背景
React Native出来已经一段时间了,相对来说也算稳定了,在很多的企业中都实际使用他们,混合开发已经是未来的一种趋势,混合开发中使用的技术很多,不外乎Html5、JS框架通过一定的技术和原始交互,目前主流混合开发React Native、Cordova、APICloud、MUI、AppCan、Sencha Touch、jQuery Mobile等等(其他的小伙伴们自己收集),目前网上写教程的人很多,但是React Native更新速度很快,根据他们的教程,中间会遇到各种问题,今天我和大家一起踩踩各种坑,让小伙伴们快速集成到自己的APP中。
集成的小伙伴一定要注意图片中标注和备注哦,不然有可能会走弯路哦
集成步骤
参考官方文档->react native 文档
本文使用开发环境 Android studio
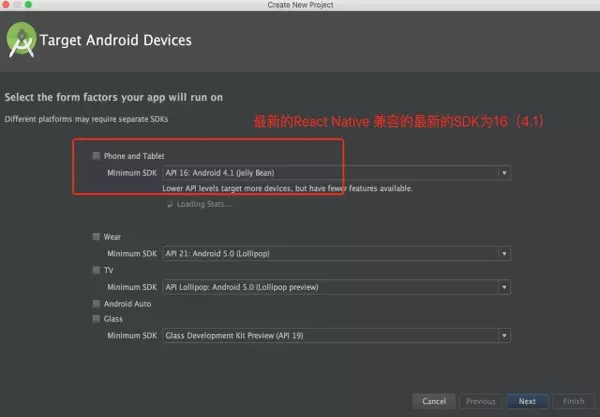
注意***的React Native支持的***的SDK为16(android4.1)
npm环境,小伙伴们自己安装 nodeJS自己安装,可以参考官方文档安装环境,有问题可以发411437734@qq.com沟通
创建Android项目(已有项目跳过)
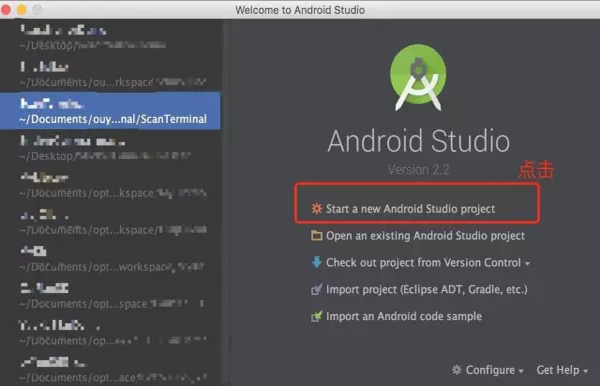
1.打开Android studio
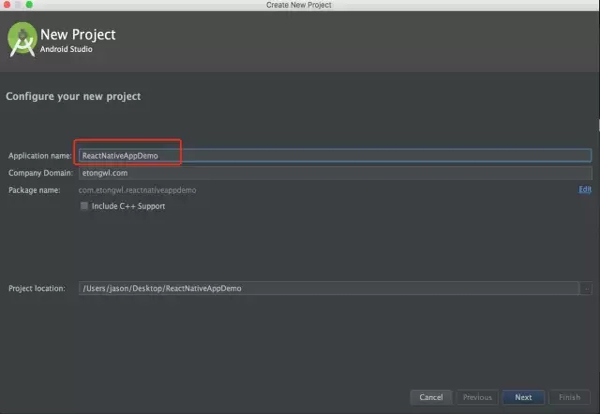
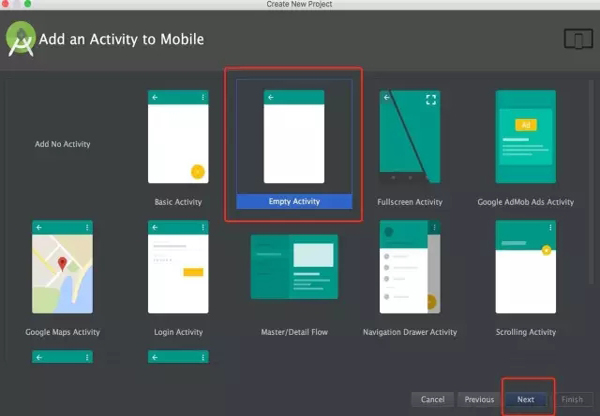
2.输入项目名称,选择项目目录,点击next
至此项目创建完成(需要注意的是***的React Native支持***SDK版本为16 android4.1)
React Native集成到上面我们创建的ReactNativeAPPDemo中
参考Facebook react native文档
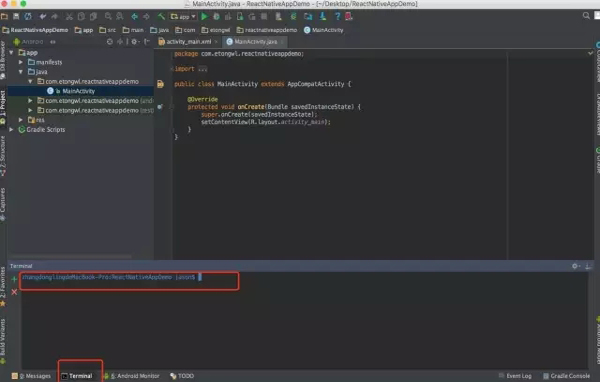
1.进入项目根目录,添加JS到项目中-点击Android studio中的Terminal(如下图)
分别执行一下语句
- npm init
- npm install --save react react-native
- curl -o .flowconfig https://raw.githubusercontent.com/facebook/react-native/master/.flowconfig
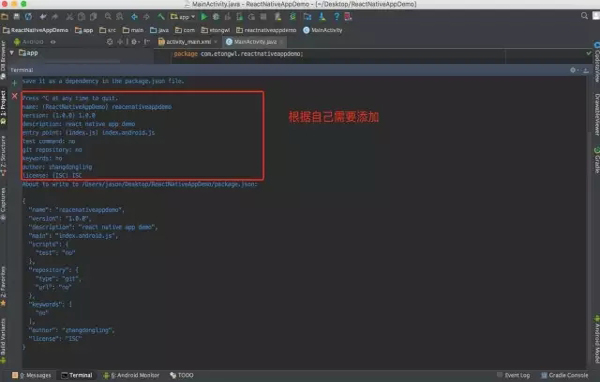
init 主要根据提醒生成package.json文件
install --save react react-native 安装React 和React Native
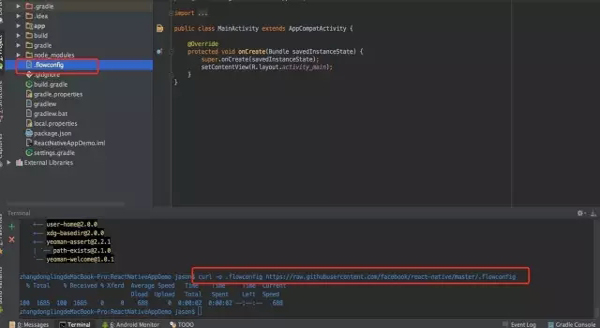
curl -o .flowconfig https://raw.githubusercontent.com/facebook/react-native/master/.flowconfig 下载.flowconfig文件
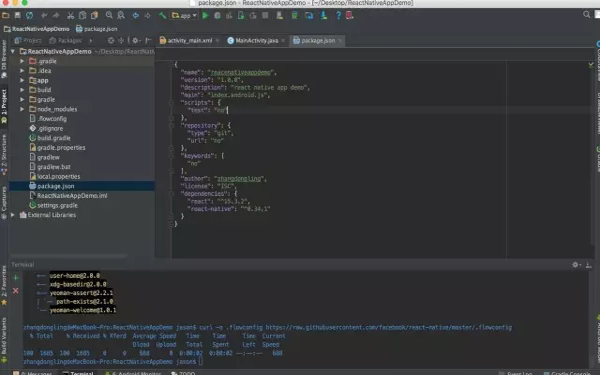
参考图片
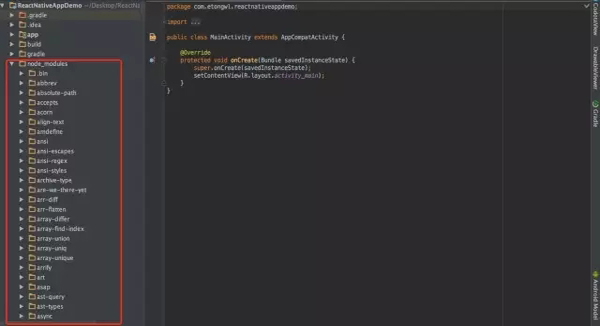
查看项目中有node_modules,说明react和react native 安装完成
在项目根目录添加.flowconfig
参考下图
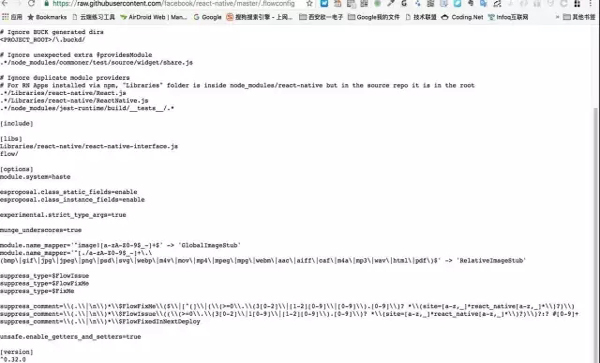
也可以手动创建在浏览器打开https://raw.githubusercontent.com/facebook/react-native/master/.flowconfig网址复制内容创建文件
ReactNativeAppDemo配置相关内容
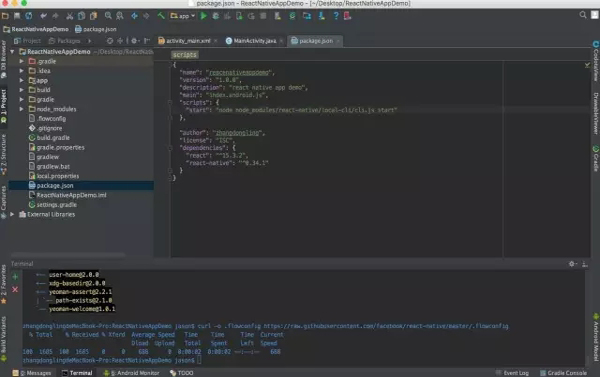
1.添加"start": "node node_modules/react-native/local-cli/cli.js start" 到package.json 文件下 scripts标签 修改前
修改后
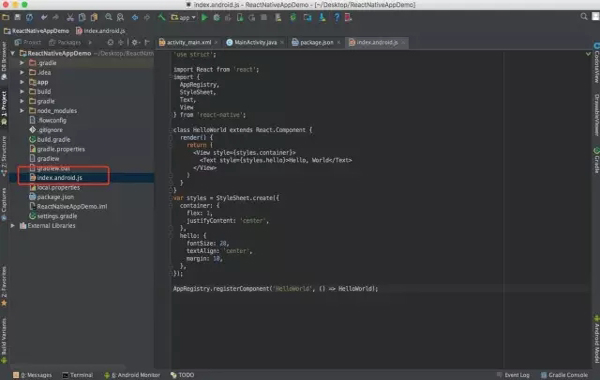
2.添加index.android.js文件到项目中
- 'use strict'; import React from 'react'; import {
- AppRegistry,
- StyleSheet,
- Text,
- View
- } from 'react-native'; class HelloWorld extends React.Component {
- render() { return ( <View style={styles.container}>
- <Text style={styles.hello}>Hello, World</Text>
- </View>
- )
- }
- } var styles = StyleSheet.create({
- container: {
- flex: 1,
- justifyContent: 'center',
- },
- hello: {
- fontSize: 20,
- textAlign: 'center',
- margin: 10,
- },
- });
- AppRegistry.registerComponent('HelloWorld', () => HelloWorld);
至此React native配置基本完成
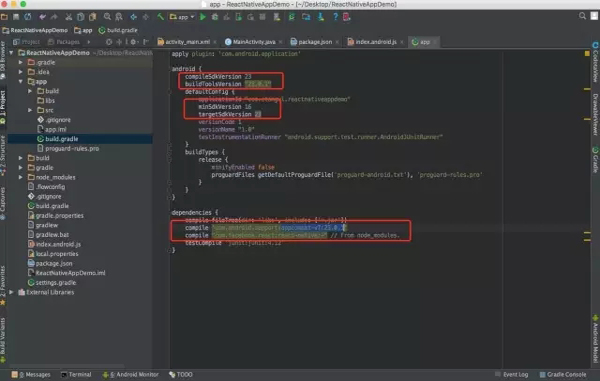
3.App build.gradle配置
- dependencies {
- ...
- compile "com.facebook.react:react-native:+" // From node_modules.}
这里注意不要使用maven中的,因为我们使用的是我们本地node_modules中的,注意***版本中支持的是23,appcompat-v7:23.0.1,暂时没有试24的api
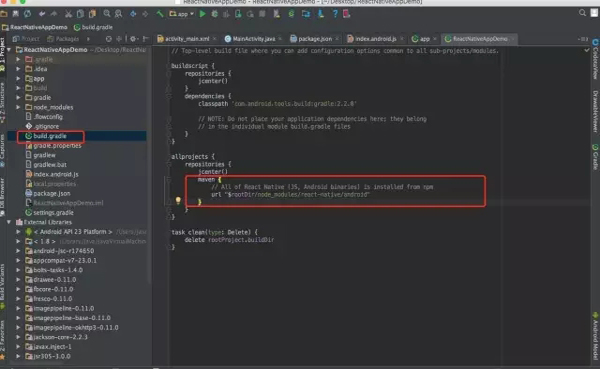
整个工程build.gradle配置
- allprojects {
- repositories {
- ...
- maven { // All of React Native (JS, Android binaries) is installed from npm
- url "$rootDir/node_modules/react-native/android"
- }
- }
- ...
- }
添加<uses-permission android:name="android.permission.INTERNET" />到AndroidManifest.xml:
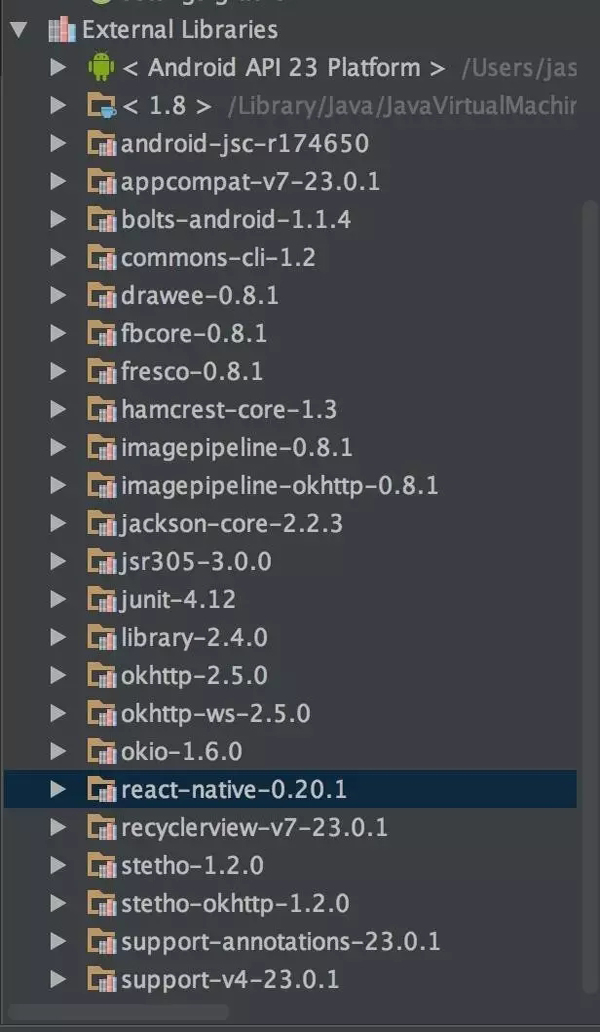
确定External Libraries
确定是下是***的,例如确定是0.34.1而不是0.20.1,如果出现请检查
- maven {
- `url "$rootDir/../node_modules/react-native/android"`//地址是否正确
- }
- 修改url "$rootDir*/..*/node_modules/react-native/android"为url "$rootDir/node_modules/react-native/android"
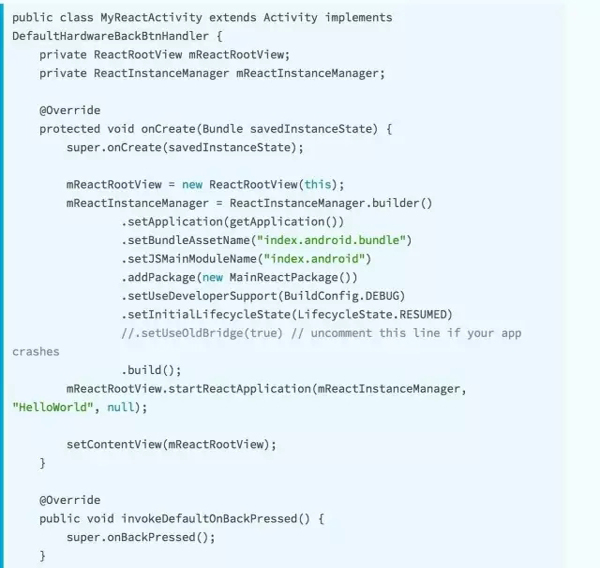
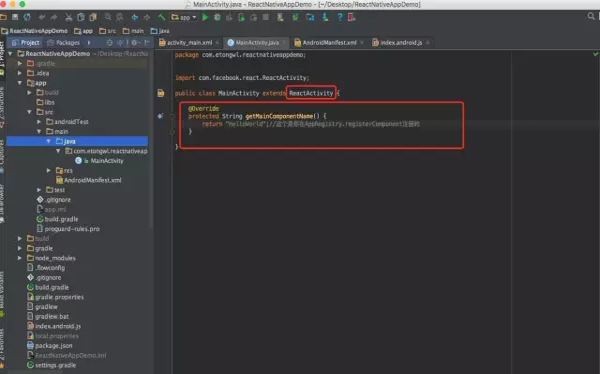
添加native code
官方给出的
到时***版本中提供了更加简单的方式,没错就是继承。
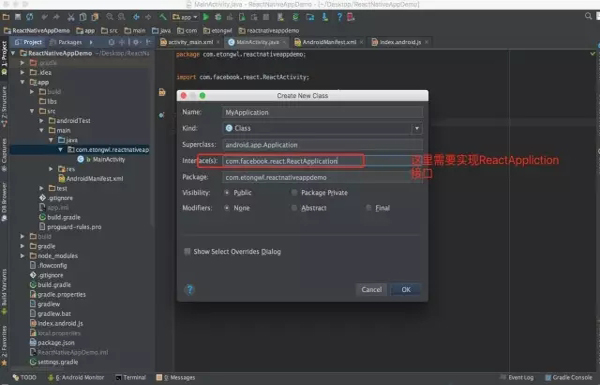
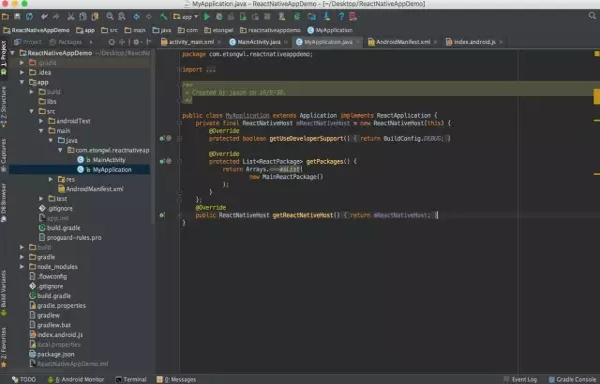
在这里我们也需要自定义一个Application否则 运行时会报错,不信的小伙伴可以试一试
到此为止,ReactNative 集成到已有项目中完成!!!迫不及待的运行试试吧!!
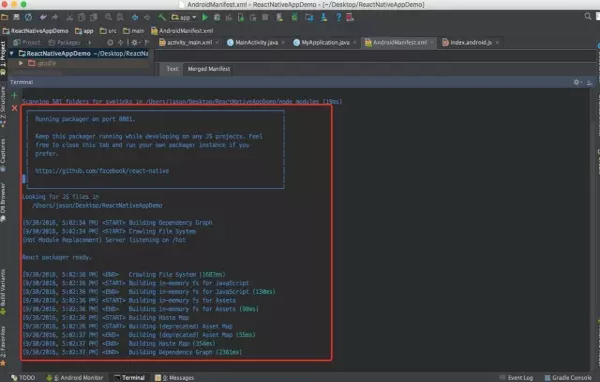
在Terminal中运行 npm start,看到下图表示启动成功
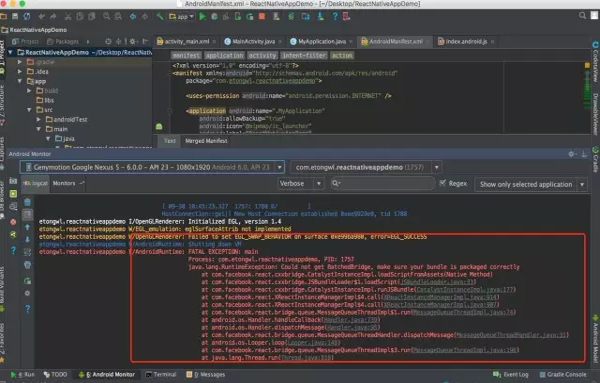
运行以后发现如下错误
react-native报错:Could not get BatchedBridge, make sure your bundle is packaged correctly
莫紧张,这是因为bundle没有打包好。找不到编译打包后的js文件。其实就是android studio默认的寻找js文件地址和react-native自己的工具编译所使用的地址不同。
解决方法
方法一
进入项目,在android/app/src/main下新建assets目录。执行以下命令
- $> react-native start > /dev/null 2>&1 &
- $> curl "http://localhost:8081/index.android.bundle?platform=android" -o
- > "app/src/main/assets/index.android.bundle"
在项目根目录下执行
- <!--$> (cd android/ && ./gradlew assembleDebug)-->$> (cd 项目名称/ && ./gradlew assembleDebug)
把创建的apk安装到android设备
方法二
进入项目,在android/app/src/main下新建assets目录
启动服务器
- $>react-native start
- $>react-native bundle --platform android --dev false --entry-file index.android.js --bundl
在assets文件夹下会生成index.android.bundle文件,把创建的apk文件安装到android设备
方法三
进入项目,在android/app/src/main下新建assets目录
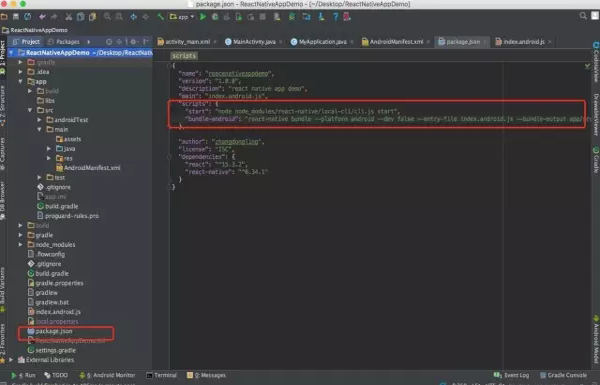
在package.json中配置下面代码
- "scripts": {
- "start": "node node_modules/react-native/local-cli/cli.js start",
- "bundle-android": "react-native bundle --platform android --dev false --entry-file index.android.js --bundle-output app/src/main/assets/index.android.bundle --sourcemap-output app/src/main/assets/index.android.map --assets-dest android/app/src/main/res/"
- },
个人推荐使用方法三,方法三解决不了推荐方法二 手动执行
修改刚刚的package.json文件
如果真机(模拟器)需要执行
- adb reverse tcp:8081 tcp:8081
一定要确定连接网络哦!!
开心的进行开发吧!
其他可能遇到的问题
ReactNative兼容64位Android手机
libgnustl_shared.so" is 32-bit instead of 64-bit类似错误
解决方法
- 在项目的根目录的 gradle.properties 里面添加一行android.useDeprecatedNdk=true.
- 在 build.gradle 文件里添加以下代码
- android {
- ...
- defaultConfig {
- ...
- ndk {
- abiFilters "armeabi-v7a", "x86"
- }
- packagingOptions {
- exclude "lib/arm64-v8abrealm-jni.so"
- }
- }
- }
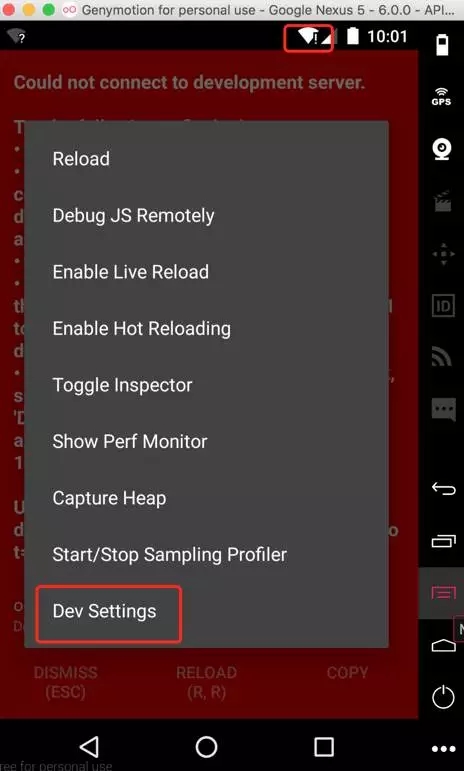
Genymotion模拟器运行显示没有连接到developement server如下图
先检查是否连接到网络
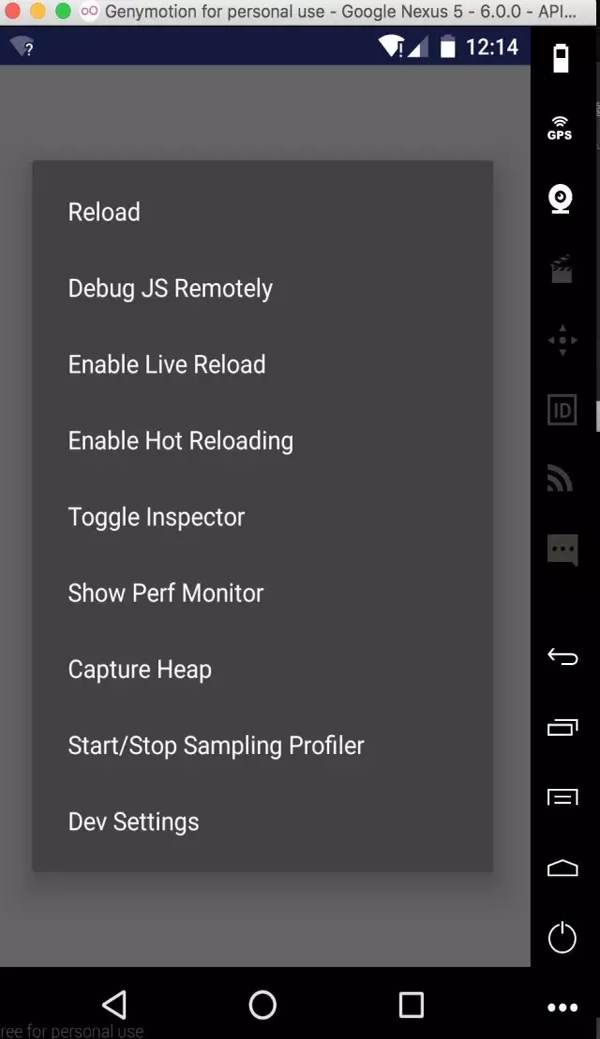
点击模拟器中Menu菜单弹出下面图片,点击Dev Settings
4.点击Debugging 下面的Debug Server host & port for device填写地址和端口