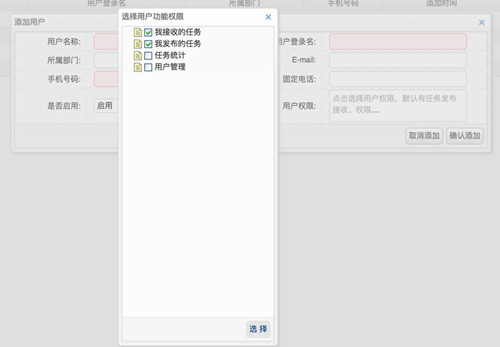
- <div class="easyui-dialog" id="user_dialog_role" title="选择用户功能权限" style="background-color:#fcfcfc;width:20%;height:85%;"
- data-options="closed:true,modal:true,
- buttons:[{
- text:'选 择',
- handler:function(){
- getChecked();
- $('#user_dialog_role').dialog('close');
- }
- }]">
- <form id="user_form_role" name="user_form_role" method="post">
- <div class="easyui-panel" fit="false" border="false">
- <ul id="user_tree_role" checkbox="true" cascadeCheck="false"
- style="background-color:#fafafa;"></ul>
- <input type="hidden" id="tree_type">
- </div>
- </form>
- </div>
- function userRole(type){
- $('#user_tree_role').tree({
- url: '${request.contextPath}/menu/tree',
- onLoadSuccess: function (e, node) {
- treeChecked(node, type);
- },
- onBeforeCheck: function (e, checked) {//设置栏目树选中无效,在用户点击勾选复选框之前触发,返回false可以取消选择动作
- /* if (type == 'new') {
- if (e.attributes.virtualColumn == 'true') {
- return false;
- }
- } else {
- if (e.attributes.virtualColumn == 'true' || e.id == $('#column_tree').tree('getSelected').id) {
- return false;
- }
- } */
- }
- });
- $('#tree_type').val(type);
- $('#user_dialog_role').dialog('open');
- }
- function treeChecked(node, type) {//遍历节点,符合要求的更新对应节点
- var menuVal = '';
- if (type == 'add') {
- menuVal = $('#menuID').val() + ",";
- } else {
- menuVal = $('#menuID_edit').val() + ",";
- }
- $.each(node, function (idx, val) {
- if (val instanceof Object) {
- var nodes = $('#user_tree_role').tree('find', val.id);
- if (nodes != null) {
- if (menuVal.indexOf(val.id + ",") != -1) {//选中已勾选的栏目
- $('#user_tree_role').tree('update', {target: nodes.target, checked: true});
- }
- }
- }
- if (val.children) {
- treeChecked(val.children, type);//如果还有子节点则继续遍历
- }
- });
- }
- function getChecked() {
- var nodes = $('#user_tree_role').tree('getChecked');
- var s = '';
- var v = '';
- for (var i = 0; i < nodes.length; i++) {
- if (s != '') s += ',';
- s += nodes[i].text;
- if (v != '') v += ',';
- v += nodes[i].id;
- }
- var t=$('#tree_type').val();
- if(t=='add'){
- $('#menuID').val(v);
- $('#menu').textbox('setValue', s);
- }
- if(t=='edit'){
- $('#menuID_edit').val(v);
- $('#menu_edit').textbox('setValue', s);
- }
- }
【本文是51CTO专栏作者张勇波的原创文章,转载请通过51CTO获取作者授权】