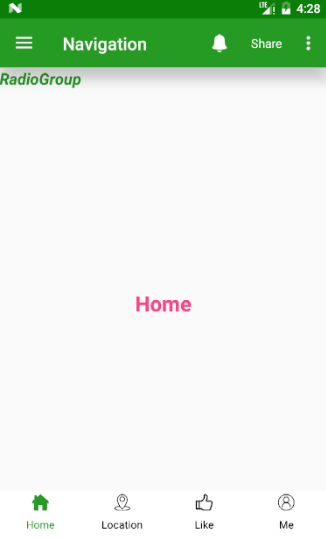
这里简单记录一下Android底部导航栏通过RadioGroup+Fragment的实现。
布局:
- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical">
- <include layout="@layout/fragment_content"/>
- <View
- android:layout_width="match_parent"
- android:layout_height="1px"
- android:background="@color/grey_300"
- android:elevation="20dp"/>
- <RadioGroup
- android:id="@+id/radio_group"
- android:layout_width="match_parent"
- android:layout_height="56dp"
- android:layout_alignParentBottom="true"
- android:background="@color/white"
- android:orientation="horizontal">
- <RadioButton
- android:id="@+id/rb_home"
- style="@style/radiobutton_style"
- android:checked="true"
- android:drawableTop="@drawable/radiobutton_bg_home"
- android:text="@string/item_home"
- />
- <RadioButton
- android:id="@+id/rb_location"
- style="@style/radiobutton_style"
- android:drawableTop="@drawable/radiobutton_bg_location"
- android:text="@string/item_location"/>
- <RadioButton
- android:id="@+id/rb_like"
- style="@style/radiobutton_style"
- android:drawableTop="@drawable/radiobutton_bg_like"
- android:text="@string/item_like"/>
- <RadioButton
- android:id="@+id/rb_me"
- style="@style/radiobutton_style"
- android:drawableTop="@drawable/radiobutton_bg_me"
- android:text="@string/item_person"/>
- </RadioGroup>
- </RelativeLayout>
这里的drawableTop使用了状态选择器
- <selector xmlns:android="http://schemas.android.com/apk/res/android">
- <item android:drawable="@drawable/home_fill" android:state_checked="true"/>
- <item android:drawable="@drawable/home"/>
- </selector>
style
- <style name="radiobutton_style">
- <item name="android:layout_width">0dp</item>
- <item name="android:padding">3dp</item>
- <item name="android:layout_height">match_parent</item>
- <item name="android:layout_weight">1</item>
- <item name="android:button">@null</item><!--去除RadioButton默认带的圆点-->
- <item name="android:gravity">center</item>
- <item name="android:textSize">12sp</item>
- </style>
代码
初始化的代码就不记录了,都是一些findViewById,实现过程无非就是对RadioButton进行监听一下:
- mRadioGroup.setOnCheckedChangeListener(this);
- @Override
- public void onCheckedChanged(RadioGroup group, int checkId) {
- FragmentTransaction transaction = getFragmentManager().beginTransaction();
- switch (checkId) {
- case R.id.rb_home:
- if (mHomeFragment == null) {
- mHomeFragment = HomeFragment.newInstance(getString(R.string.item_home));
- }
- transaction.replace(R.id.sub_content, mHomeFragment);
- break;
- case R.id.rb_location:
- if (mLocationFragment == null) {
- mLocationFragment = LocationFragment.newInstance(getString(R.string.item_location));
- }
- transaction.replace(R.id.sub_content, mLocationFragment);
- break;
- case R.id.rb_like:
- if (mLikeFragment == null) {
- mLikeFragment = LikeFragment.newInstance(getString(R.string.item_like));
- }
- transaction.replace(R.id.sub_content, mLikeFragment);
- break;
- case R.id.rb_me:
- if (mPersonFragment == null) {
- mPersonFragment = PersonFragment.newInstance(getString(R.string.item_person));
- }
- transaction.replace(R.id.sub_content, mPersonFragment);
- break;
- }
- setTabState();//设置状态
- transaction.commit();
- }
状态的设置
- private void setTabState() {
- setHomeState();
- setLocationState();
- setLikeState();
- setMeState();
- }
- /**
- * set tab home state
- */
- private void setHomeState() {
- if (mRadioHome.isChecked()) {
- mRadioHome.setTextColor(ContextCompat.getColor(getActivity(), R.color.colorPrimary));
- } else {
- mRadioHome.setTextColor(ContextCompat.getColor(getActivity(), R.color.black));
- }
- }
- private void setLocationState() {
- if (mRadioLocation.isChecked()) {
- mRadioLocation.setTextColor(ContextCompat.getColor(getActivity(), R.color.colorPrimary));
- } else {
- mRadioLocation.setTextColor(ContextCompat.getColor(getActivity(), R.color.black));
- }
- }
- private void setLikeState() {
- if (mRadioLike.isChecked()) {
- mRadioLike.setTextColor(ContextCompat.getColor(getActivity(), R.color.colorPrimary));
- } else {
- mRadioLike.setTextColor(ContextCompat.getColor(getActivity(), R.color.black));
- }
- }
- private void setMeState() {
- if (mRadioMe.isChecked()) {
- mRadioMe.setTextColor(ContextCompat.getColor(getActivity(), R.color.colorPrimary));
- } else {
- mRadioMe.setTextColor(ContextCompat.getColor(getActivity(), R.color.black));
- }
- }
这里需要注意的是, setDefaultFragment();我写在onCreateVew里面并没有生效。这里我写在了onStart()方法里了。
- @Override
- public void onStart() {
- setDefaultFragment();//写在onCreateView里面,当页面跑到其他Fragment再回来就不会生效
- super.onStart();
- }
说明:这几篇文章没有过多的文字叙述,因为这些东西也不是很难,而且都是常用的,相信很多人都了如指掌了,多说亦是废话,直接上代码看的反而更清楚。