如果你想在本地运行这个例子,我将在文章末尾给出源码下载地址。
首先,我想讲讲该怎么创建这么一个便签,它的具体过程应该像下面这样。
- 获取用户输入的内容
- 获取便签的等级,这个是在 <select> 中选择的。
- 将内容和等级保存在一个对象中,利用 JSON 转换为字符串。
- 生成一个 key, 用于保存数据,为了查找方便,创建一个数组,单独来存储 key, 当然这个数组也利用 JSON 转换成字符串。
- 使用 localStorage 的 setItem() 方法保存便签对象和 key数组字符串。
- 将标签添加到 DOM 结构。
按照上述流程,可以编写下面的代码
- function createNote() {
- var noteElement = document.getElementById("note");
- var noteValue = noteElement.value;
- noteElement.value = "";
- var levelObj = document.getElementById("note-level");
- var index = levelObj.selectedIndex;
- var level = levelObj[index].value;
- var noteObj = {
- "value": noteValue,
- "level": level
- }
- var date = new Date();
- var key = "note_" + date.getTime();
- localStorage.setItem(key, JSON.stringify(noteObj));
- var notesArray = getNotesArray();
- notesArray.push(key);
- localStorage.setItem("notesArray", JSON.stringify(notesArray));
- addNoteToDOM(key, noteObj);
- }
值得注意的是,localStorage 只能保存字符串的值,所以我们在这里才不得不使用 JSON 将其转换成字符串。你可以使用下属代码存储一个整数或者浮点数。
- localStorage.setItem("my_num",10);
这行代码确实可以运行,那是因为 JS 自动将其转换成了字符串,所以如果你想取出一个整数,你不得不进行转换,就像下面这样。
- var num = parseInt(localStorage.getItem("my_num"));
上面的代码中,使用了两个自定义的函数,那就是 getNotesArray() 和 addNoteToDOM(),根据名字可以很容易判断出它们的功能。不过让人费解的是,我们为什么要专门使用一个数组去保存 key 呢?
有一点你需要知道,在实际的网站中,你不可能只存储便签吧?你还需要存储很多其它的数据,如果保存了大量的其它数据,那么寻找便签就是一项十分耗时的任务了。我为什么要寻找便签?
如果你的用户关掉了浏览器,然后又重新打开了这个网站怎么办呢?这个时候我们就不得不去寻找便签了。好了,下面来看看 getNotesArray() 函数吧~
- function getNotesArray() {
- var notesArray = localStorage.getItem("notesArray");
- if (!notesArray) {
- notesArray = [];
- localStorage.setItem("notesArray", JSON.stringify(notesArray));
- } else {
- notesArray = JSON.parse(notesArray);
- }
- return notesArray;
- }
利用 localStorage.getItem() 去获取这个数组,如果这个数组不存在就创建一个,然后将其转换成字符串保存起来,如果数组已经存在,那就将其从字符串转成数组。总之,要返回一个数组,供我们使用。
好了,大概已经知道了,下面就是 addNoteToDOM() 函数了,这个函数就更简单啦,下面来看看。
- function addNoteToDOM(key, noteObj) {
- var notes = document.getElementById("note-list");
- var note = document.createElement("li");
- note.setAttribute("id", key);
- note.onclick = deleteNote;
- var value = noteObj.value;
- note.innerHTML = value;
- var level = noteObj.level;
- note.setAttribute("class", level);
- notes.appendChild(note);
- }
首先,需要解释一点,#note-list 是一个 <ul> 元素,而且我们的便签也都是由其子元素 <li> 组成的。接下来就简单了,我们将值赋给 <li>, 然后根据标签的等级为其添加不同的背景颜色,这里是通过为其设置 class 来达到这一目的。
值得注意的是,这里我们将 key 作为参数传递进来了,而且利用 key 的值为 <li> 设置了 id 属性,这是为了达到删除的目的,毕竟我们不能只创建标签而不知道如果删除吧,所以在这里还为 <li> 设置了点击事件。
- function deleteNote(e) {
- var key = e.target.id;
- localStorage.removeItem(key);
- var notesArray = getNotesArray();
- for (var i = 0; i < notesArray.length; i++) {
- if (key === notesArray[i]) {
- notesArray.splice(i, 1);
- }
- }
- localStorage.setItem("notesArray", JSON.stringify(notesArray));
- deleteNoteFromDOM(key);
- }
当 <li> 元素被点击,就会传进来一个 event 对象,通过 target 就可以获得触发事件的对象,我们获取到这个对象的 id, 将其从 DOM 删除。
不过这个不是重点,删除标签,意味着,我们还需要将其从本地存储中将其值删除,而且要把它从 key 数组中除名,我们用 removeItem 和 splice() 来大到了这一目的。
拓展
上面,我们已经把 localStorage 的使用讲解完毕了,而且上面的代码包含了便签应用的核心代码。值得一提的是,还有一个 sessionStorage ,它的使用和 localStorage 完全相同,唯一不同的是,一旦浏览器窗口关闭,保存的数据将会被全部删除。
当然,这是 HTML5 中的属性,所以我们在使用的时候需要进行检测,可以使用下面的代码检测浏览器是否支持 localStorage。
- if (window["localStorage"]) {
- // your logic code
- }

























