近期阿里搞了各LBS+AR实景的红包玩法,小伙伴们在公司里都玩疯了~
有时候为了抢一个红包,会跑到另一个地方去拍照,虽然略麻烦,但整体的互动还是很有意思的。
不过对于机智的前端童鞋来说,只需要简单的一段代码就能破解AR红包(当然成功率也不是100%)。
破解原理见《上线仅一天:支付宝AR红包惨遭技术流破解》(https://news.cnblogs.com/n/559670/),感谢这位设计师童鞋。
我们要做的事情其实很简单 —— 把系统自带的小横条都去掉,去掉的部分取其附近的图片内容来填充,最终得到的效果图有不小的几率会被识别为匹配成功:
对于上图中间那块区域,我们可以通过固定的轮廓对底图进行遮罩得出。
所以对于前端而言,我们可以通过这样的 DOM 结构来实现如上需求:
其中 C 和 B 其实是同一个背景(即抢红包页面的手机截图),A 是一个遮罩轮廓,会对 B 进行剪辑获得非条纹部分的图片内容。同时 B 再相对 C 进行垂直偏移,用自身被剪辑后的内容挡住 C 的条纹。
根据图片alpha通道来做遮罩的能力,我们可以使用 CSS3 的 mask-image 特性来实现,其具体应用在我之前《巧用 mask-image 实现简单进度加载界面》一文中已做了详细介绍:
本文不再赘述该 CSS3 特性。
另外还有一点小需求 —— 希望 B 和 C 的底图可以动态更换。这个我们使用 input[type=file] 组件来实现即可。
直接贴代码吧:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
margin-top: -1500px;
position: relative;
overflow: hidden;
background: #EEE;
width: 1440px;
height: 2110px;
}
#bg, #mask-bg {
position: absolute;
width: 1440px;
height: 2560px;
background-size: cover;
}
#mask-bg{
top:9px;
mask-image: url(mask.png);
-webkit-mask-image: url(mask.png);
}
input {
height: 60px;
margin-top: 20px;
}
</style>
</head>
<body>
<div>
<p id="bg"></p>
<p id="mask-bg"></p>
</div>
<input type="file">
<script>
var input = document.querySelector('input'),
bg = document.querySelector('#bg'),
maskBg = document.querySelector('#mask-bg');
input.onchange = function () {
var src = getObjectURL(this.files[0]);
setBg(src);
};
function setBg(src){
bg.style.backgroundImage = 'url(' + src + ')';
maskBg.style.backgroundImage = 'url(' + src + ')';
}
/**
* 通过选择的文件获取其图片路径(blob)
* @param file
* @returns {*}
*/
function getObjectURL(file) {
var url = null;
if (window.createObjectURL != undefined) {
url = window.createObjectURL(file)
} else if (window.URL != undefined) {
url = window.URL.createObjectURL(file)
} else if (window.webkitURL != undefined) {
url = window.webkitURL.createObjectURL(file)
}
return url
}
</script>
</body>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
- 47.
- 48.
- 49.
- 50.
- 51.
- 52.
- 53.
- 54.
- 55.
- 56.
- 57.
- 58.
- 59.
- 60.
- 61.
- 62.
- 63.
- 64.
- 65.
- 66.
- 67.
- 68.
- 69.
- 70.
- 71.
- 72.
- 73.
- 74.
- 75.
- 76.
- 77.
- 78.
- 79.
- 80.
- 81.
- 82.
- 83.
- 84.
- 85.
- 86.
- 87.
- 88.
- 89.
- 90.
- 91.
- 92.
- 93.
- 94.
- 95.
- 96.
- 97.
- 98.
- 99.
- 100.
- 101.
- 102.
- 103.
- 104.
- 105.
- 106.
- 107.
- 108.
- 109.
- 110.
- 111.
- 112.
- 113.
- 114.
- 115.
- 116.
- 117.
- 118.
- 119.
- 120.
- 121.
- 122.
- 123.
- 124.
- 125.
- 126.
- 127.
- 128.
- 129.
- 130.
- 131.
- 132.
- 133.
- 134.
- 135.
- 136.
- 137.
- 138.
- 139.
- 140.
- 141.
- 142.
- 143.
需要了解的是,我们在 getObjectURL 方法中使用了 URL.createObjectURL 接口来为所选文件生成对应的 blob 内容的URL,再将其赋给底图的 background-image。其格式是这样的:
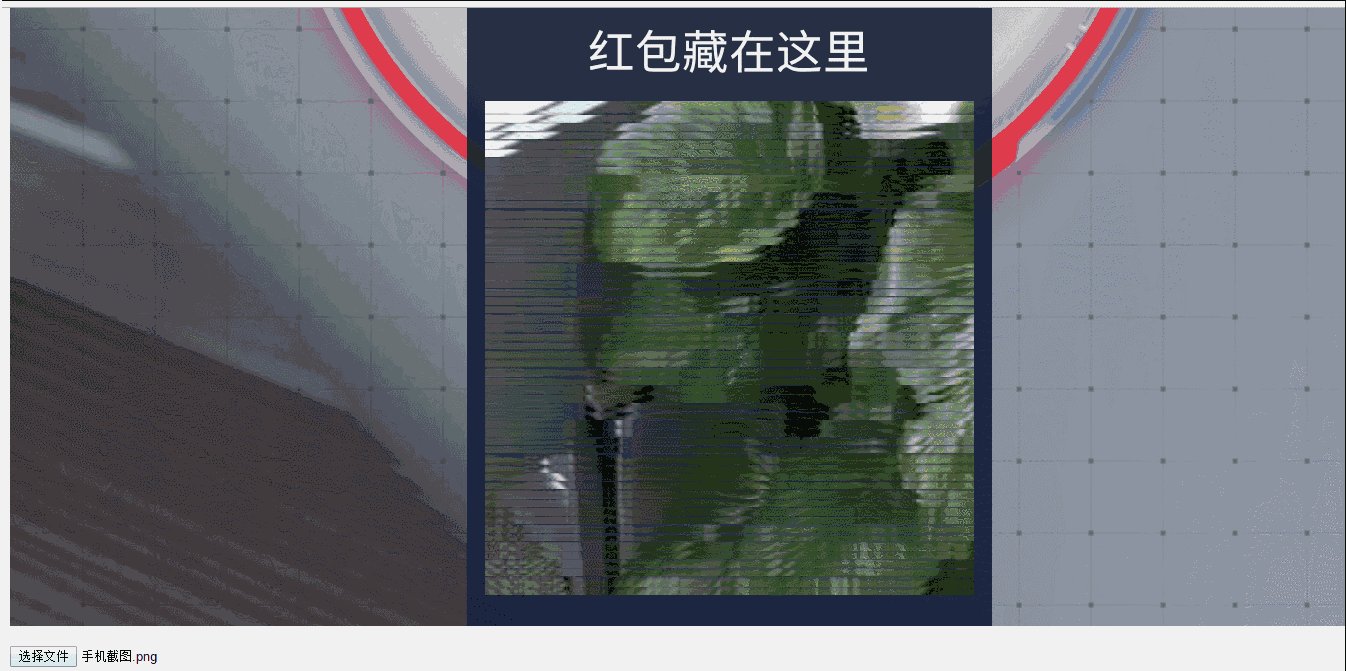
最终整体效果如下:
需要注意的是,这里的图片宽高值,以及遮罩图 mask.png,都是根据我的手机分辨率来定制的,所以要使用该工具的话请自行修改样式和遮罩图片。
该小工具挂在我的 github 仓库上,有需求的可以自助下载修改。
Tips:
1. 这里无法保证成功率100%,尽量选择颜色较深、没有文字出现的照片,成功率会大一点;
2. 支付宝是有防刷措施的,每天都有领取红包的数量上限,所以要通过AR红包来发家致富是走不通了(手动滑稽);
3. 现在破解起来很轻松的一个地方是,支付宝每次生成的条纹都是固定的(条数、位置、粗度),说不好以后会对这块进行优化,进而动态生成条纹,那本文的办法就不适用了(mask.png无法适应)。不过即使那样也可以走canvas来hack。